

这些都是es6才有的
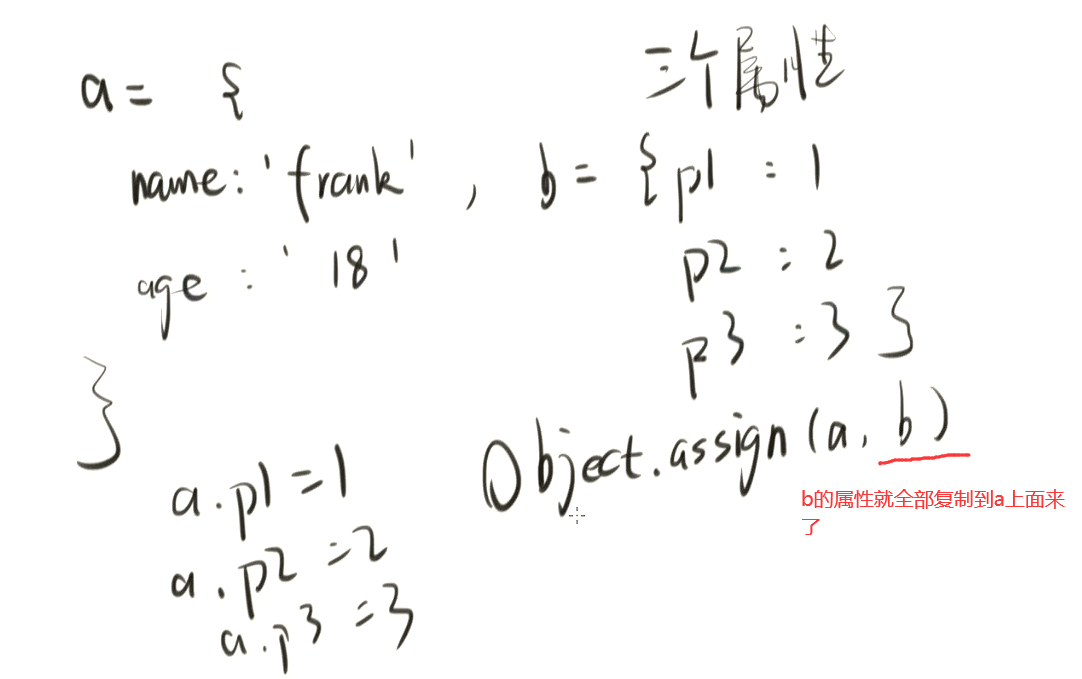
Object.assign
在a加上三个属性 分别是p1p2p3

以前是这么去加


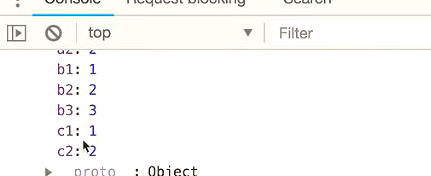
b的三个属性p1、p2、p3就全部复制到a这个对象上了。



把后面的东西放到前面的东西上
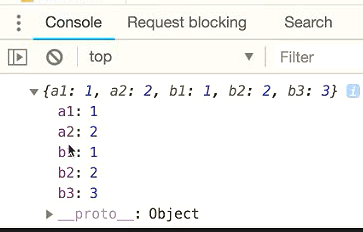
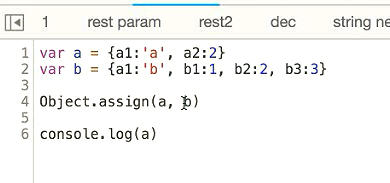
两个对象都有同一个属性

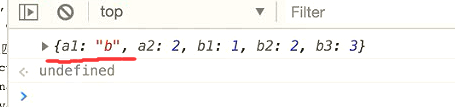
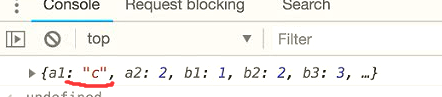
后面有的重复的会覆盖前面
多个对象
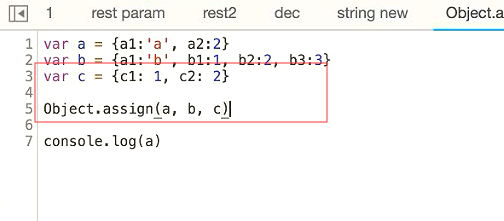
再来一个c对象。

先把b的弄到a上面,再c的弄到a上面。

让c也有同样的属性a1 看看会不会覆盖前面的


深拷贝还是浅拷贝

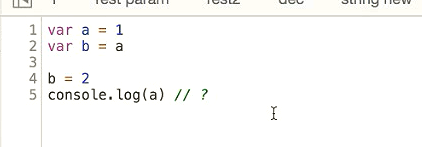
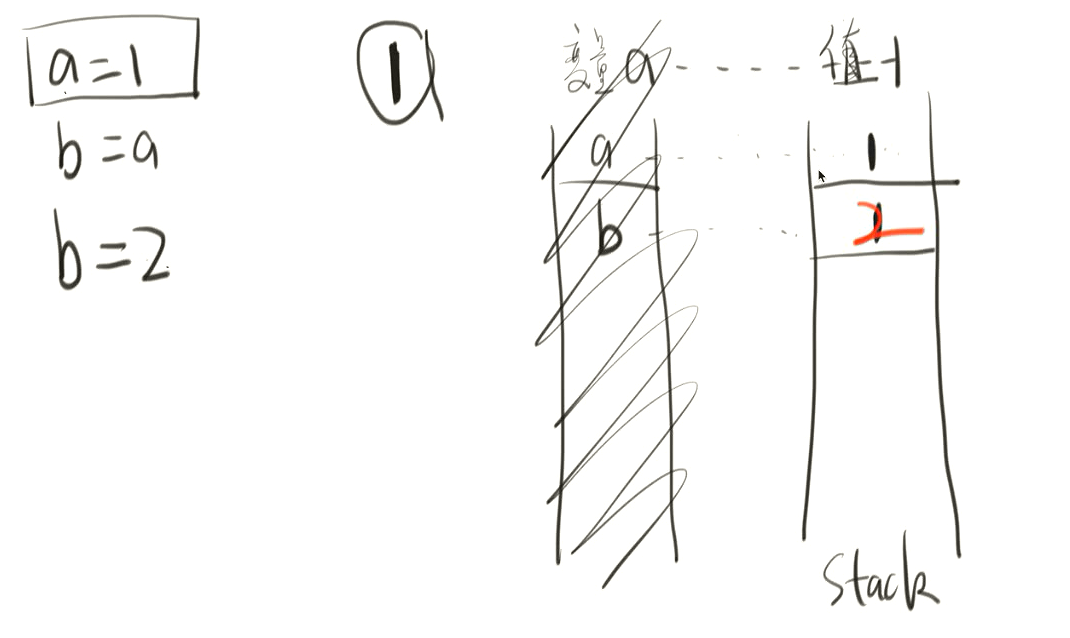
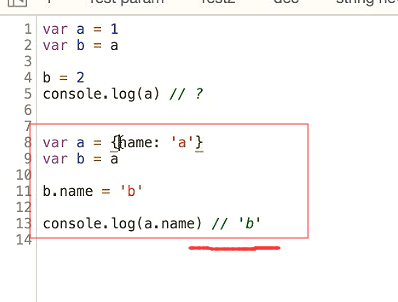
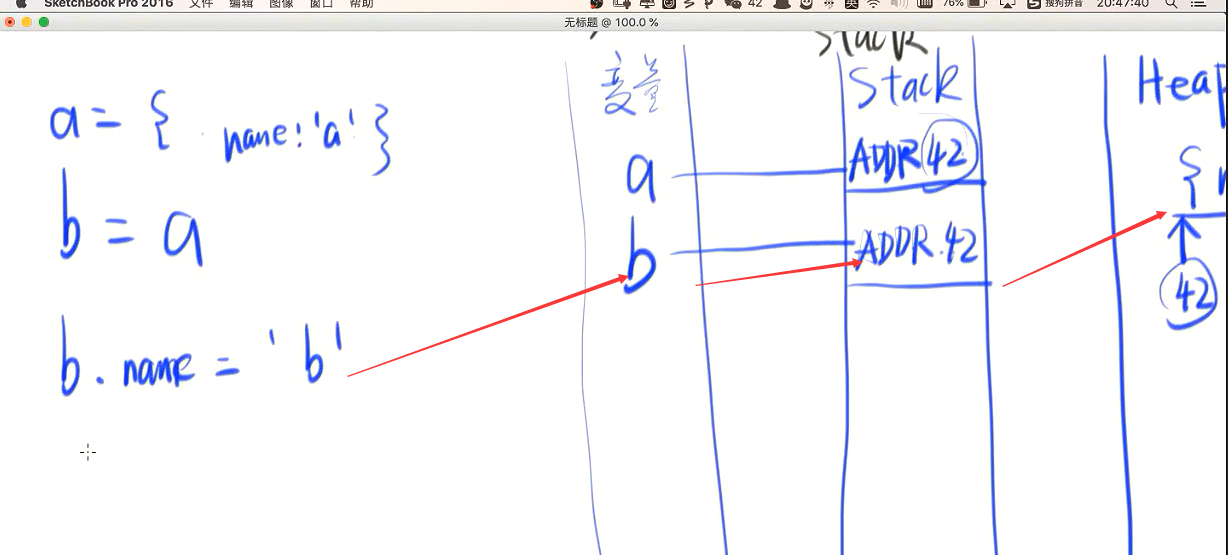
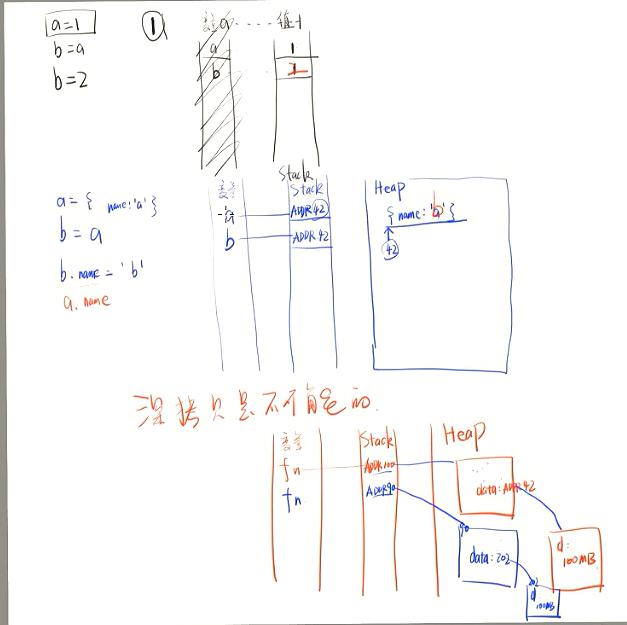
a=1,
b=a,b的值也是1,把a的数值拷贝到b上。
最终输出的a还是1,a和b是各自的内存存储着自己的值,


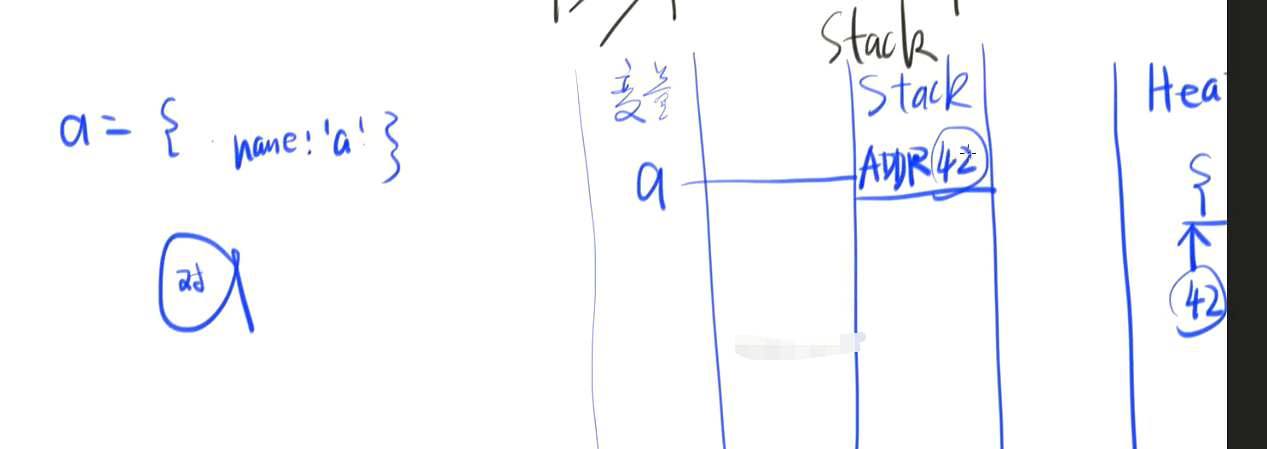
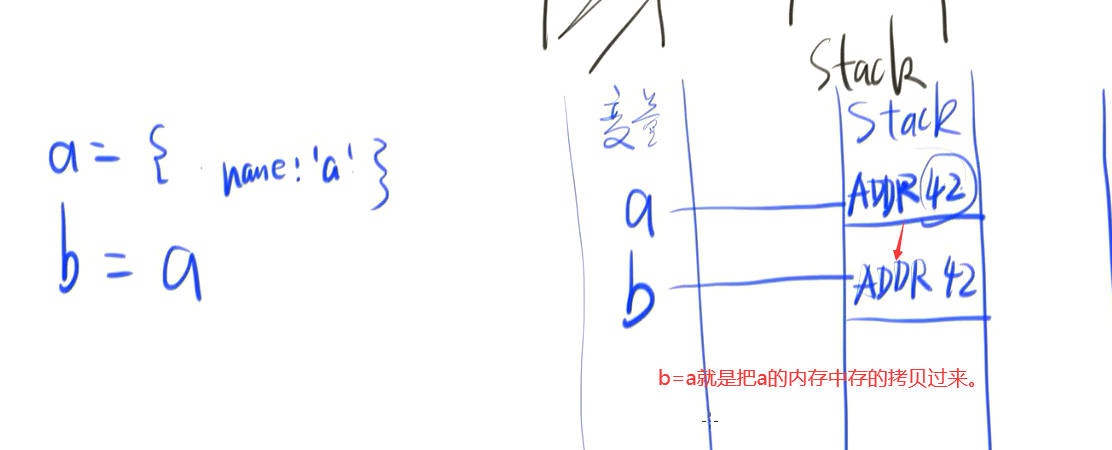
a的值不是对象,是内存中地址的引用。




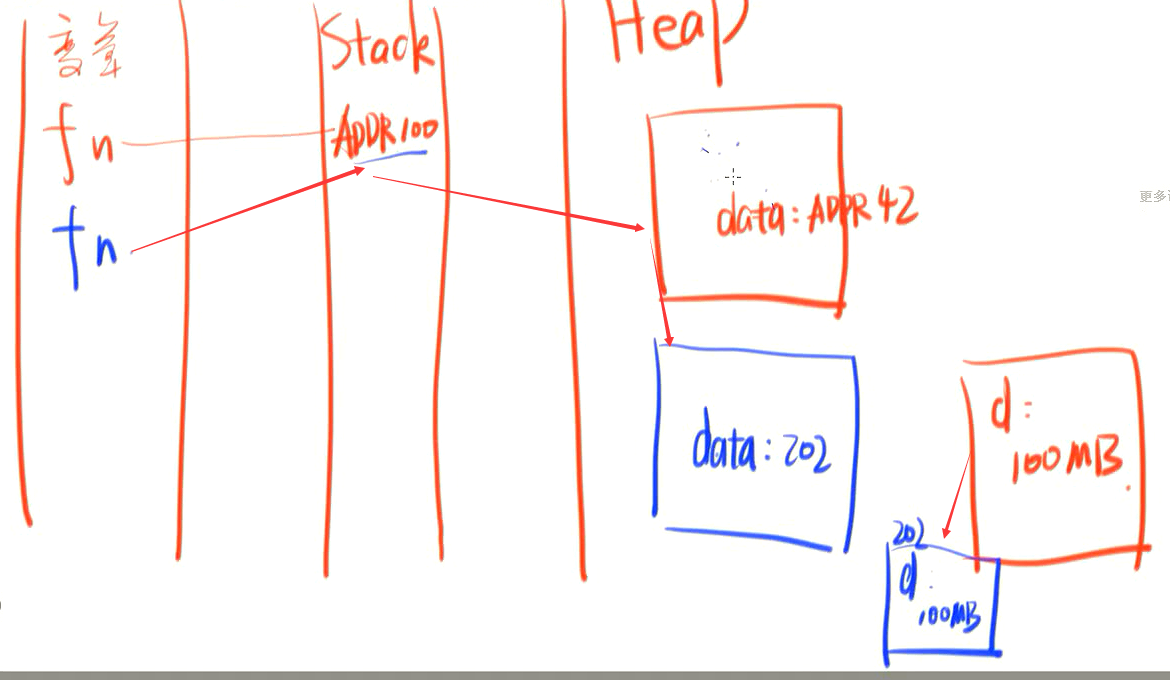
对于大多数语言来说,深拷贝是不可能的


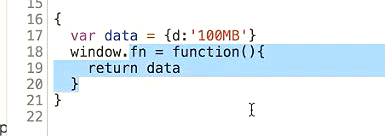
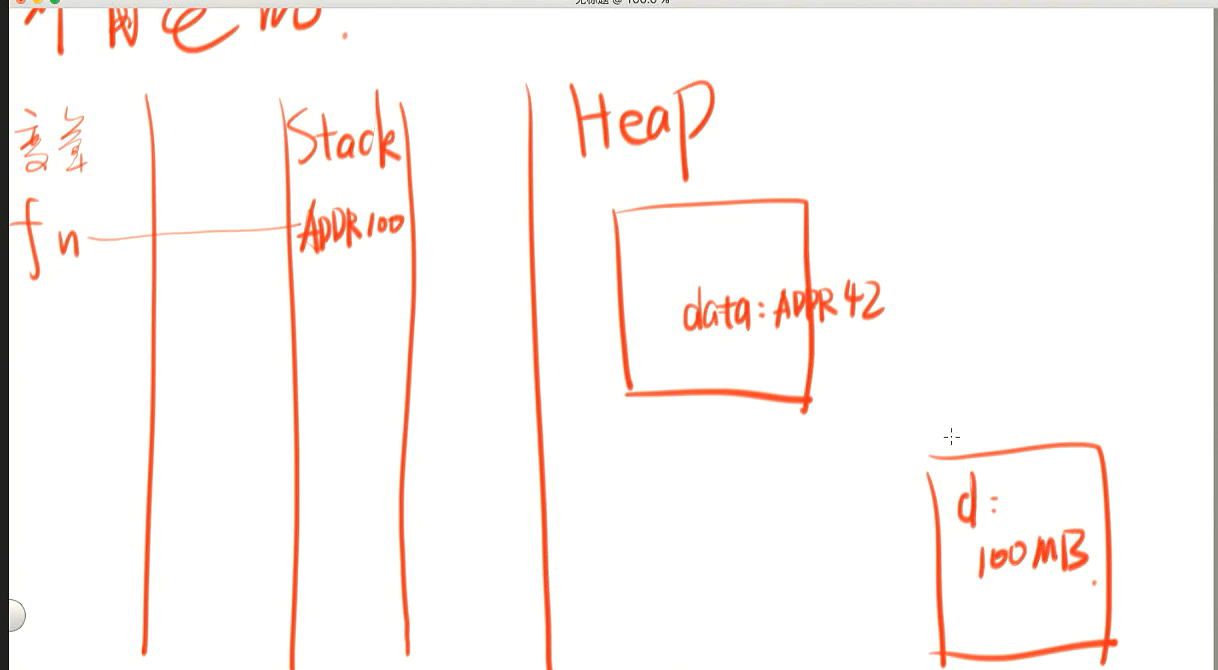
理论上的深拷贝是把heap里面的内存也复制一份。但是完美的深拷贝是不可能的。我们永远无法知道一个函数内用到了哪些数据,除非看它的源码知道用到了哪些数据。

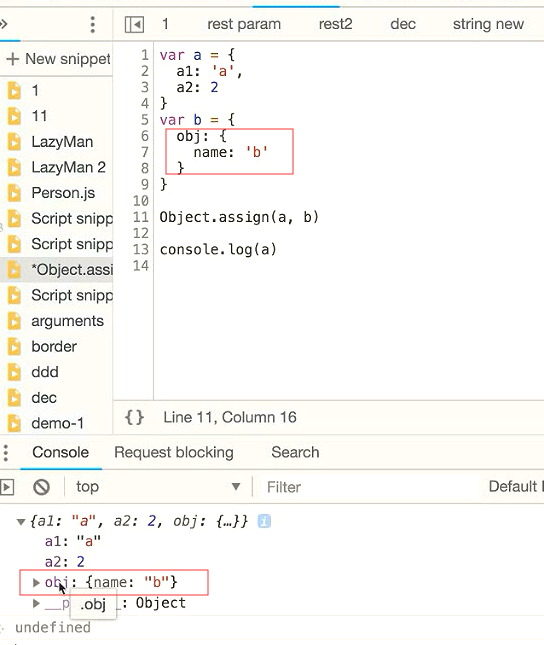
Object.assign所有的拷贝都是浅拷贝。

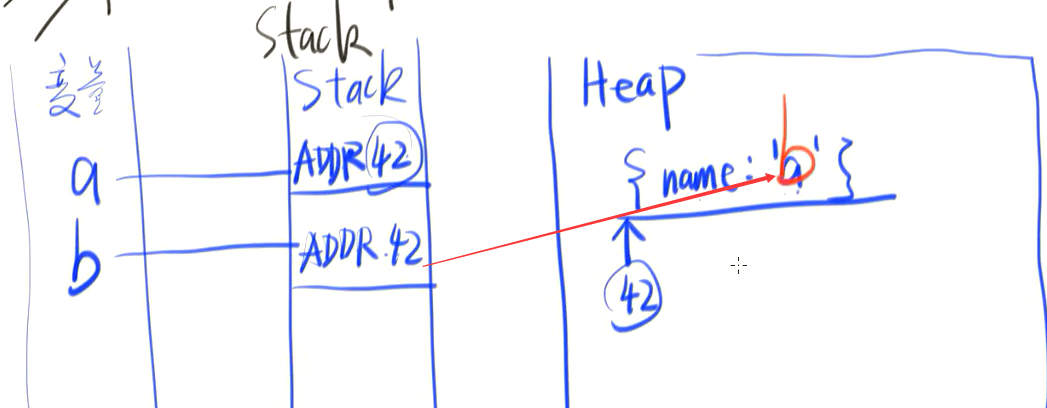
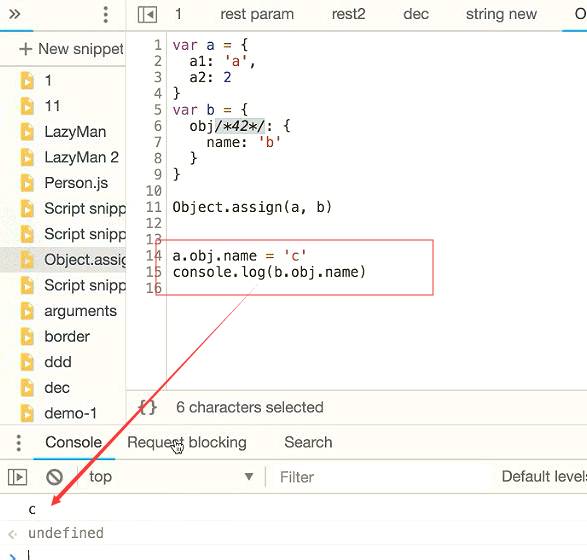
b里面有个obj对象,给a以后。b的obj和a的obj地址是相同的

修改了a的obj.name那么b的对象的值也变化了。
总结
只拷贝可枚举的属性。

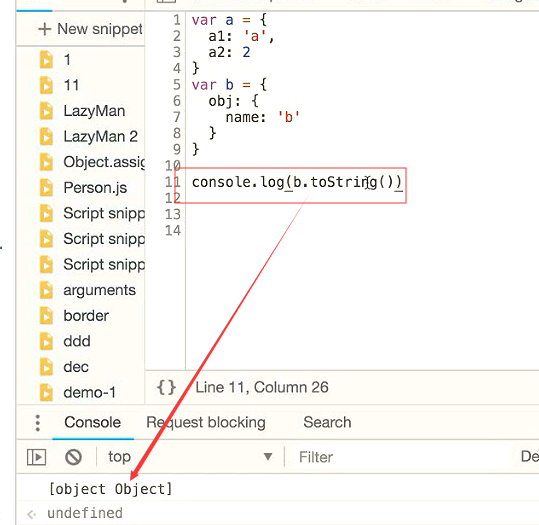
b.toString打印出来对象,toString是不可枚举的


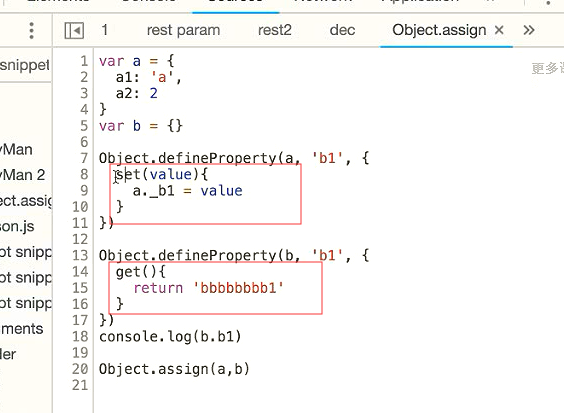
b.b1的值。

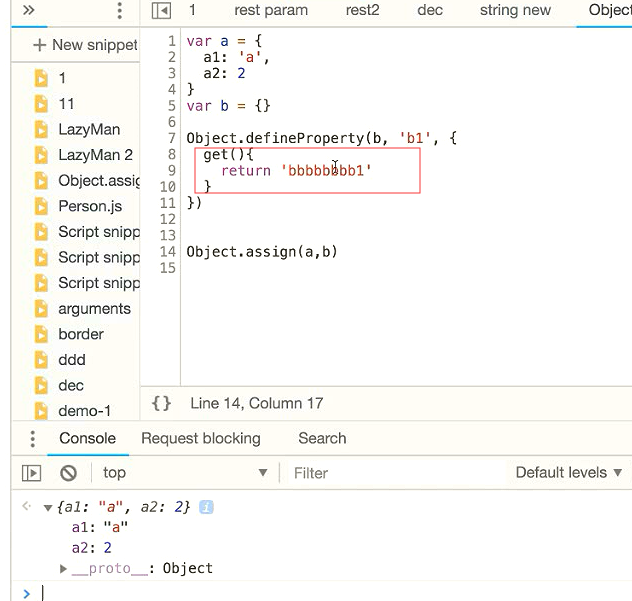
b要有get,a要有set,猜可能拷贝过去。这里知道这么一回事就可以了



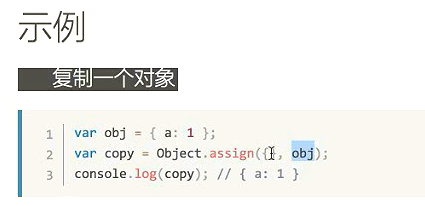
常用的用法是第一个参数是一个空对象,这样就可以接受别的对象的所有属性。

同样的目的,不一样的写法

我的总结:
1.复制后面的对象属性到前面的,
2.重复属性后面的会覆盖前面的
3.后面对象可以是多个,也就是同时复制多个对象的属性到前面参数第一个对象。
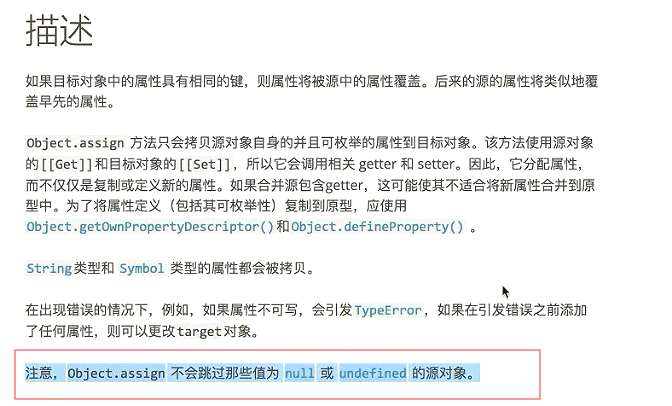
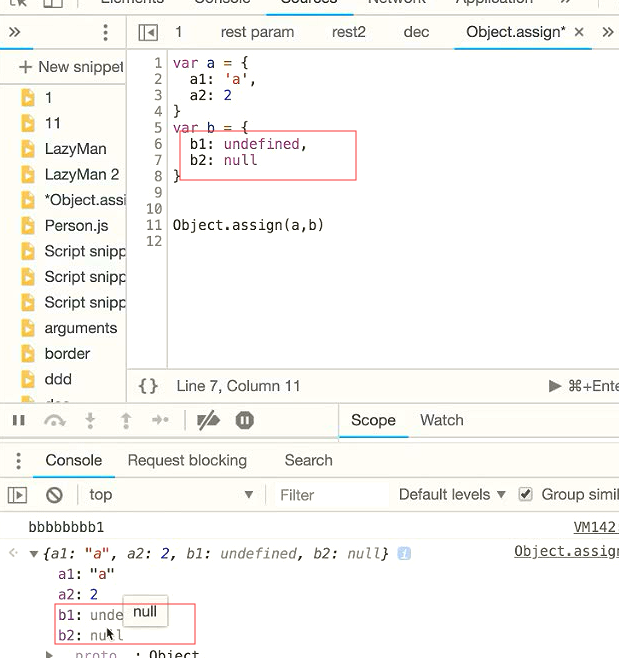
4.null和undefined的属性也会被复制过去。
5.复制对象都是浅拷贝