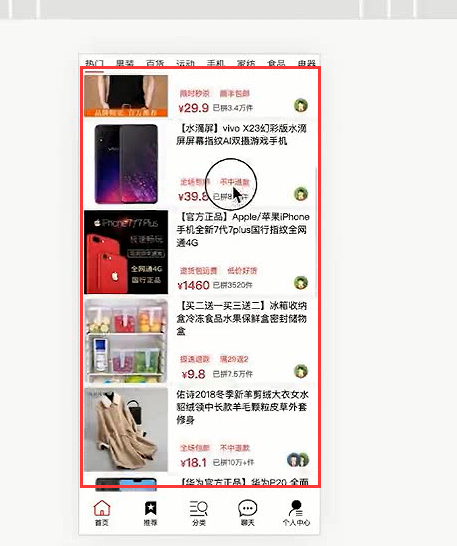
学习制作底部的产品滚动列表

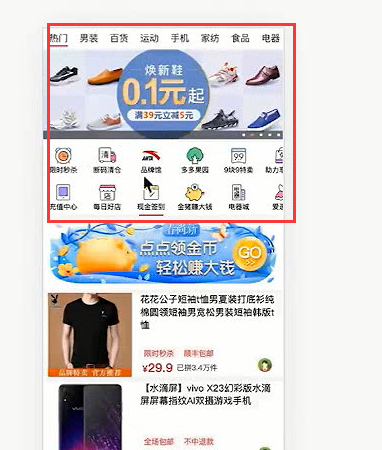
热门的tab比较特殊一点

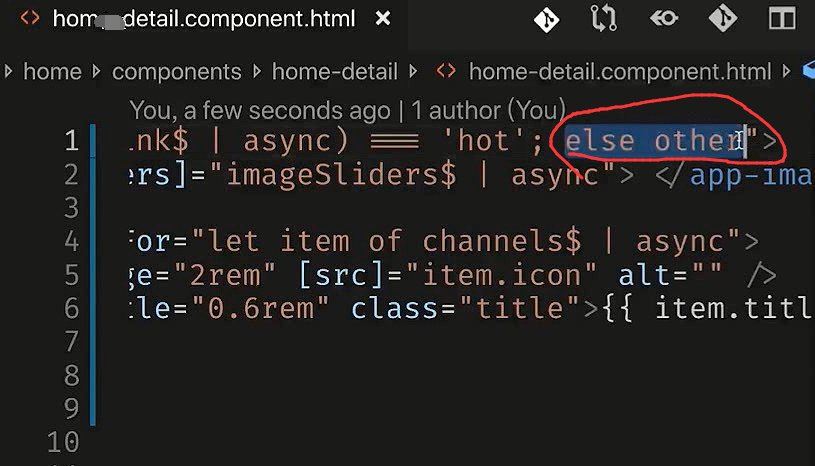
原来的时候,我们这里有个else,

上面是热门广告图和轮播图的区别

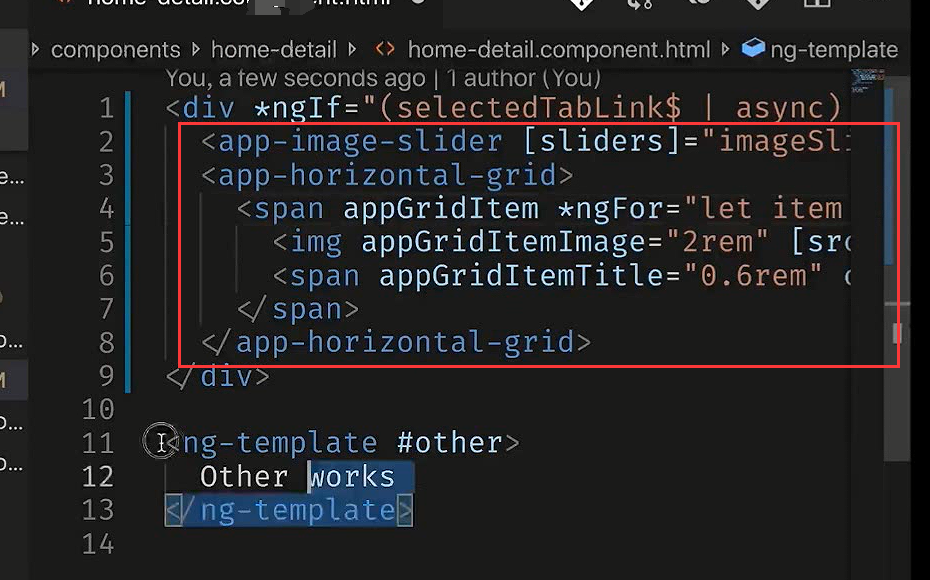
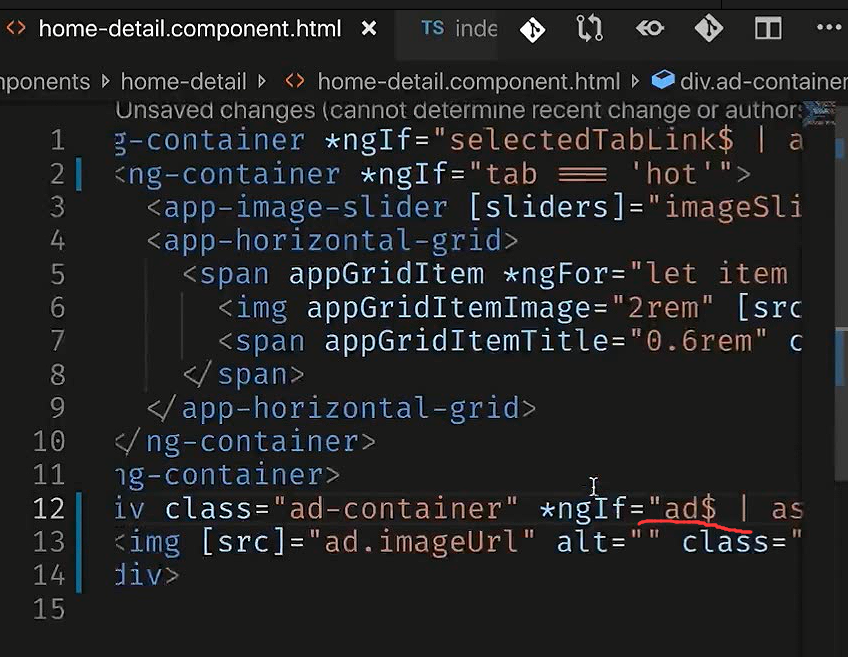
对上面那部门做一个小的改造。当前我们的写法会多出一个div的节点。但是div的节点又没什么用。

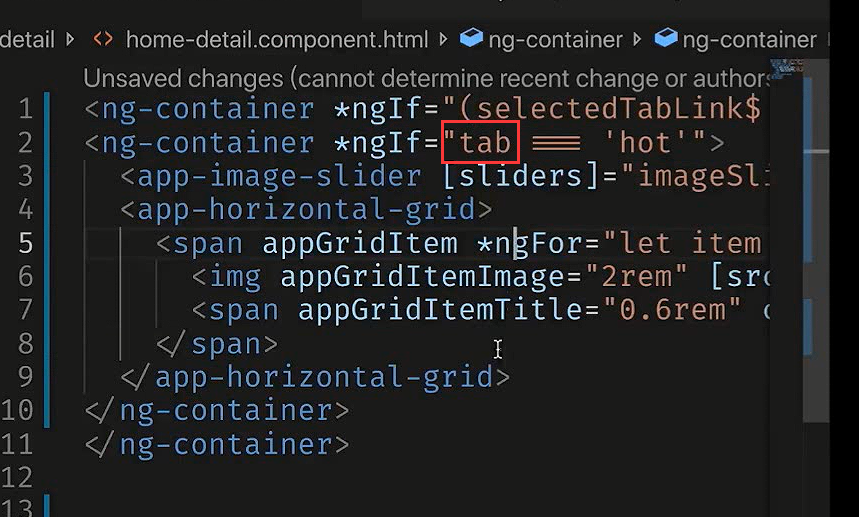
ng-container
这里我们可以用一个ng-container。它的作用就是不增加dom节点。什么都可以做还不增加dom节点。

如果我们在下面的地方都引用它的话,都这么写可能会 比较麻烦

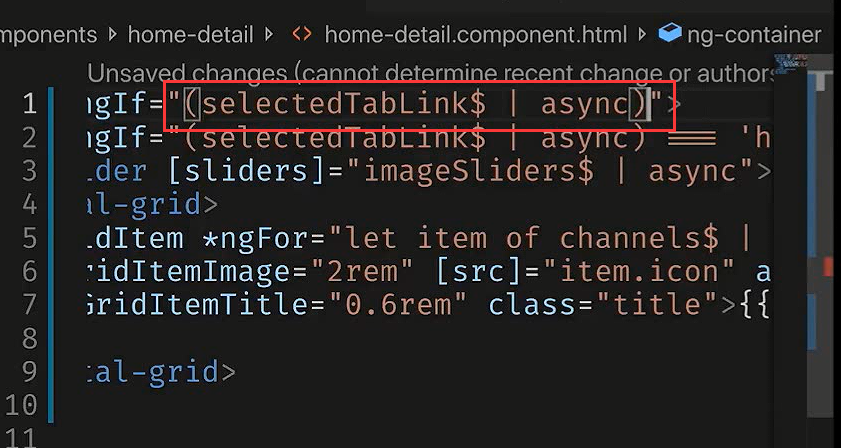
小技巧,再套一层ng-container,把下面的ngIf拿出来。

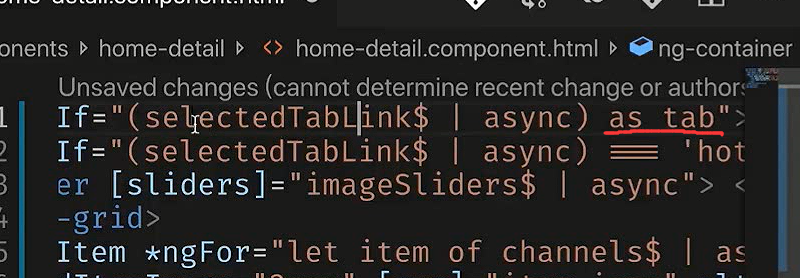
as tab。把async的流当成一个常量

下面直接用tab这个变量就可以了。

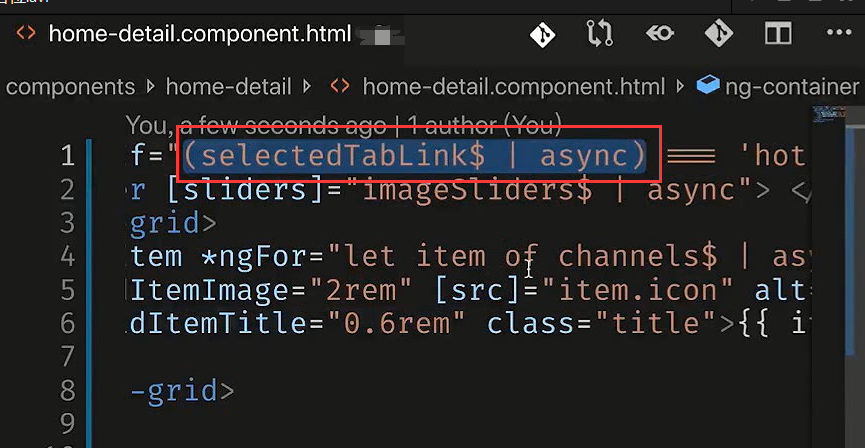
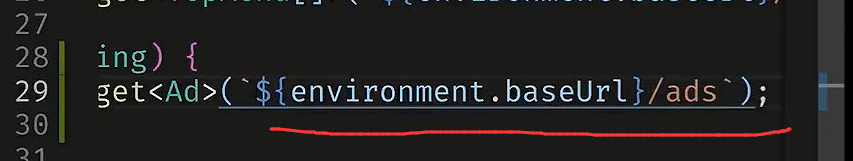
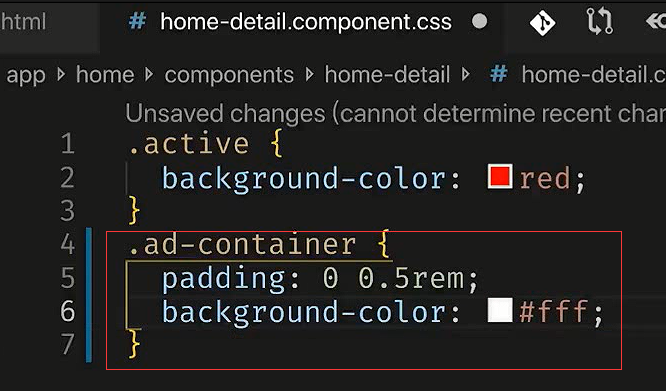
下面是广告的容器,里面有个container




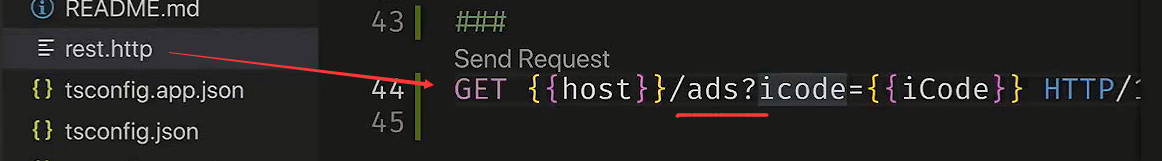
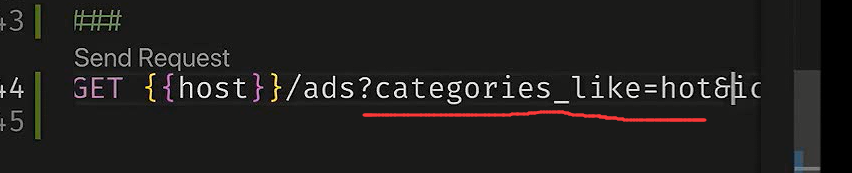
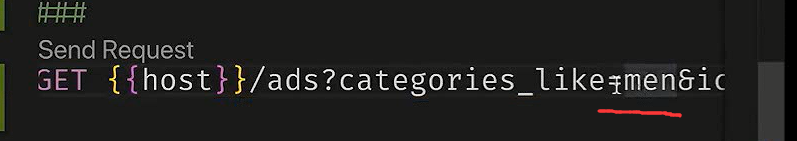
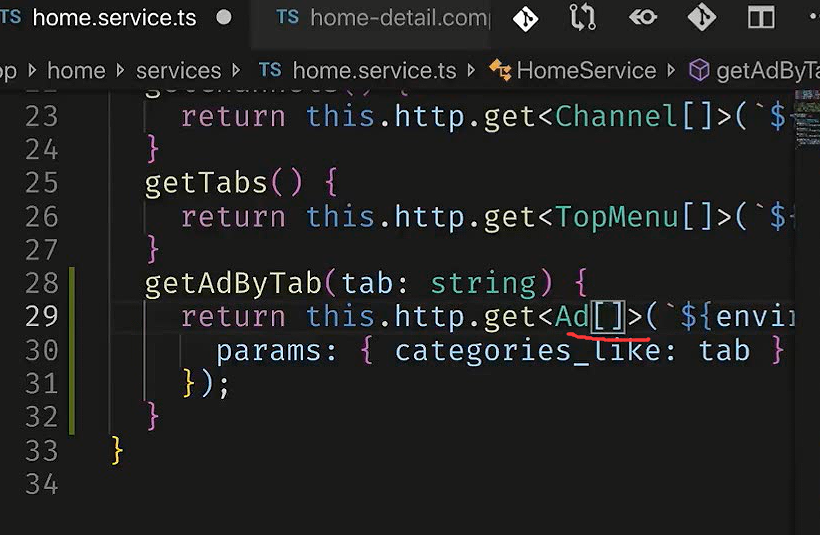
api

当等于hot的时候就展示hot的广告。

等于men就是男装



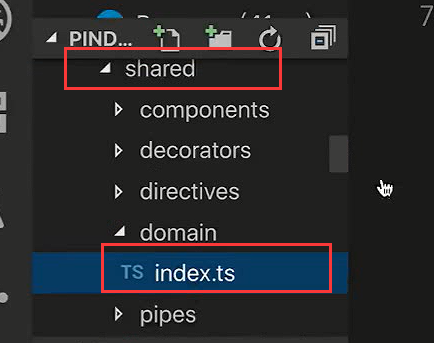
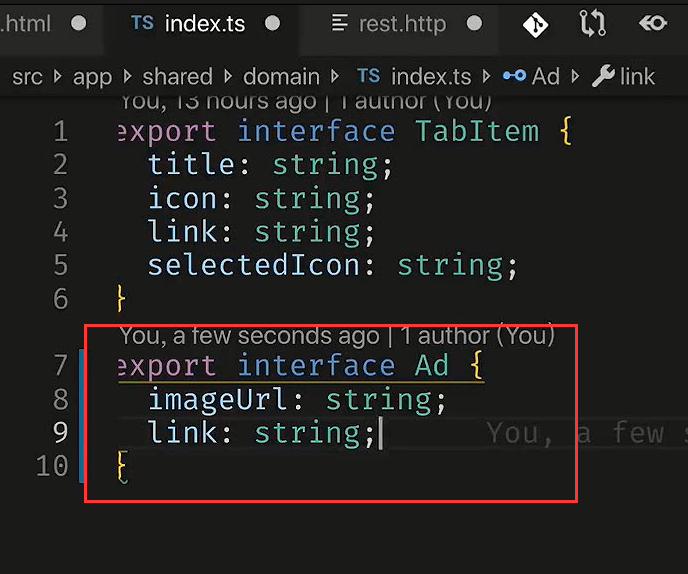
因为我们的模型有可能会在多个地方用,所以在shared里面用。它是跨模块的。




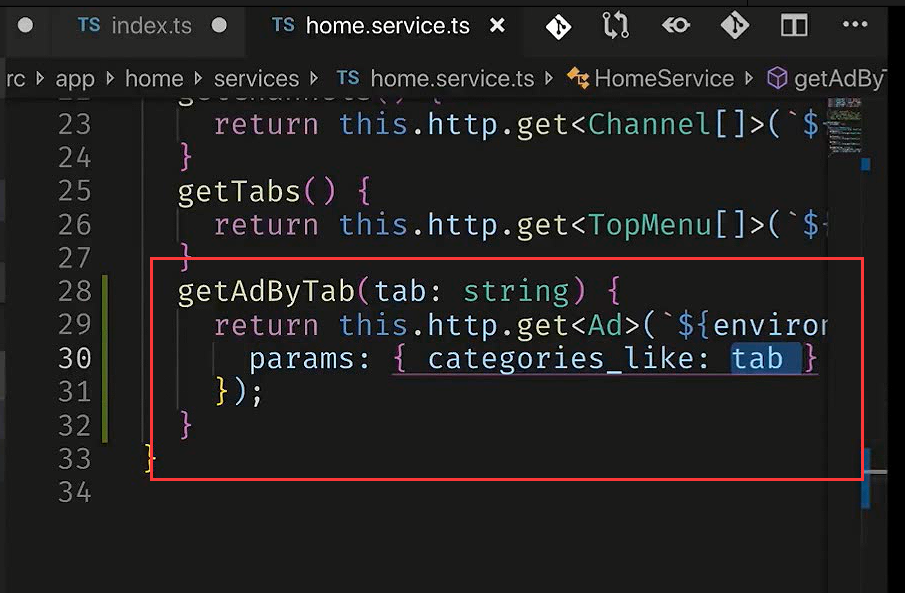
要传递参数


组件中使用
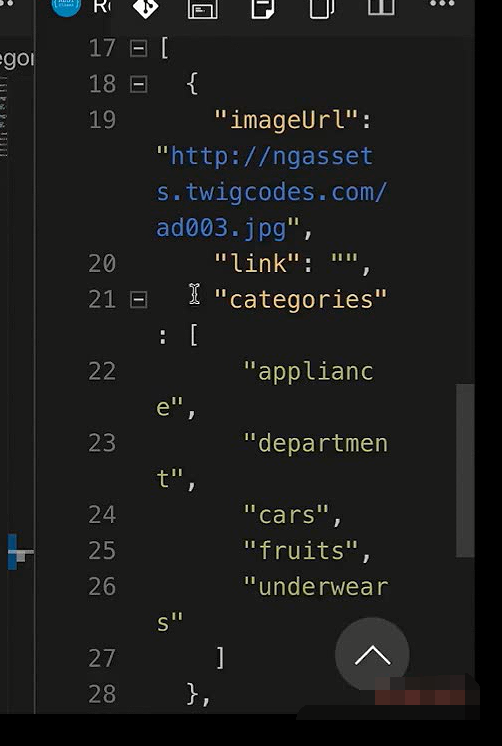
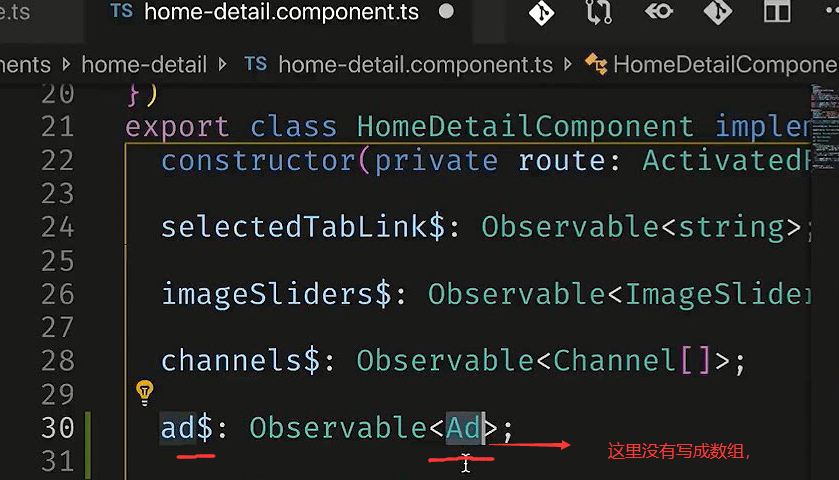
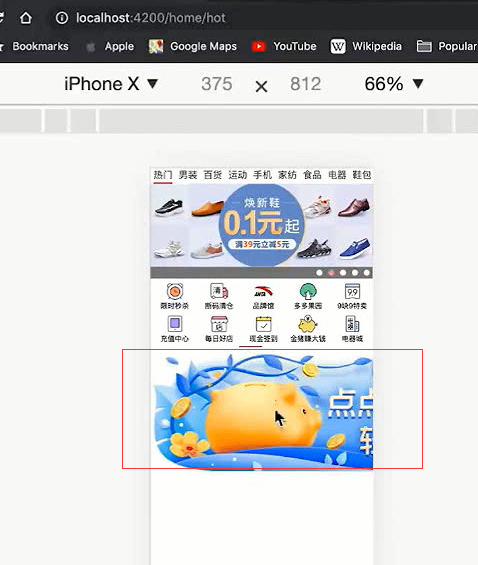
虽然我们接口访问得到的是一个数组,但是我们只显示一个图


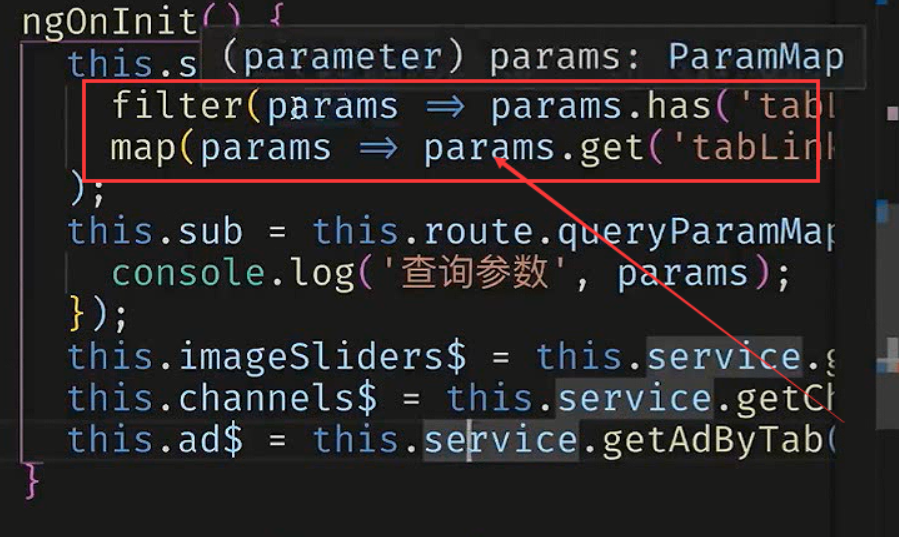
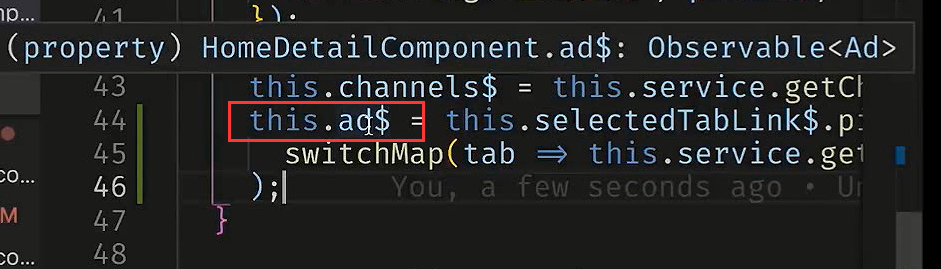
那么这个tab值从哪里来呢?

tab值必须从上面的获取

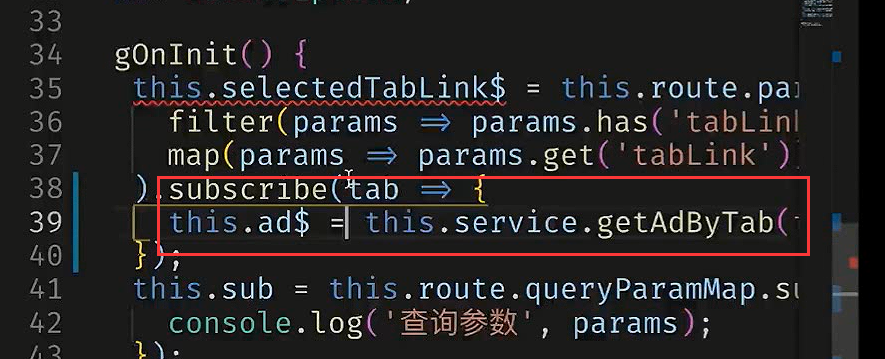
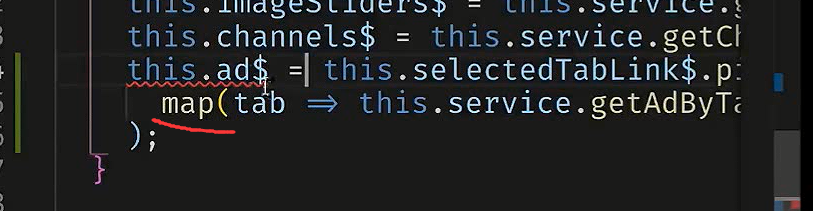
把下面的方法,搬到上面的subscribe里面。

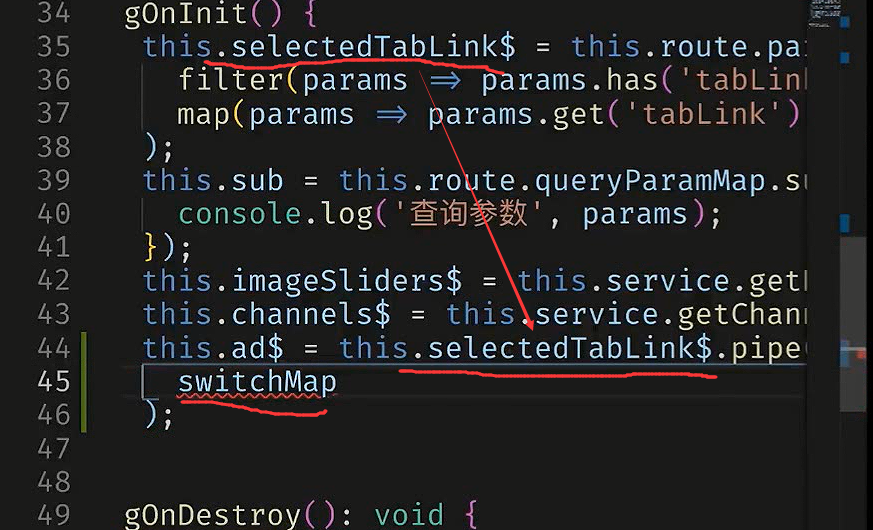
rxjs,流中有流
高阶流,流和流之间有关系。流中有流。
流中有流不是用subscribe嵌套。
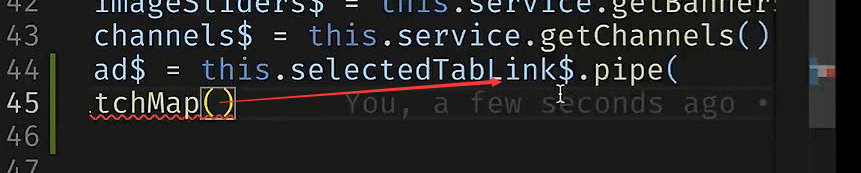
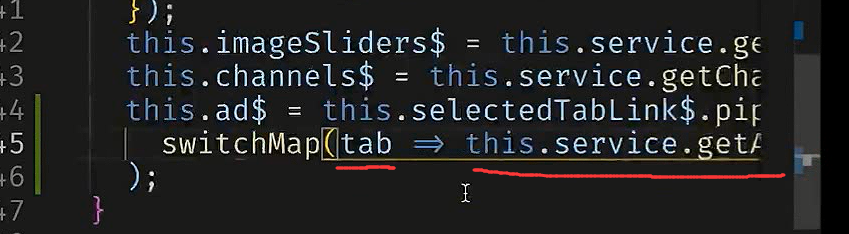
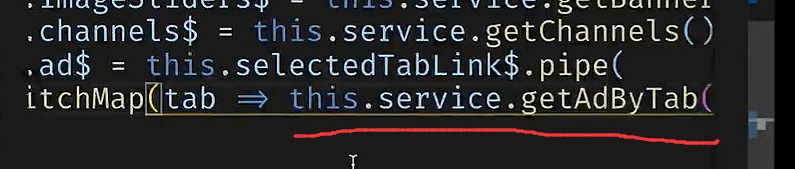
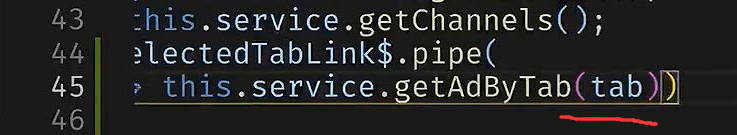
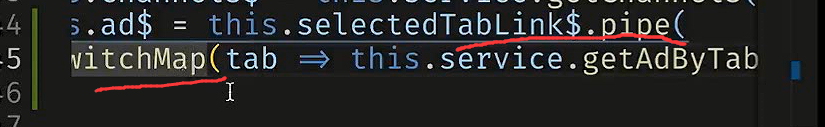
用switchMap

switchMap的参数就是外层的流的值


然后返回一个我的流


这样好处就是不用subscribe里面再嵌套subscribe。而且这个流我还可以重用。而且当你一旦subscribe之后,那个流就没有办法再重用了。
switchMap会把getAdTab中的流拍扁到外层流当中来

外层流在接收的时候,它是不出错的

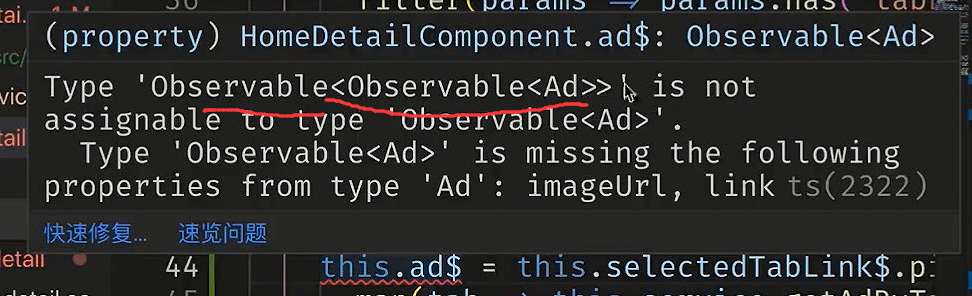
如果我们这里换成map。那么接收的地方就报错

里面的流就变成Observable流中嵌套一个Observable

switchMap的特点就是把流中的值给取出来。虽然我套了一个流,但是我可以把流中的值拍扁出来之后,到外层来。
当外层的流发生会立刻切入到里层的流。我们可以通俗的理解为先进行外层的流,再进行里层的流。
所以先做什么,再做什么的时候,往往可以使用switchMap

这里我们其实得到的是一个数组

先用filter过滤,比如返回的元素是大于0的。 然后用map。只获取第一个数组的第一个元素。


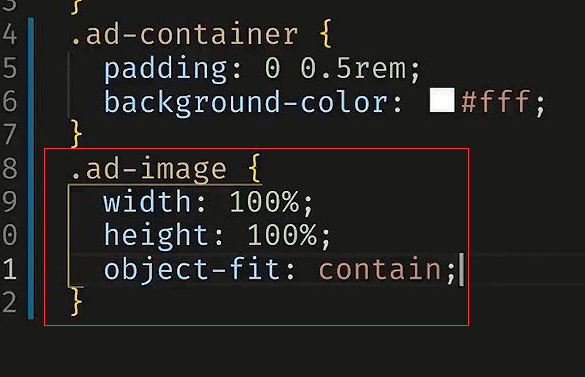
图片出来了就,但是样式还没有加。




广告就算是讲完了。