flutter总的地址:
https://jspang.com/page/freeVideo.html
视频地址:
https://www.bilibili.com/video/av35800108/?p=15
博客的地址:
https://jspang.com/post/flutter3.html#toc-7f3
创建项目的时候有个坑,解决的方法
https://www.jianshu.com/p/147f0e20c312
使用flutter create demo03创建一个新的flutter的项目

flutter upgrade可以升级flutter的版本
把这个类重新打一遍:
评论说在AS里面直接打st就会出现这些了。

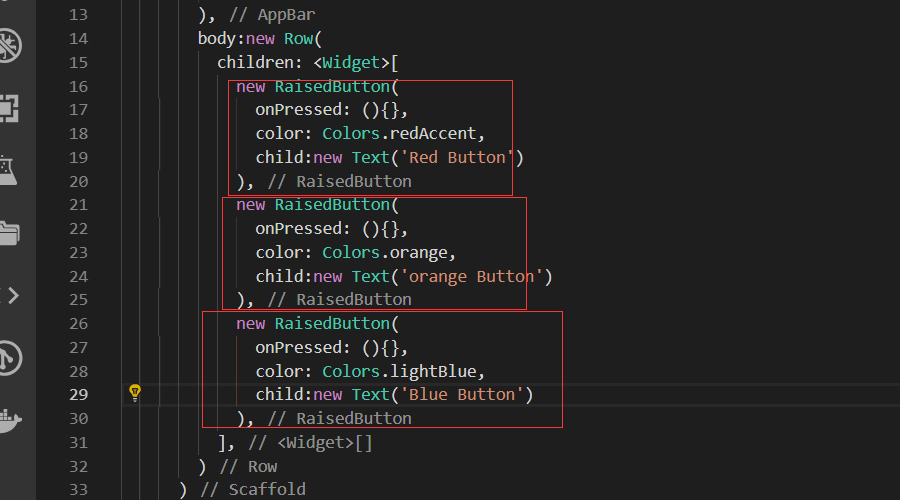
里面放了三个RaisedButton

后面还有空,这是不灵活的布局

还有灵活的布局
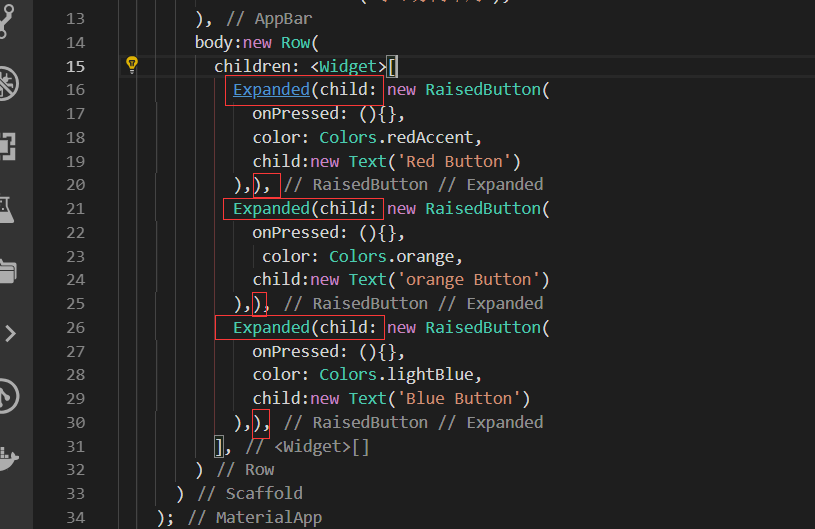
我们把RaisedButton的外城都套一个Expanded组件。RaisedButton就是它的child部分

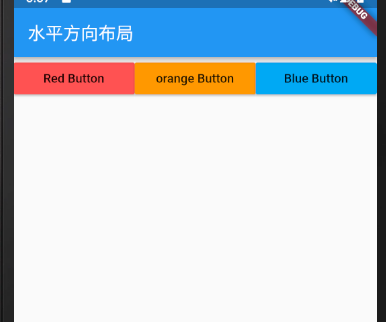
三个按钮是平均分配的

如果想让按钮不平均分配 那就去掉外层套的Expanded组件就可以了。
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context){ return MaterialApp( title:'Row Widget Demo', home:Scaffold( appBar: new AppBar( title: new Text('水平方向布局'), ), body:new Row( children: <Widget>[ Expanded(child: new RaisedButton( onPressed: (){}, color: Colors.redAccent, child:new Text('Red Button') ),), Expanded(child: new RaisedButton( onPressed: (){}, color: Colors.orange, child:new Text('orange Button') ),), Expanded(child: new RaisedButton( onPressed: (){}, color: Colors.lightBlue, child:new Text('Blue Button') ),), ], ) ) ); } }