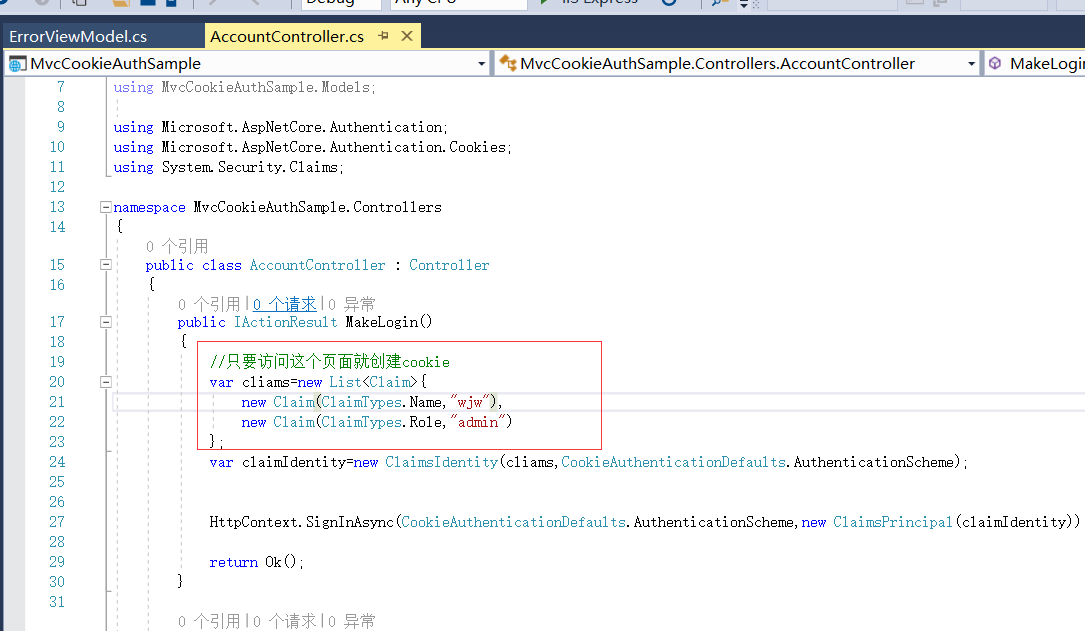
基于原来做的cookie认证的代码:MvcCookieAuthSample


增加登陆和退出的方法:
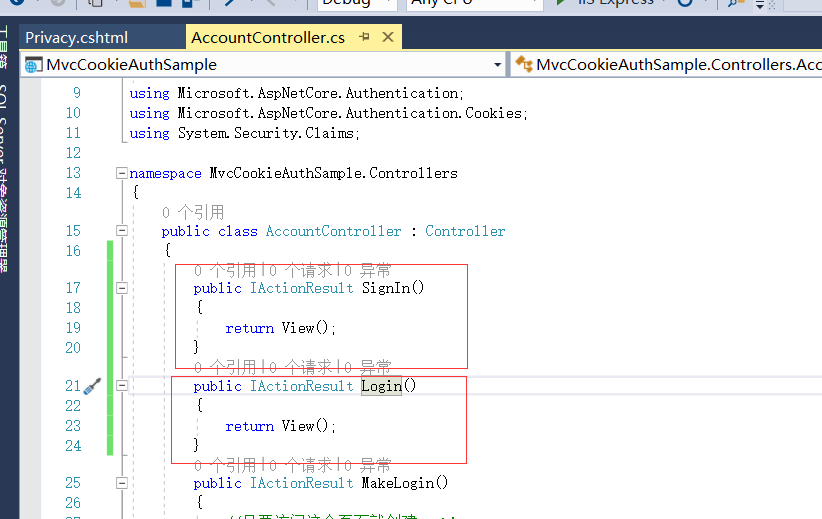
增加Login和SignIn这两个Action方法。

在Views下面创建Account文件夹,然后在里面创建两个视图页面。
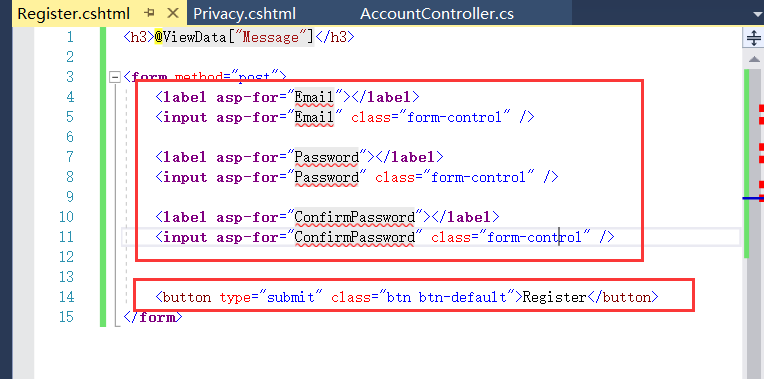
我是赋值下面的Privacy.cshtml页面到Account文件夹。然后改了名字为Register.cshtml和Login.cshtml这两个视图页面。


创建文件夹:ViewModels
再创建RegisterViewModel.cs



using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; namespace MvcCookieAuthSample.ViewModels { public class RegisterViewModel { public string Email { get; set; } public string Password { get; set; } public string ConfirmPassword { get; set; } } }
Login.cshtml 简单的登陆页面

在布局页面 把登陆和注册也加上去

引入ViewModel的命名空间:
Register和Login的视图页面都要引用


<ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a> </li> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a> </li> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-controller="Account" asp-action="Register">Register</a> </li> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-controller="Account" asp-action="Login">Log in</a> </li> </ul>

运行我们的程序
Register页面

login的页面

