今天下载了Android studio
学会了构件第一个Android程序
Android Hello World 实例
让我们开始真正的基于Android框架编程。在开始使用Android SDK写第一个示例之前,请确保你已经按照Android - 环境搭建 教程中介绍的完成了你的Android开发环境搭建。同时,我假设你具备一些Eclipse IDE的知识。
现在让我们开始写一个简单的Android应用程序,可以打印出"Hello World"。
创建 Android 应用
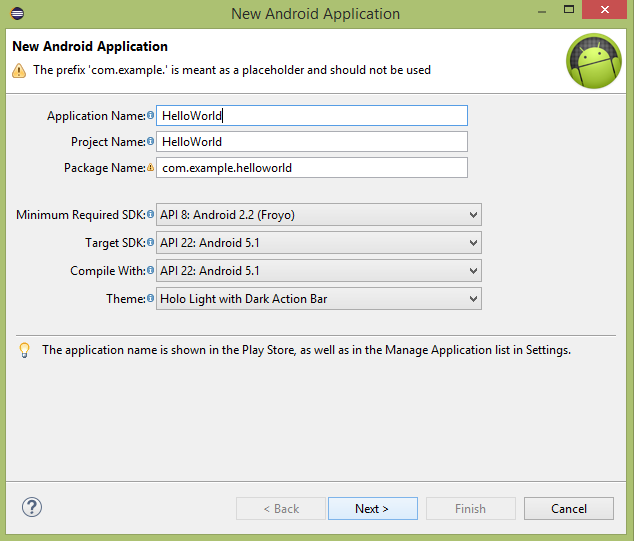
第一步是通过Eclipse IDE来创建一个简单地Android应用程序。按照选项File -> New -> Project,最后从向导列表选择 Android New Application 。现在,使用如下的窗口向导将应用程序命名为HelloWorld:

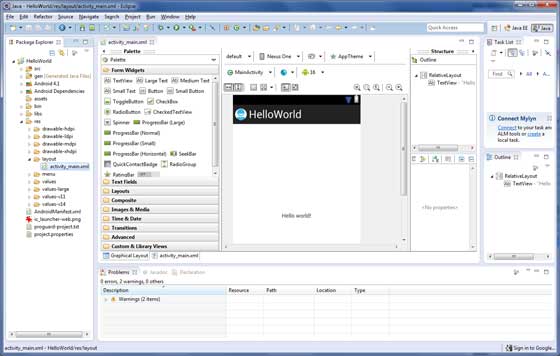
接下来,按照所提供的说明,保持所有的默认输入,直到最后一步。一旦项目创建成功,将会看到如下的项目界面 -

Android应用程序剖析
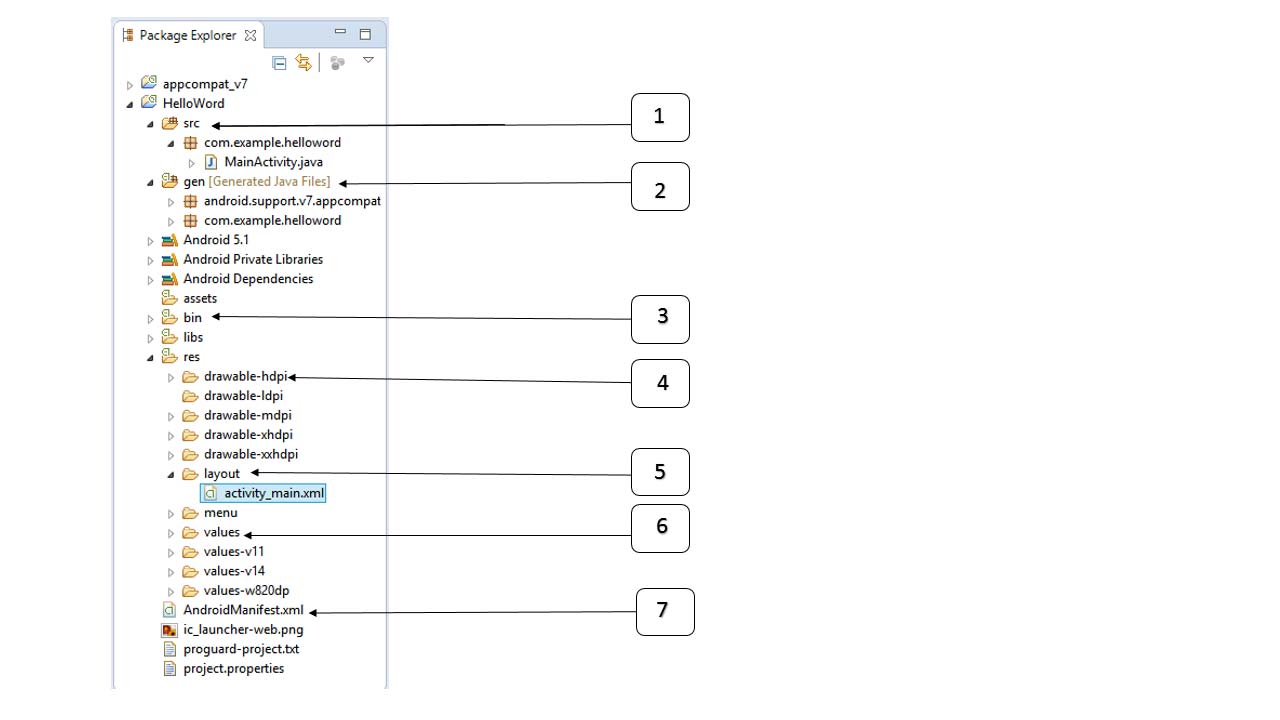
在运行应用之前,你需要知道Android项目中的一些文件目录和文件 -

| 序号 | 文件夹、文件和说明 |
|---|---|
| 1 | src:包含项目中所有的.java源文件,默认情况下,它包括一个 MainActivity.java源文件对应的活动类,当应用程序通过应用图标启动时,将运行它。 |
| 2 | gen:这包含由编译器生成的.R文件,引用了所有项目中的资源。该文件不能被修改。 |
| 3 | bin:这个文件夹包含Android由APT构建的.apk包文件,以及运行Android应用程序所需要的其他所有东西。 |
| 4 | res/drawable-hdpi:这个目录下包括所有的为高密度屏幕设计所需的drawable对象。 |
| 5 | res/layout:这个目录存放用于定义用户界面的文件。 |
| 6 | res/values:这个目录存放各种各样的包含一系列资源的XML文件,比如字符串和颜色的定义。 |
| 7 | AndroidManifest.xml:这个是应用程序的清单文件,描述了应用程序的基础特性,定义它的各种组件。 |
下面的章节将给出一些重要的应用程序文件的概览。
主要活动文件
主要活动代码在MainActivity.java的Java文件中。这是实际的应用程序文件,将被转化为Dalvik可执行文件并运行。下面是由应用向导为Hello World应用生成的默认代码 -
package com.example.helloworld;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.MenuItem;
import android.support.v4.app.NavUtils;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
这里,R.layout.activity_main引用自res/layout目录下的activity_main.xml文件。onCreate()是活动被加载之后众多被调用的方法之一。
Manifest文件
无论你开发什么组件用作应用程序中的一部分,都需要在应用程序项目根目录下的manifest.xml文件中声明所有的组件。这个文件是Android操作系统与你的应用程序之间的接口,因此,如果没有在这个文件中声明你的组件,将无法被操作系统所识别。举个例子,一个默认的清单文件看起来如下:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.helloworld"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="22" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/title_activity_main" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
</application>
</manifest>
这里,...标签之间是应用程序相关的组件。andnroid:icon属性指出位于res/drawable-hdpi下面的应用程序图标。这个应用使用drawable文件夹下名为ic_launcher.png的图片。
标签用于指定一个活动,android:name属性指定一个Activity类子类的全名。android:label属性指定用于活动名称的字符串。可以使用标签来指定多个活动。
意图过滤器的action被命名为android.intent.action.MAIN,表明这个活动被用做应用程序的入口。意图过滤器的category被命名为android.intent.category.LAUNCHER,表明应用程序可以通过设备启动器的图标来启动。
@string指的是strings.xml(将在后面介绍)。因此,@string/app_name指的是定义在strings.xml中的app_name,实际为"Hello World"。类似的,应用中的其他字符串也很流行。
下面是你的清单文件中将用到的标签,用于指定不同的Android应用程序组件:
- 活动元素
- 服务元素
- 广播接收器元素
- 内容提供者元素
Strings 文件
strings.xml文件在res/value文件夹下,它包含应用程序使用到的所有文本。例如,按钮、标签的名称,默认文本,以及其他相似的strings。这个文件为他们的文本内容负责。一个默认的strings文件看起来如下:
<resources>
<string name="app_name">HelloWorld</string>
<string name="hello_world">Hello world!</string>
<string name="menu_settings">Settings</string>
<string name="title_activity_main">MainActivity</string>
</resources>
R 文件
gen/com.example.helloworld/R.java文件是活动的Java文件,如MainActivity.java的和资源如strings.xml之间的胶水。这是一个自动生成的文件,不要修改R.java文件的内容。下面是一个R.java文件的示例:
/* AUTO-GENERATED FILE. DO NOT MODIFY.
*
* This class was automatically generated by the
* aapt tool from the resource data it found. It
* should not be modified by hand.
*/
package com.example.helloworld;
public final class R {
public static final class attr {
}
public static final class dimen {
public static final int padding_large=0x7f040002;
public static final int padding_medium=0x7f040001;
public static final int padding_small=0x7f040000;
}
public static final class drawable {
public static final int ic_action_search=0x7f020000;
public static final int ic_launcher=0x7f020001;
}
public static final class id {
public static final int menu_settings=0x7f080000;
}
public static final class layout {
public static final int activity_main=0x7f030000;
}
public static final class menu {
public static final int activity_main=0x7f070000;
}
public static final class string {
public static final int app_name=0x7f050000;
public static final int hello_world=0x7f050001;
public static final int menu_settings=0x7f050002;
public static final int title_activity_main=0x7f050003