2.1.v-bind: 单向绑定(修改数据项,标签内容也改变;修改标签内容,数据项不会改变)
给html标签的属性绑定,可以用来动态修改class,简写 v-bind:style = :style

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 </head> 8 <body> 9 <script src="../node_modules/vue/dist/vue.js"></script> 10 <!--给html标签的属性绑定--> 11 <div id="app"> 12 <a v-bind:href="link">gogogo</a> 13 <!--动态修改class 单向绑定 v-bind:style = :style--> 14 <span v-bind:class="{active:isActive,'test-danager':iserror}" 15 v-bind:style="{color: color1,fontSize:size}">你好</span> 16 </div> 17 <script> 18 let vm = new Vue({ 19 el:"#app", 20 data:{ 21 link:"http://www.baidu.com", 22 isActive:true, 23 iserror:true, 24 color1:"red", 25 size:"20px" 26 } 27 }) 28 </script> 29 </body> 30 </html>
2.2.v-model: 双向绑定(修改数据项,标签内容也改变;修改标签内容,数据项也改变),一般用于表单项

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 </head> 8 <body> 9 <script src="../node_modules/vue/dist/vue.js"></script> 10 11 <!--表单项自定义组件--> 12 <div id="app"> 13 语言:<br/> 14 <input type="checkbox" v-model="language" value="java">java<br/> 15 <input type="checkbox" v-model="language" value="PHP">PHP<br/> 16 <input type="checkbox" v-model="language" value="javaAcript">javaAcript<br/> 17 <input type="checkbox" v-model="language" value="Python">Python<br/> 18 选中了{{language.join(",")}} 19 </div> 20 <script> 21 let vm = new Vue({ 22 el:"#app", 23 data:{ 24 language:[] 25 } 26 }) 27 </script> 28 </body> 29 </html>
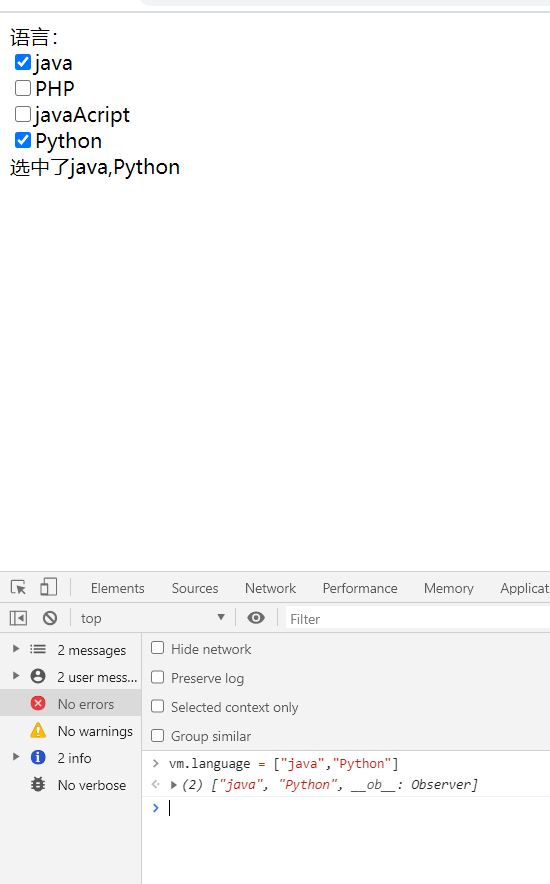
截图来展示双项绑定:


浏览器上的vue是需要安装插件:有兴趣的看 https://www.cnblogs.com/wanglli/p/13182514.html
