小实战来看下增值检测的原理。
我们需要新建两个组件和路由。
在Home下的components组件上新建parent和child这两个组件。



child




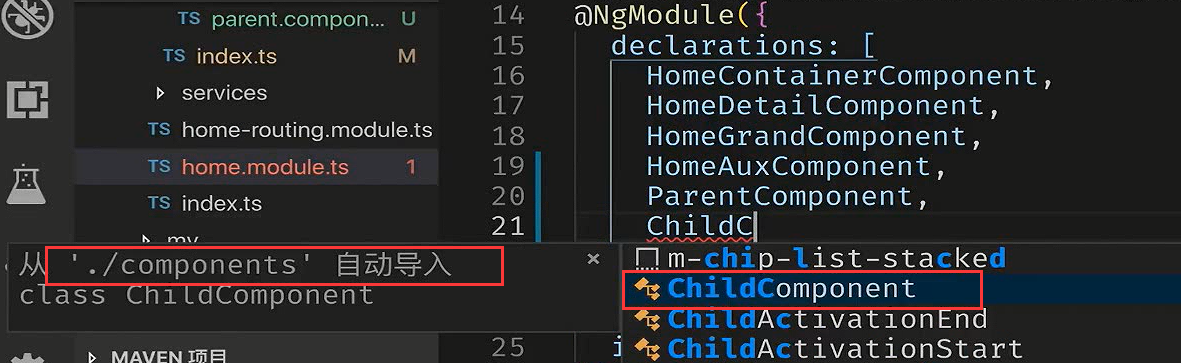
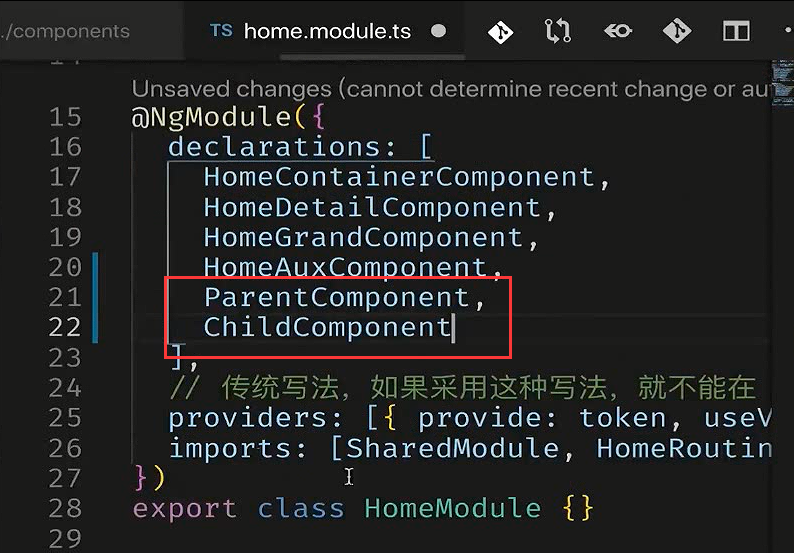
在HomeModule中声明

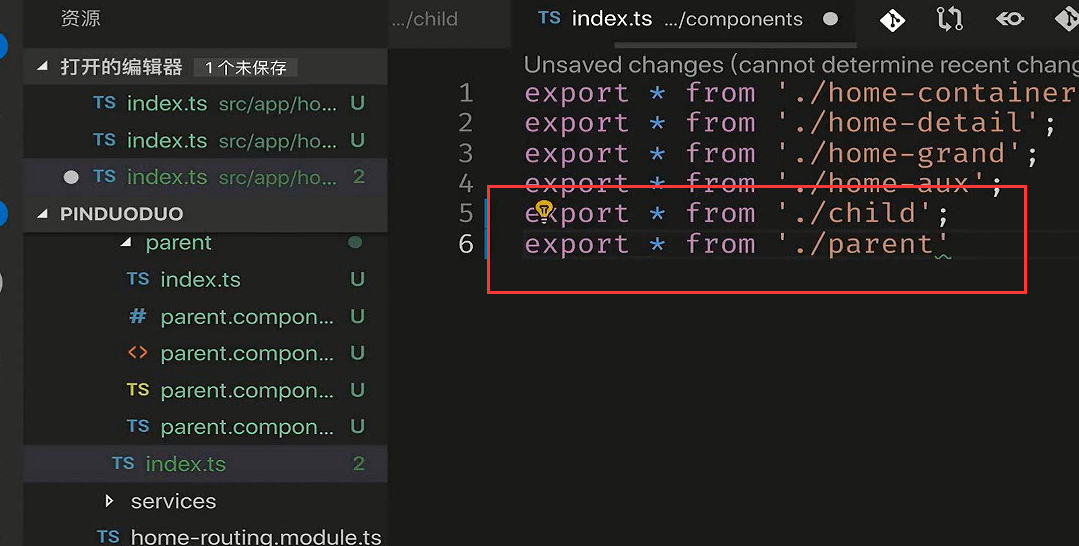
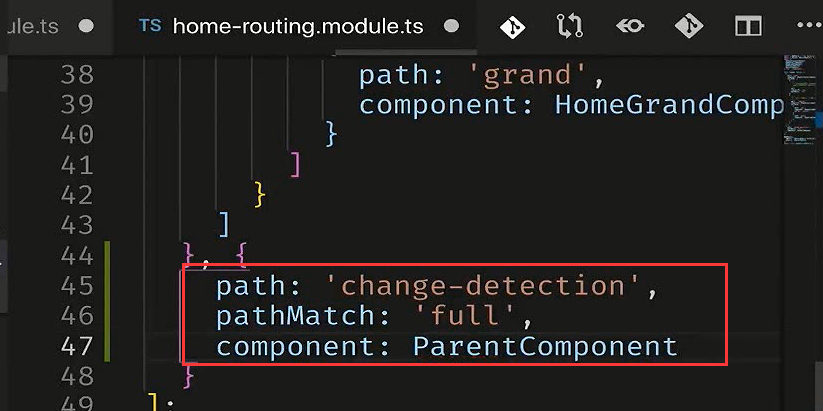
添加路由

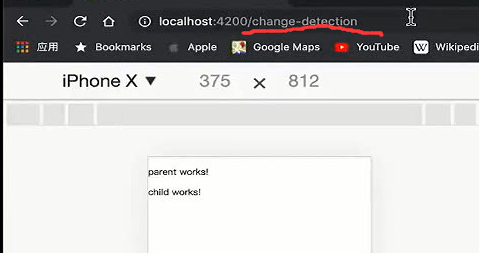
在parent中调用child组件。

注意要修改浏览器的地址。

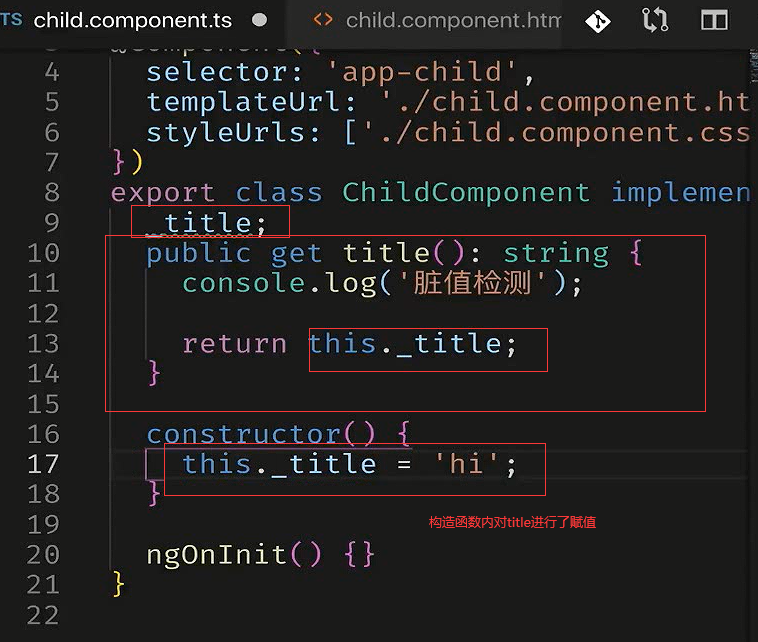
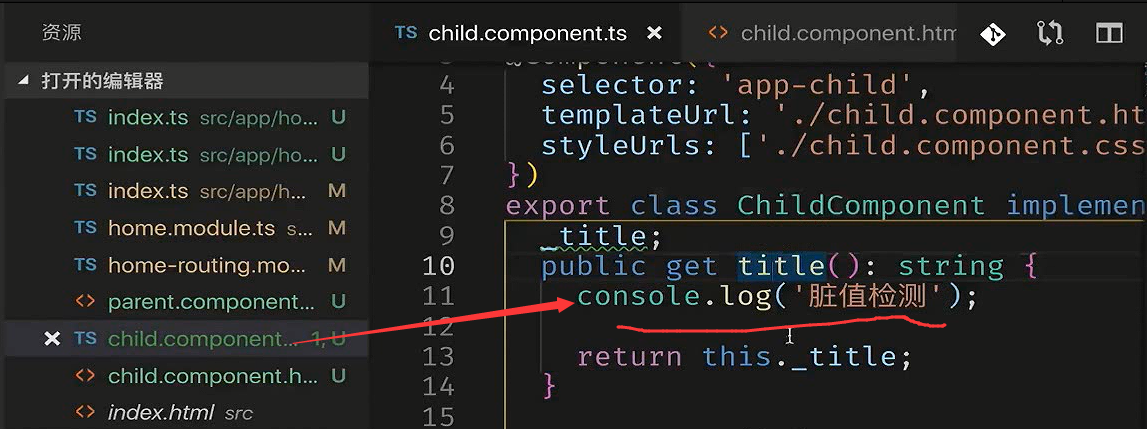
给child加一个属性
用get方法当成一个计算型的属性。因为我们要在这里打印日志,一般普通的属性没有办法打印日志。



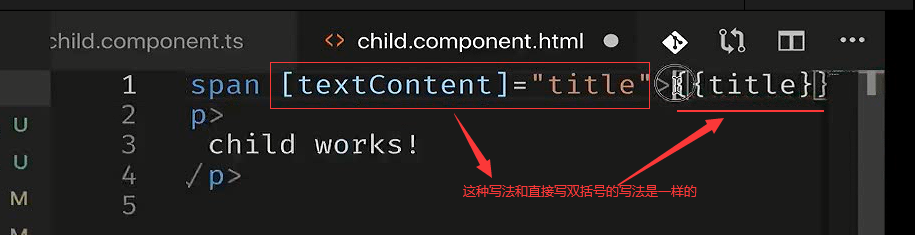
这里我们用这种写法




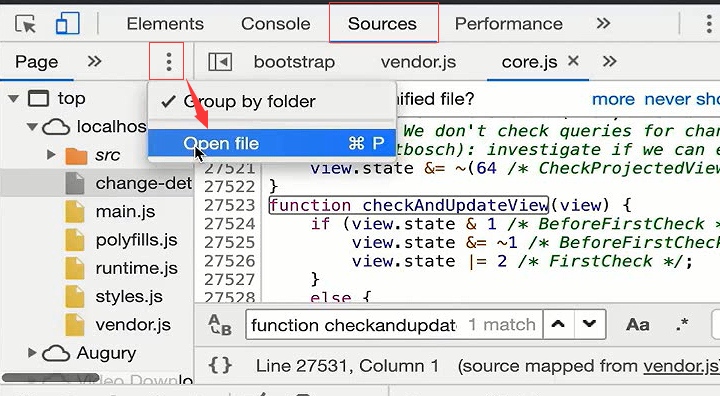
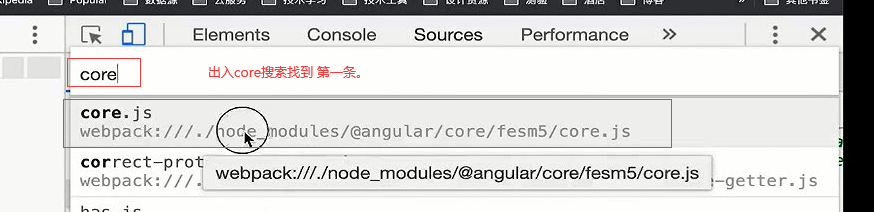
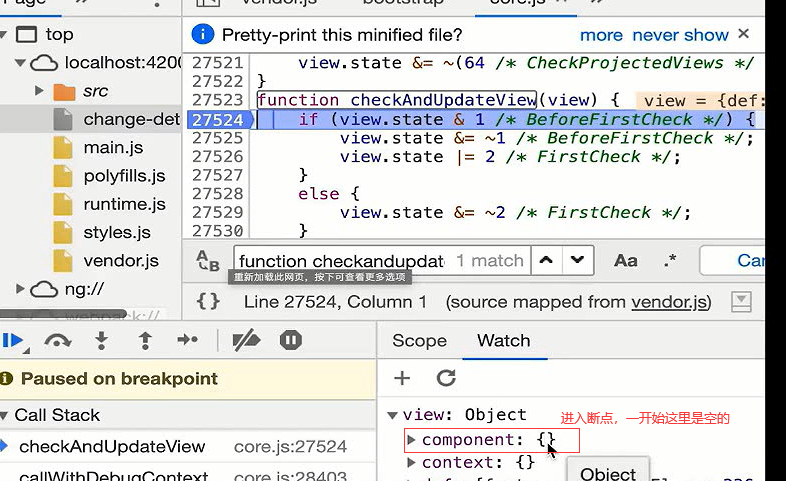
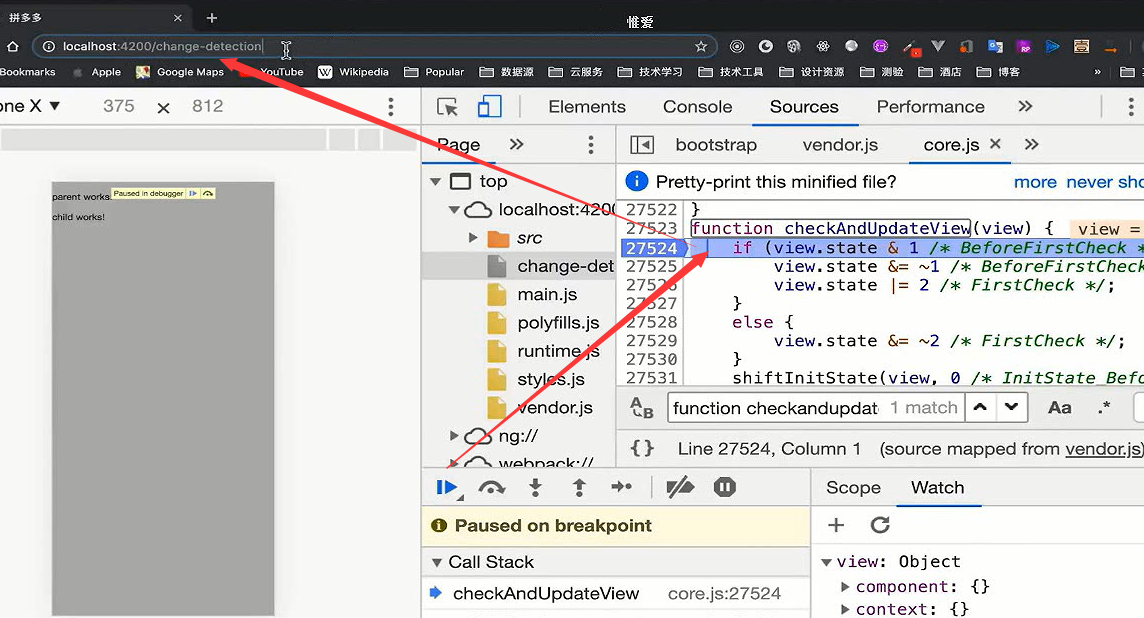
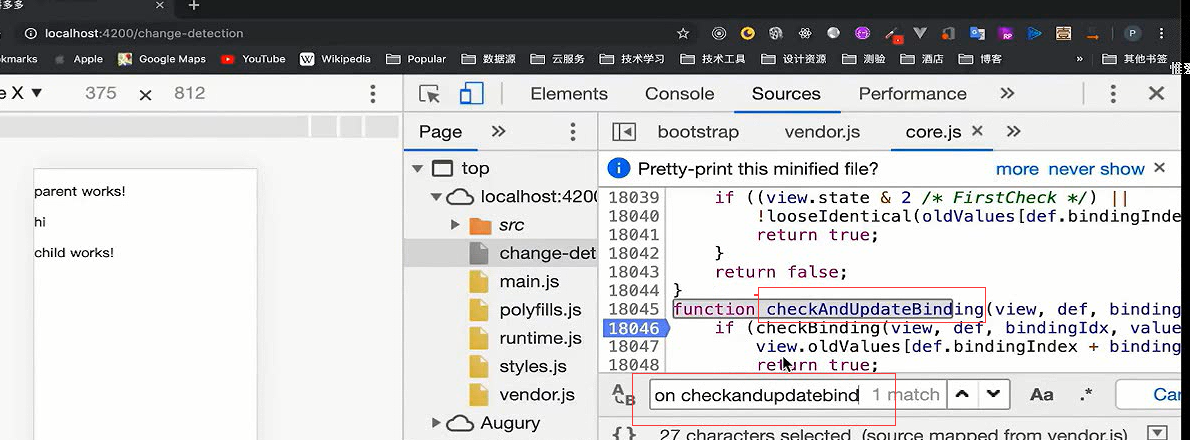
然互输入function checkandupdate

这样就可以定位到这里。这个函数就是angular用来做脏值监测的

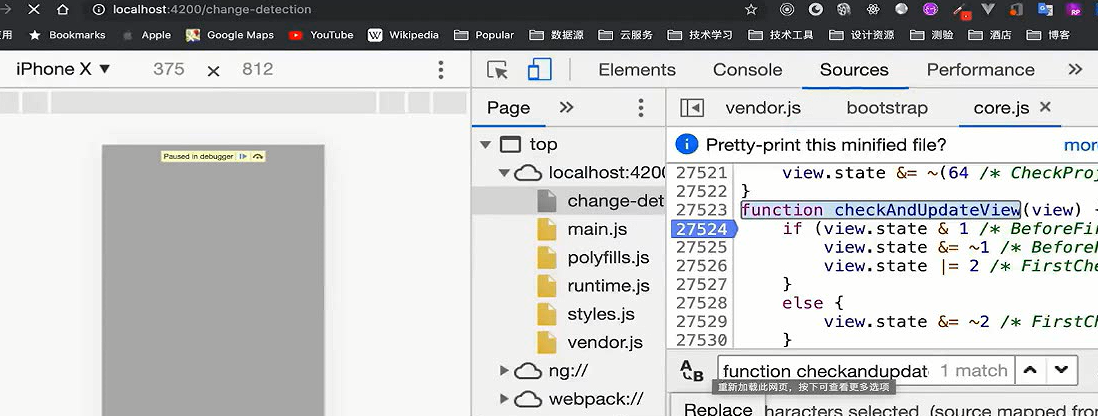
在这里加个断点

然后刷新页面


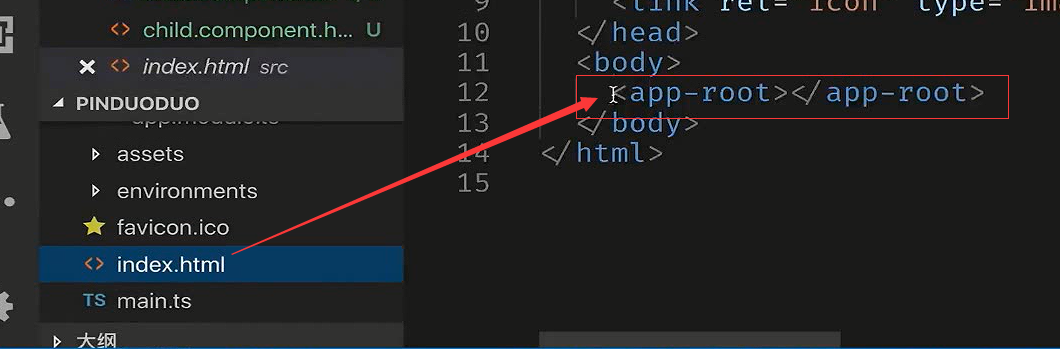
空的原因是承载根组件的地方。其实就是这里。

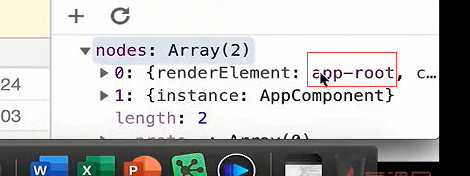
在它的nodes里面有个app-root 这是根组件。

往下走就到了下一个容器

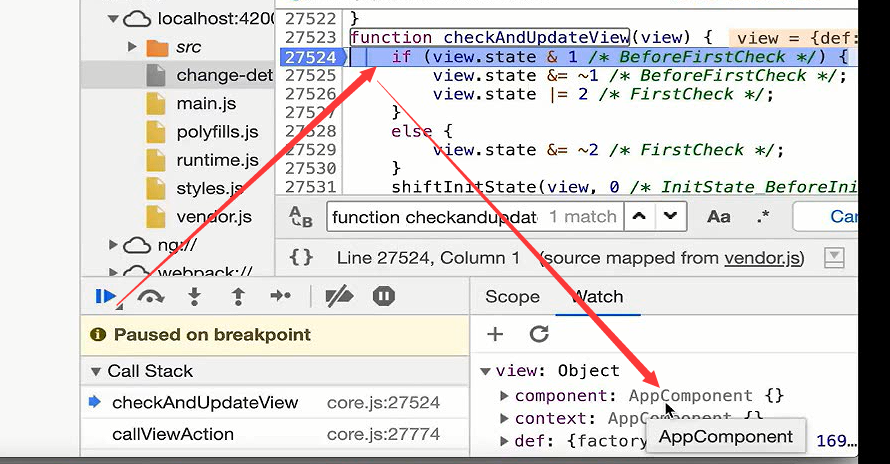
再往下走,找到这个路由了

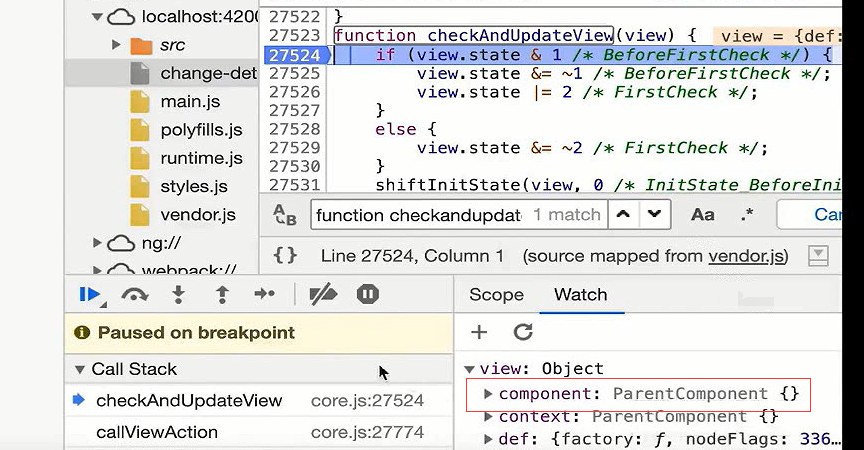
继续往下走。找到了ParentComponent

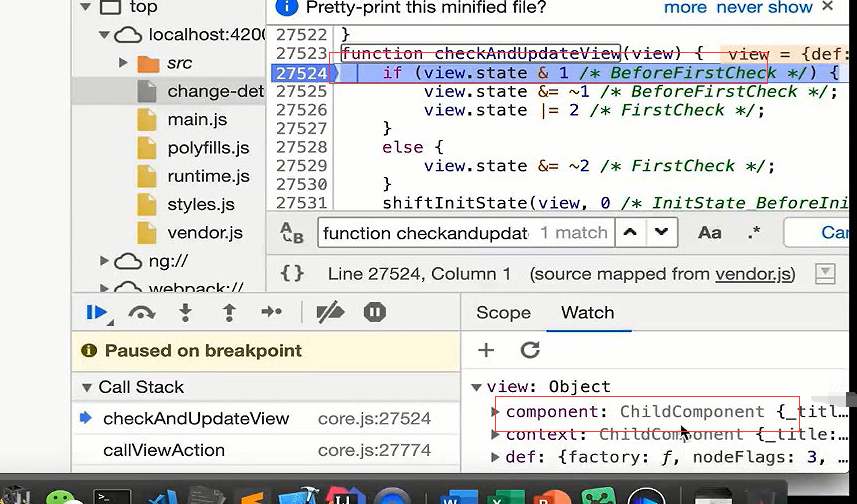
再走找到了ChildComponent

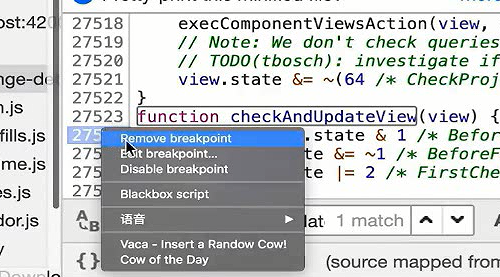
先把断点去掉

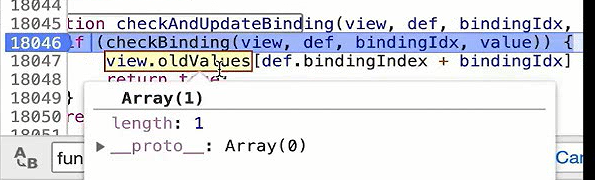
在checkAndUpdateBingding这个函数。再加个断点,然后刷新页面。

刷新页面,进入到断点。它把一个新的值存进来,和老的值进行比较。

把新的值赋值给老的值

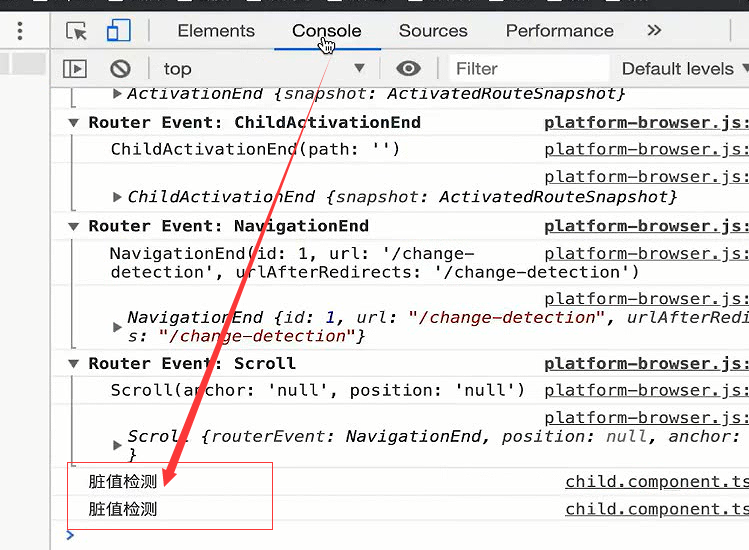
可以看到console里面脏值监测 打印了两次

也就意味着它读了两次title,也就是检查了两次。第一次检测后立马进行了第二次监测。第二遍检查不是完整的检查,而是看这些值变没变化。
第一遍把新值已经赋值上。第二遍再去检查看看有没有变化。如果还有变化的话,那就可能导致我无线循环下去了。变成一个死循环了。

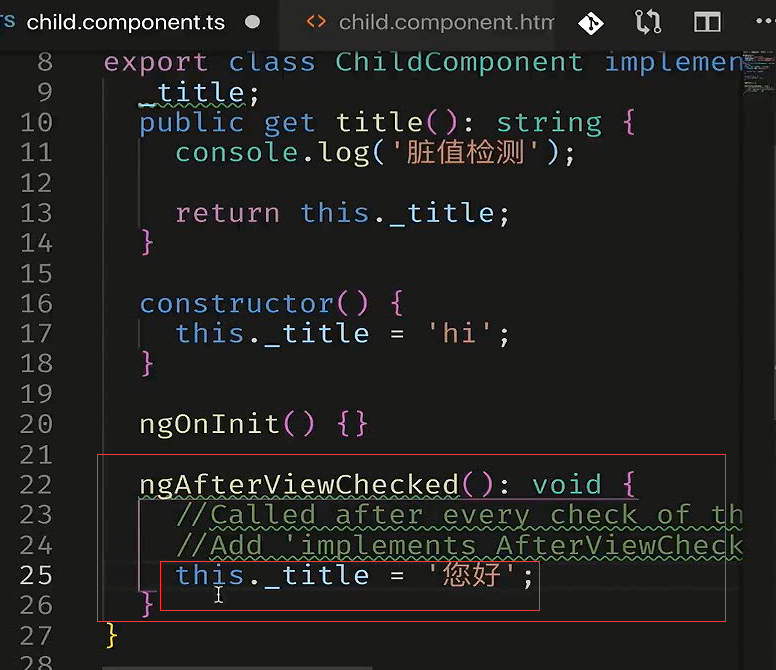
如果这个时候我们在ngAfterViewChecked里面去改变title的值。这个时候就会出现异常。

会抛出异常。
