30.列表页_商品列表UI界面布局
小程序里面的布局方式

小程序的图片上这里使用的是warp布局,因为首页里面火爆专区,已经用过了warp来布局了。
所以这里我们没有必要再讲一遍,这里我们使用ListView,我们把它布局成下图这种形式:

我们拆的散一点,用内部方法的形式,我们把图片和名称分别拆成单独的方法去实现,然后在组合成一个子项赋值给ListView

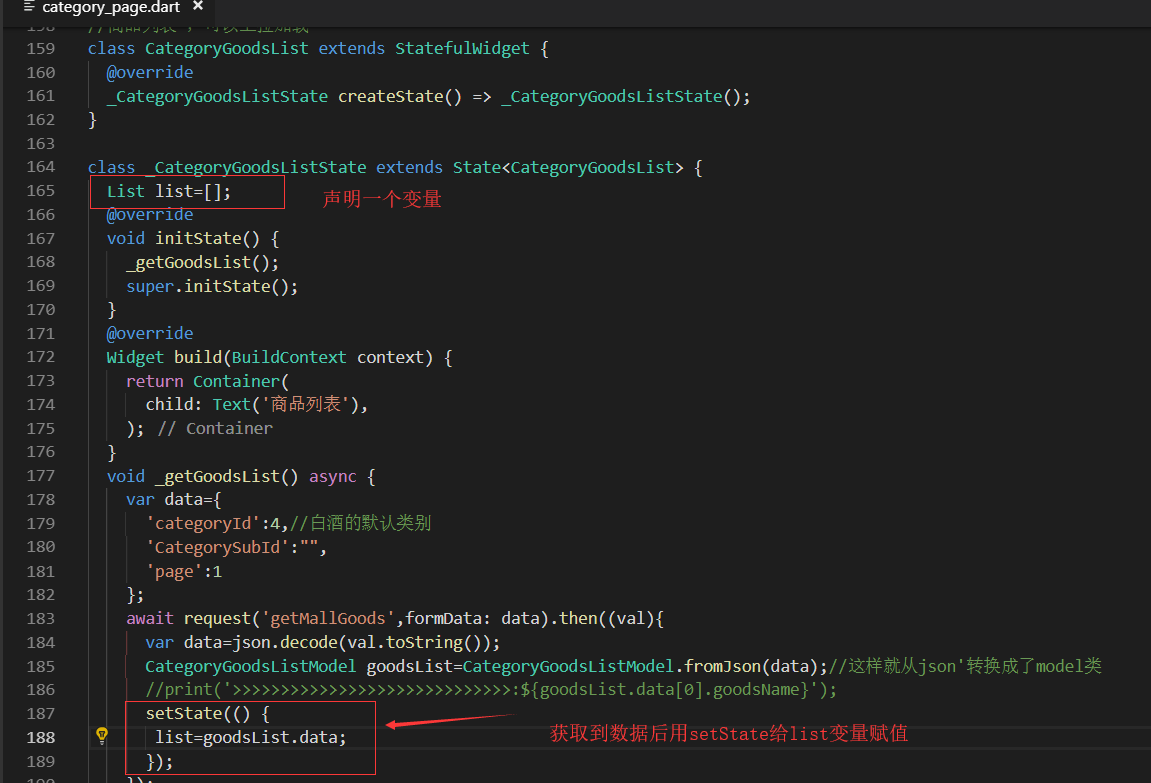
开始写内部方法

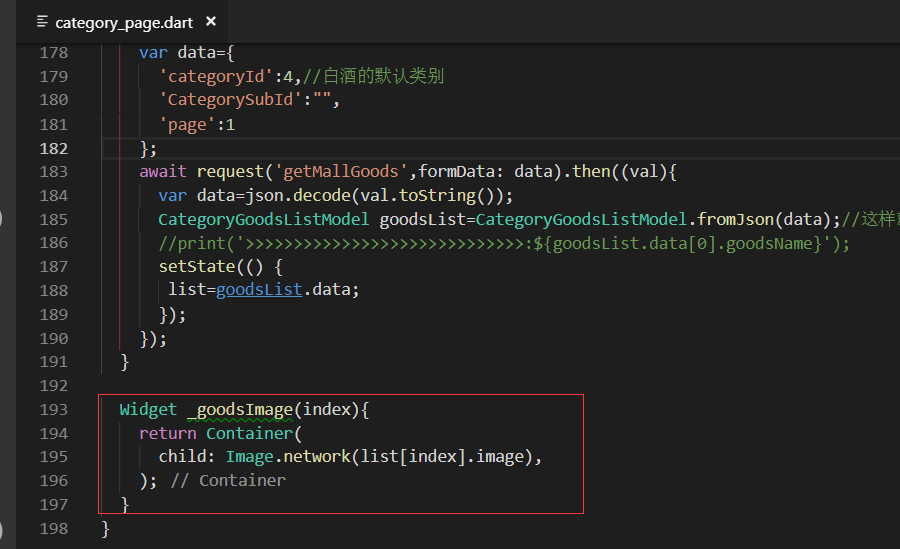
图片widget

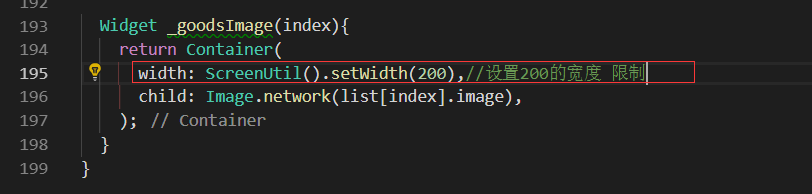
如果图片很大的话,我们需要设定一个限制,这个时候就体现出来这个外层套一个Container的好处。很容易给外层这个Container加上限制

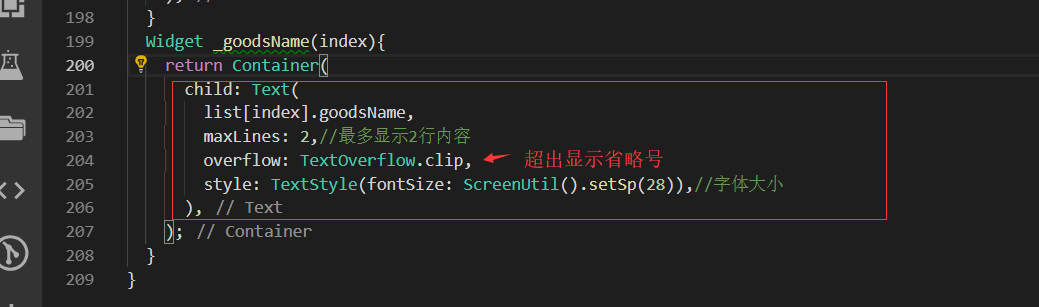
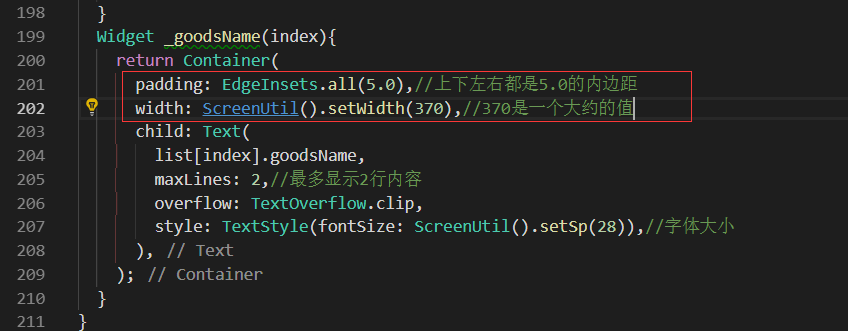
商品名称widget
还是用内部方法的形式
文字最多显示2行,如果超出了两行就显示省略号

这种文字比较多的就显示2行

我们还要设置文字越界的问题,这行我们设置的最多显示两行和超出显示省略号才会起作用,然后再设置padding 左侧的间距 不和左边的图片紧挨着。这里都在外层套的Container上设置了。

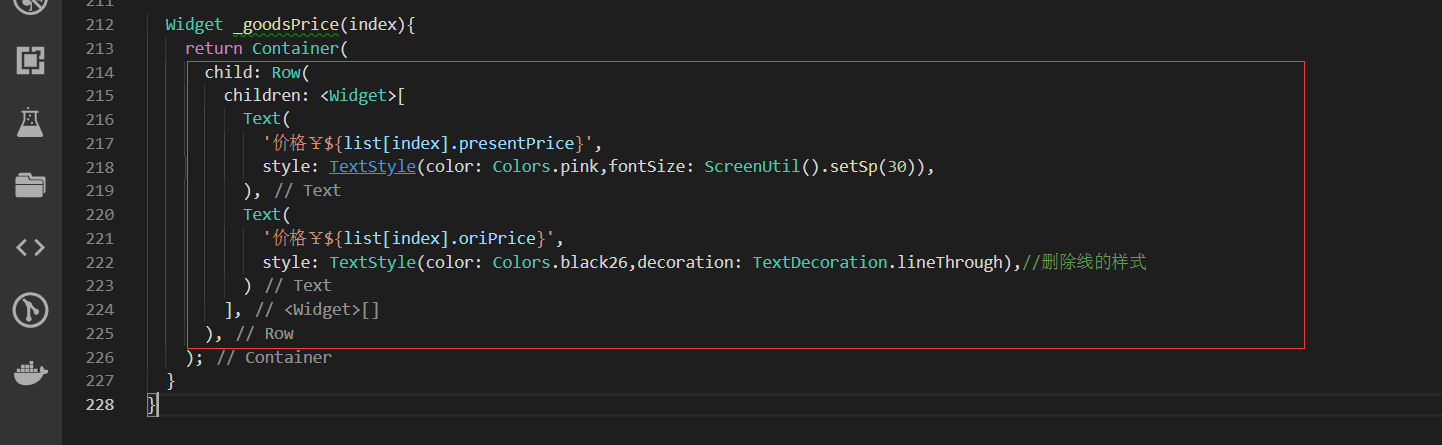
价格的widget
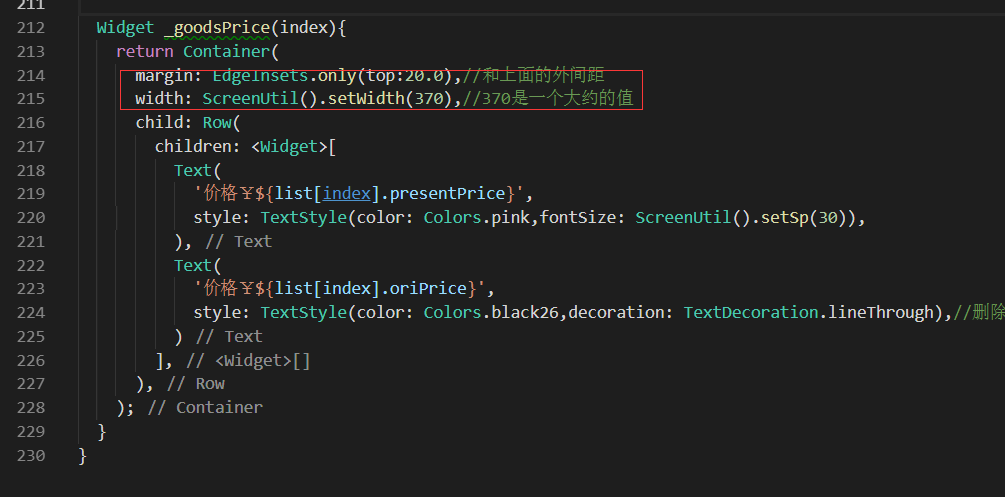
价格是有一个商城价格,后面是市场价格,这里就采用Row的形式

我们需要给这个组件加上margin和上面的标题 有间距

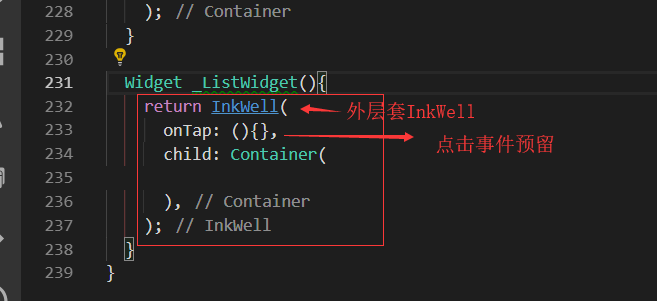
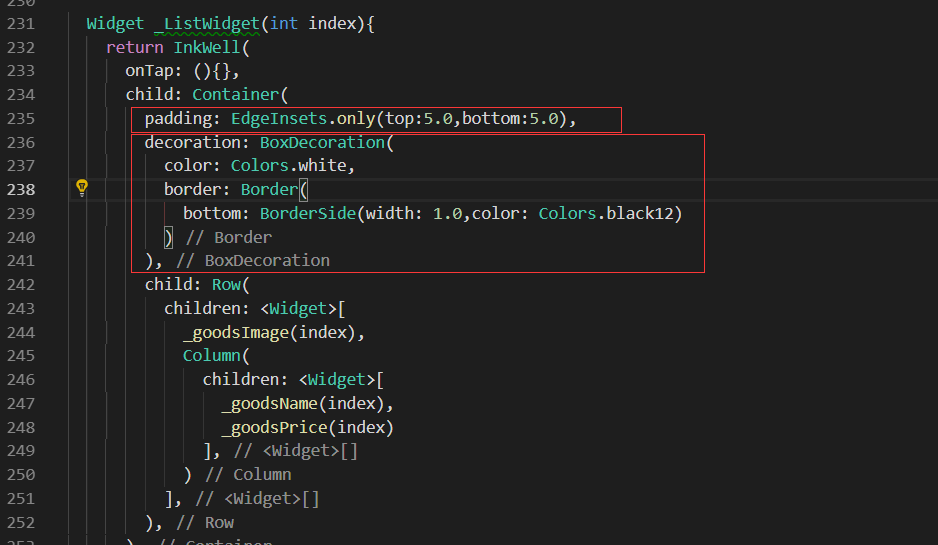
组合起来各个widget
因为要增加点击事件,点击后要跳转到详情页面,所以我们最外层返回的widget是InkWell

先横向布局,再列布局,先用Row左右分开,然后右边是上下分开用Column

这样就形成了我们的子项

加一些修饰的东西,例如每一项的下面有下划线,上下的边距。我们在Container里面做这些事
decoration:主要做的是背景和下面的边框线
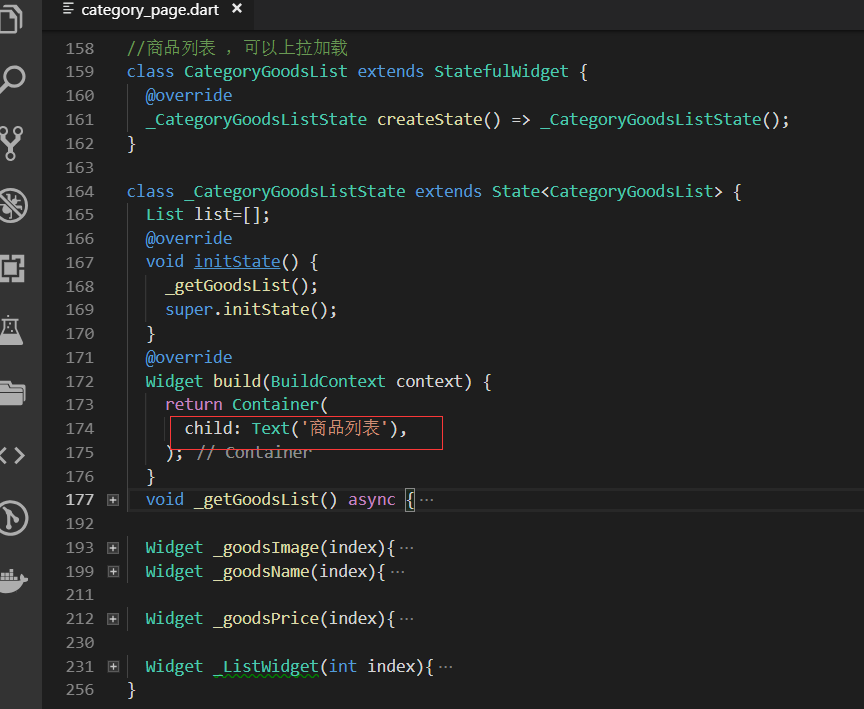
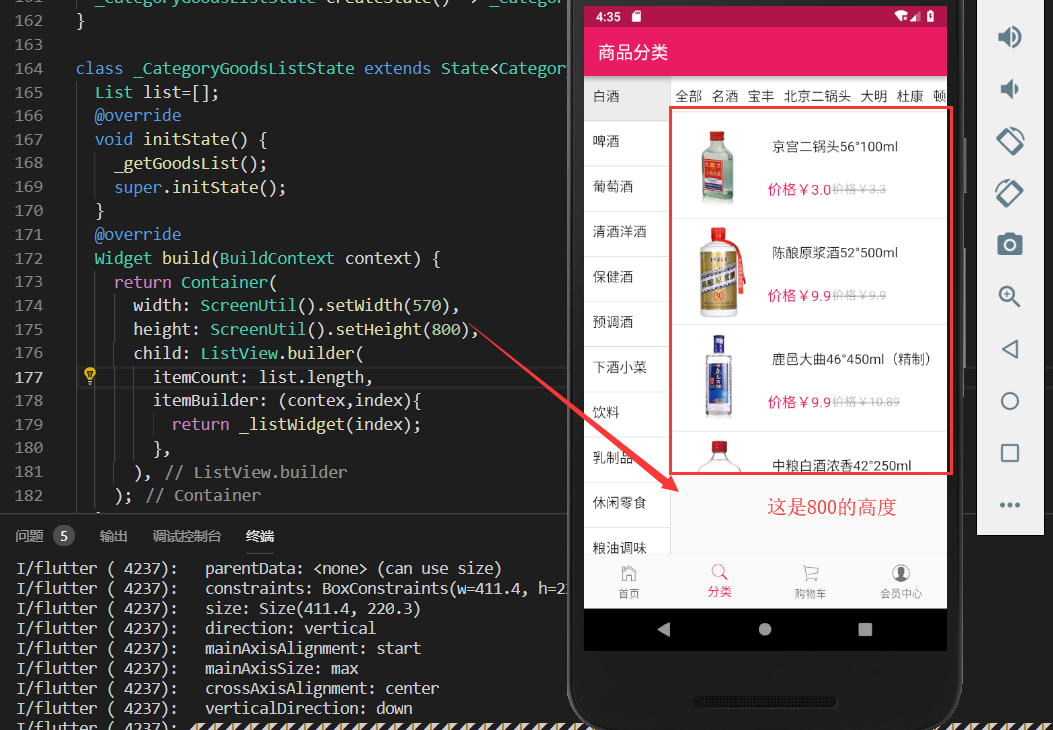
到build方法里组件我们的ListView.我们当前build方法现在还只是一个ListView

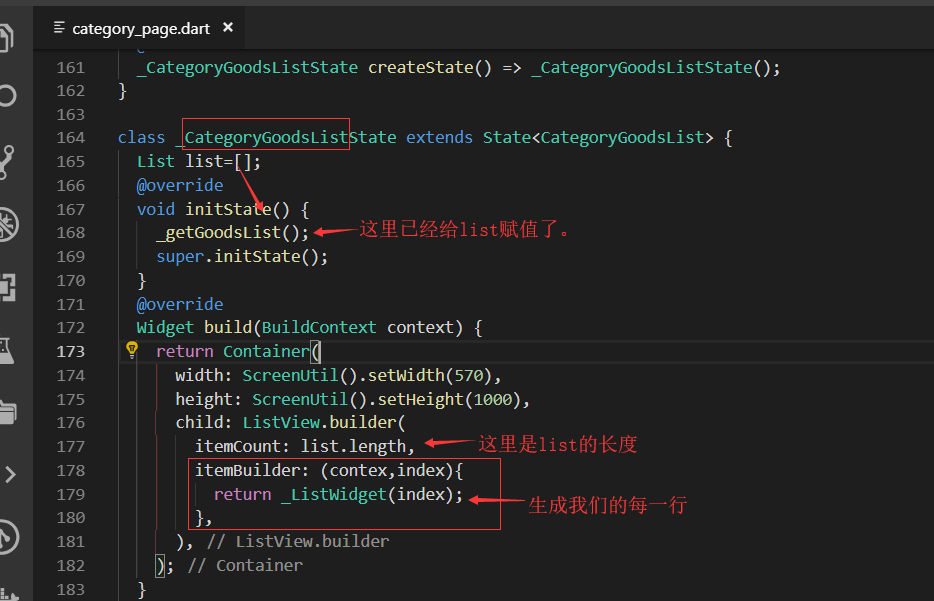
现在来组件我们的ListView,最好设置宽和高,否则就会报溢出的错误
宽:750-180=570
高:拿不准,就随便给个1000吧
这里我们还是用动态构造方法的ListView也就是。ListView.builder()

报错:无法启动AVD模拟器

0:44 IDE and Plugin Updates: The following plugin is ready to update: Flutter
0:44 IDE and Plugin Updates: The following components are ready to update: Android Emulator, Google APIs Intel x86 Atom System Image
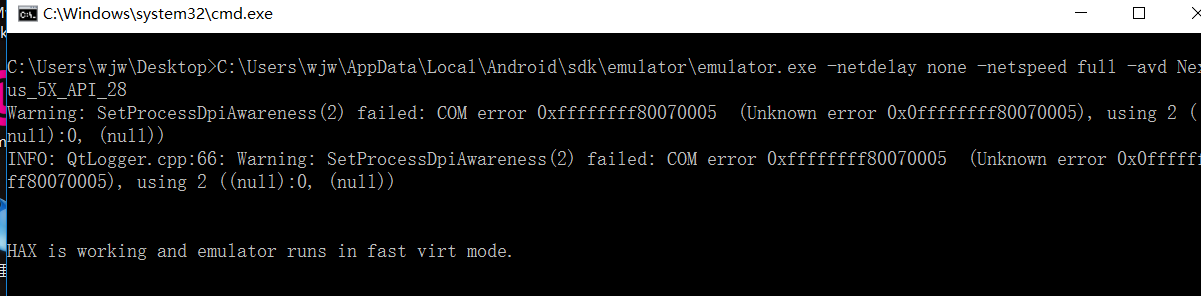
Warning: SetProcessDpiAwareness(2) failed: COM error 0xffffffff80070005 (Unknown error 0x0ffffffff80070005), using 2 ((null):0, (null))
INFO: QtLogger.cpp:66: Warning: SetProcessDpiAwareness(2) failed: COM error 0xffffffff80070005 (Unknown error 0x0ffffffff80070005), using 2 ((null):0, (null))


0:55 IDE and Plugin Updates: The following plugin is ready to update: Flutter
0:55 IDE and Plugin Updates: The following components are ready to update: Android Emulator, Google APIs Intel x86 Atom System Image

点击升级flutter


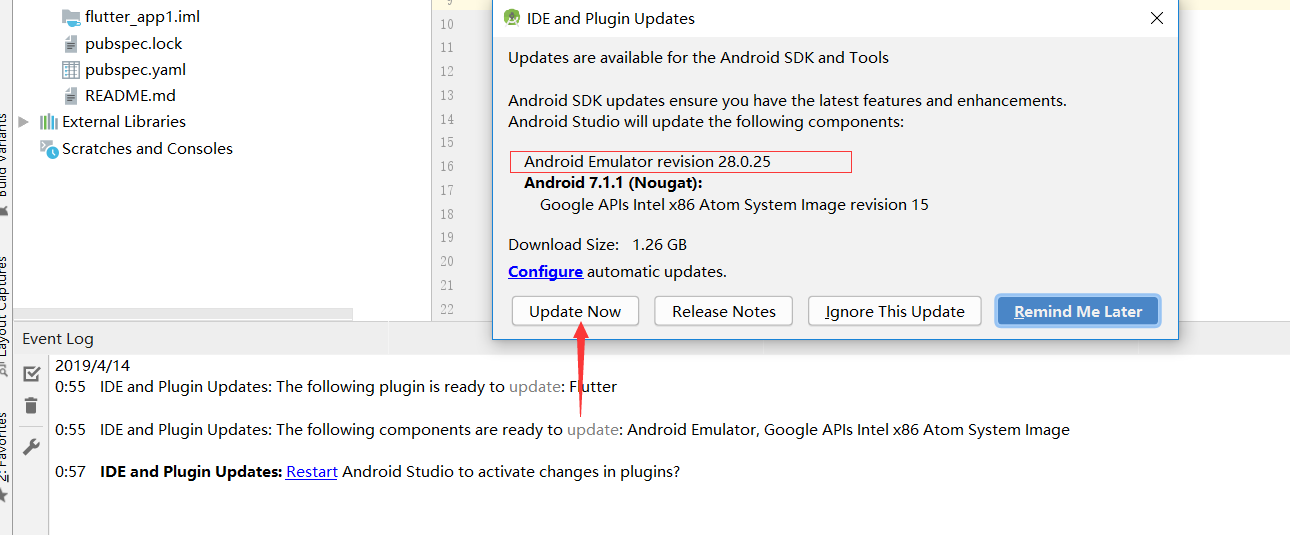
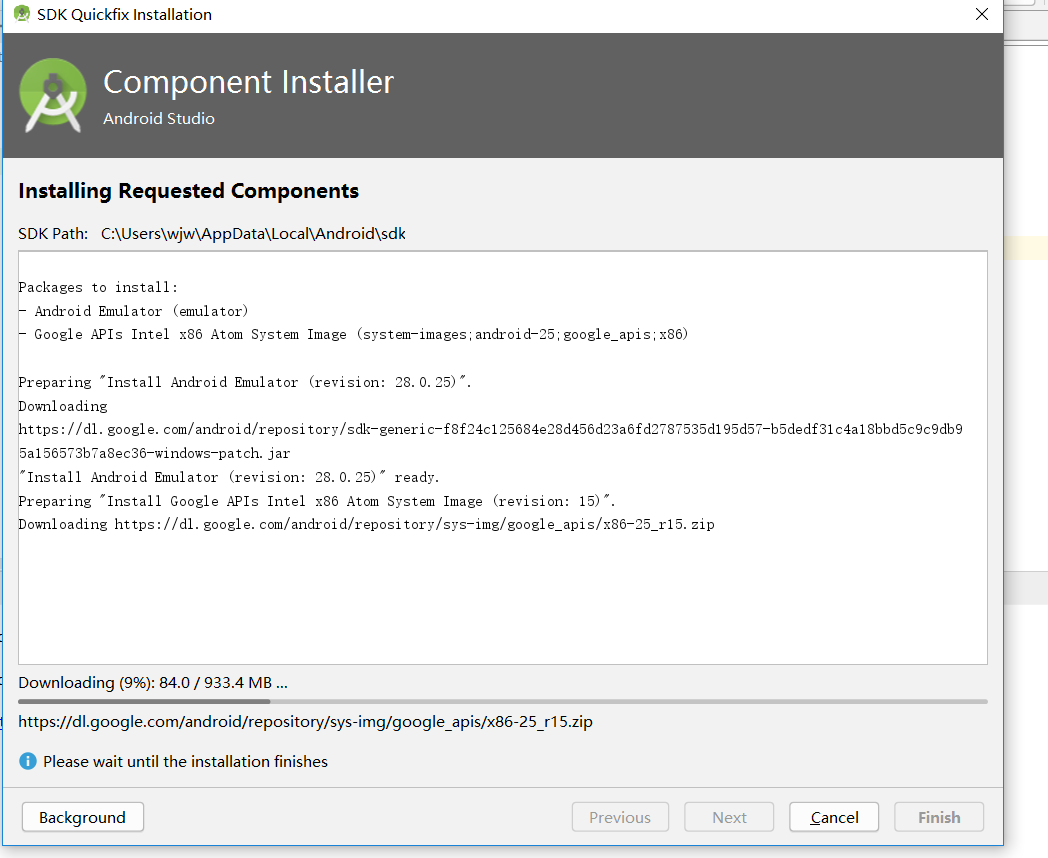
升级Android Emulator


升级完avd模拟器可以正常显示了了 卧槽。。。。。。。
正常显示的样子

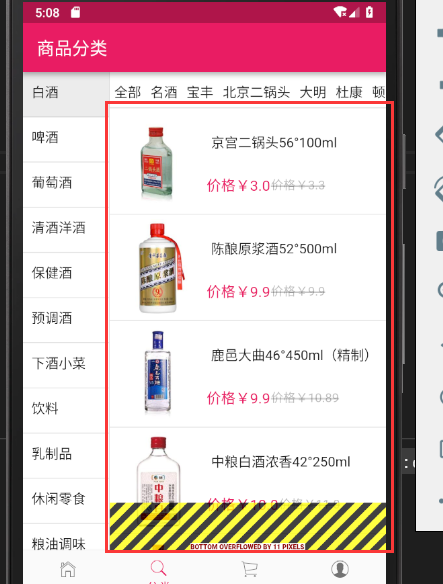
效果的展示:
效果又出来了 但是又溢出叻了。

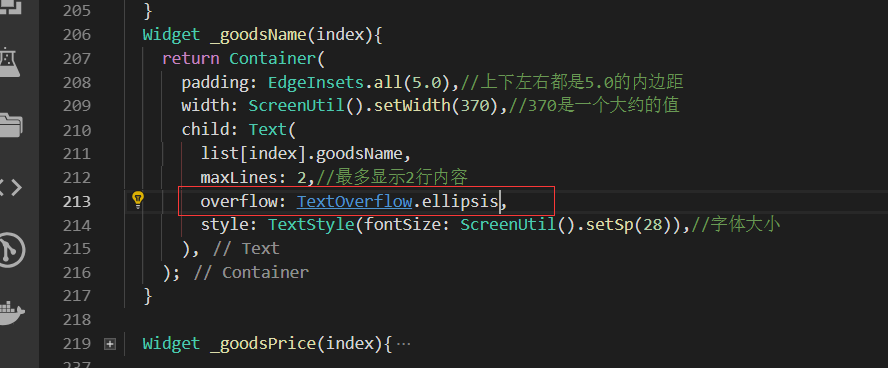
代码修复一个地方
超出显示省略的地方,原来写错了,写成分割了。

解决溢出的问题

改成974高度基本山差不多
