原文地址:http://blog.csdn.net/moc062066/article/details/6615039
只适合还没有入门的学习者(里怎么在Qt里面输出hello world都不会的读者,(*^__^*) )
0.本文使用开发环境:
ubuntu11.04 32位的硬件
1.Qt 环境的搭建。
主要是利用qt的Qt Creatorr这个IDE(集成开发环境)来开发。注意,SDK开发包(安装完毕以后会自动包含有Qt Creator),单单有Qt Creator是不够的,因为它只是一个空壳,必须要SDK提供API才可以。
1.1 下载SDK
进入官网,http://qt.nokia.com/downloads-cn,准备下载SDK开发包(安装完毕以后包含有Qt Creator)。

选择,下载 Qt SDK for Linux/X11 32-bit** (422 MB)(注意,本人的计算机是32位的、所用系统是ubuntu,所以选这个,读者根据自己的机器配置及操作系统来选择),点击以后跳转到http://qt.nokia.com/downloads/sdk-linux-x11-32bit-cpp ,下载相应的文件。
1.2 这是官方的温馨提示,呵呵呵。
On Linux/Unix, you need to make the file executable in order to run it. You can either do this with your desktop's file manager or, at the command line, type:
chmod u+x Qt_SDK_Lin32_online_v1_1_2_en.run
You should now be able to execute the file as normal. You can do this from the command line by typing:
./Qt_SDK_Lin32_online_v1_1_2_en.run
翻译如下:
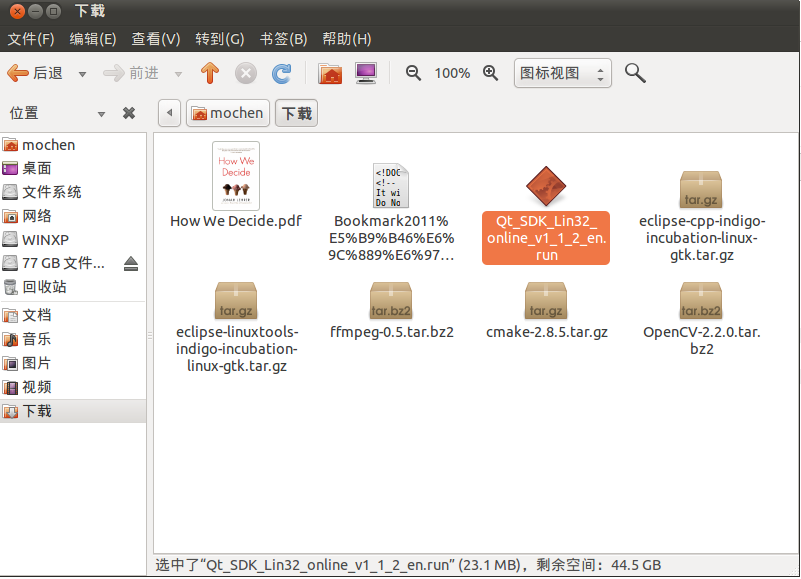
在linux/unix系统下,为了能够执行该文件你需要让它可执行(linux/unix系统下就是这样,明明就是可执行的文件,但是估计是出于安全的考虑,非得使用者让它可执行,它才能执行)。方法有二,一使用你的桌面文件管理器;二使用命令行,在终端输入(注意,一定要cd 到 Qt_SDK_Lin32_online_v1_1_2_en.run 所在的文件夹,不然该命令没有任何作用的):
chmod u+x Qt_SDK_Lin32_online_v1_1_2_en.run
现在你可一正常执行该文件了,你可一使用如下的命令行来执行它(题外话,执行上面这行命令以后,你再找到Qt_SDK_Lin32_online_v1_1_2_en.run,双击也是可以运行的,但是没有执行上面这句话之前,双击,单击,右键都是执行不了该文件的):
./Qt_SDK_Lin32_online_v1_1_2_en.run
(注意:最开头是有个小点点的)

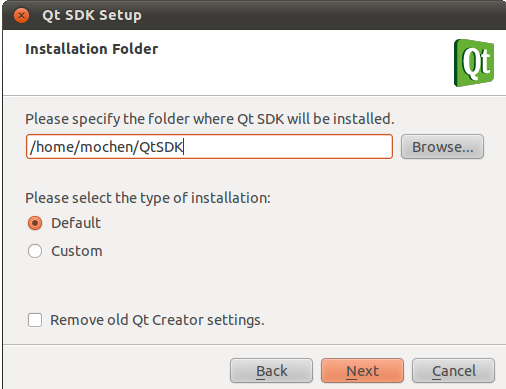
1.3 安装。一路下一步就行了。


等等……
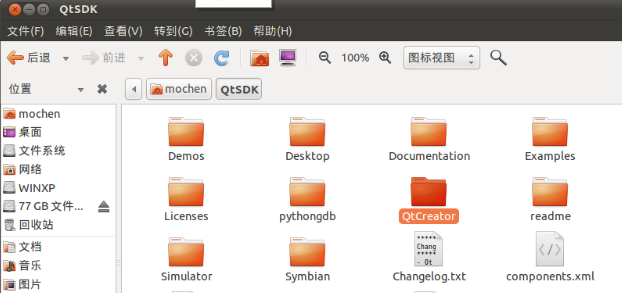
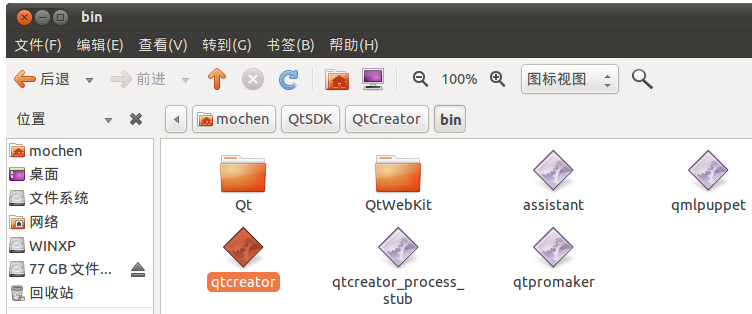
1.4 最后在安装目录下(找到QtCreator这个文件夹)

打开它里面的bin,双击qtcreator就能启动qt creator(是一个类似visual studio 2008等的IDE开发环境)

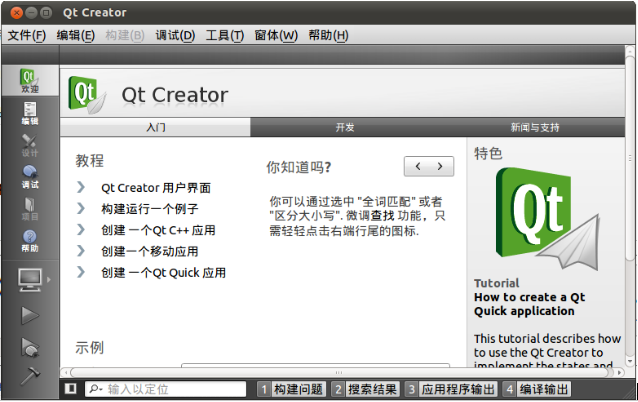
启动的qt,如下图所以(为了截图看起来方便,故意缩小了一点,(*^__^*) )

2.编写程序。
对于一开是的qt的学习者来说,一步一步来直到作出一个hello world是最基础的入门。以下用的都是中文,相应的英文也不难,故为了行文的流畅行,一律用中文。
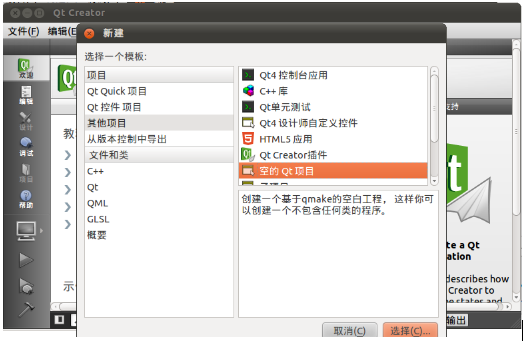
2.1文件|新建文件或工程…… ,选择 其他项目-》空的Qt项目,点击 选择 按钮。

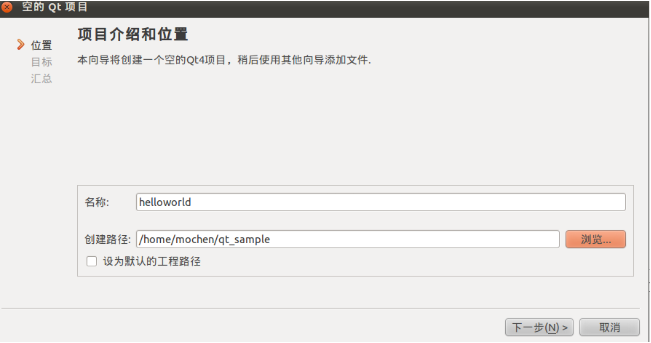
2.2 在下图名称处,输入工程名称,如 helloworld。“创建路径”就是你想把该项目放到哪里,随便你选择哪里都行,使用默认的也行。弄好以后,点击“下一步” 。

2.3 “桌面”那个选项是系统选上的,你可以吧“Qt模拟器”也选上,到时候,你最终运行程序的时候就可以选是在电脑屏幕上显示(“桌面”那个选项),还是在nokia的模拟手机上显示运行结果(“Qt模拟器”)。

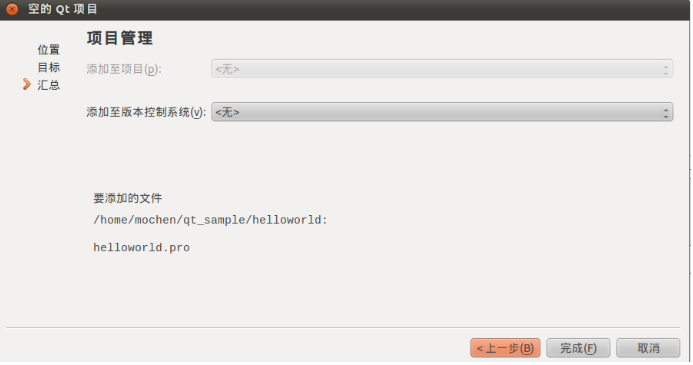
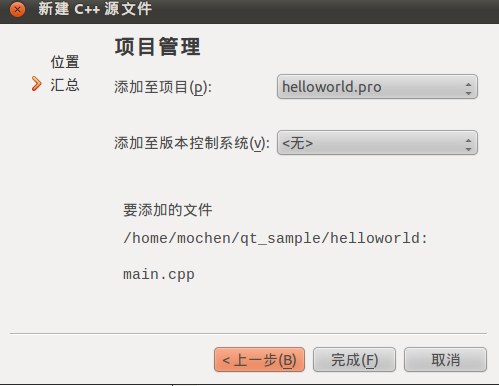
2.4 点击 “完成”按钮,至此,项目应经建好,我们还要为项目添加文件(*.c or *.cpp)

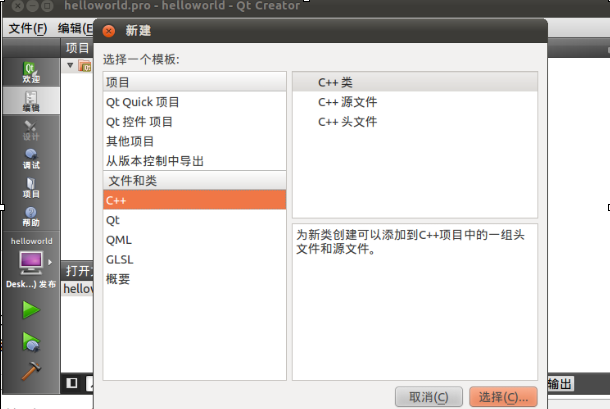
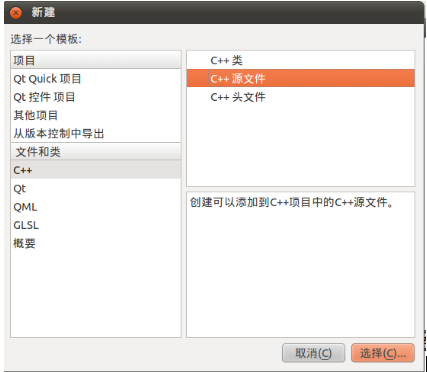
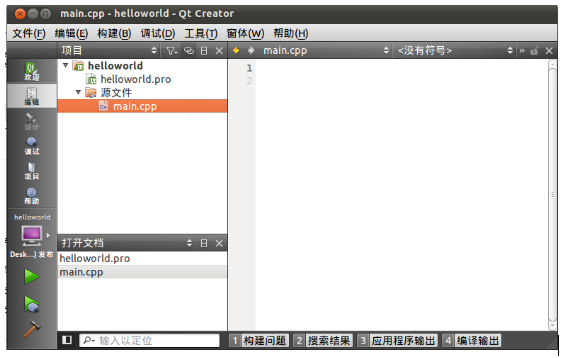
2.5 添加文件
文件|新建文件或工程……


点击“选择”
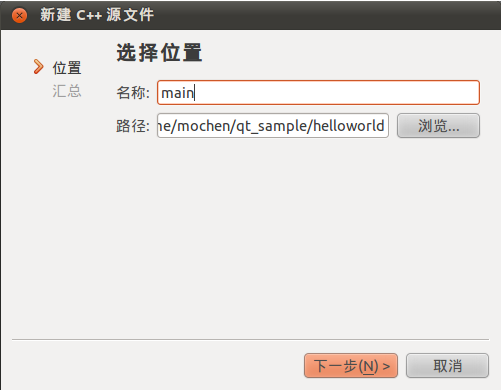
2.6 给新添加的文件起一个文件名,如你所愿。



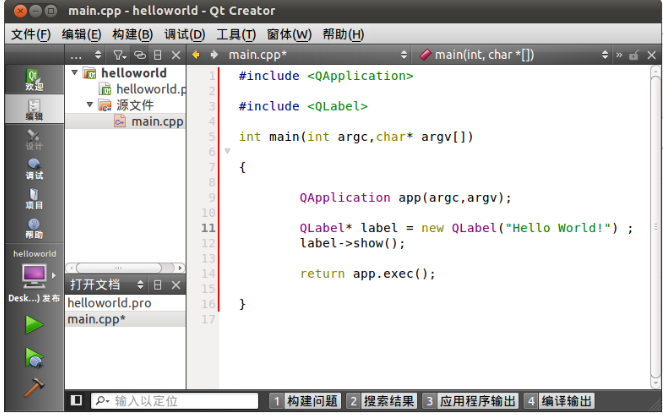
2.7 输入 程序。

2.8 编译程序,

左下角的那个铁锤就是编译。
2.9 运行

点击, ,运行程序。
,运行程序。

结果

完