【官方文档:https://developers.arcgis.com/javascript/latest/sample-code/intro-popup/index.html】
一、Intro to popups
popups(弹出框)是一种用户与地图之间的交互方式,用户点击相关要素,会弹出对应的popup以查看所选要素的相关信息。每一个view(视图)都有一个popup,其要展示的内容可以来自layers、graphics或者仅仅是鼠标的点击信息。
popup用于展示layer或者graphic的相关字段信息,也可以用来表现query(查询)或者其他一些和layer、graphic无关的动作。比如,可以展现鼠标点击处的经纬信息。
这个例子实现弹出popup以展现鼠标点击处的经纬度信息和地址信息。需要实例化Locator类,并使用World Geocoding Service(世界地理编码服务)提供的reverse geocode(反解地理位置工具)计算出鼠标点击处的经纬度和地址信息。
1.代码骨架
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> 6 <title>Intro to popups</title> 7 8 <!-- 在线JS API的引入 --> 9 <link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css"> 10 <script src="https://js.arcgis.com/4.8/"></script> 11 12 <!-- 设置样式,正确显示地图 --> 13 <style> 14 html,body,#viewDiv{ 15 padding:0; 16 margin:0; 17 height:100%; 18 width:100%; 19 } 20 </style> 21 22 <script> 23 24 </script> 25 </head> 26 27 <body> 28 <div id="viewDiv"></div> 29 </body> 30 </html>
其中包括JS API的引入、style样式的设置等等。
2.加载模块并实例化
1 <script> 2 require([ 3 "esri/Map", 4 "esri/views/MapView", 5 "esri/tasks/Locator", 6 "dojo/domReady!" 7 ],function(Map,MapView,Locator){ 8 //使用world geocoding service,创建位置解析器 9 var locatorTask=new Locator({ 10 url:"https://geocode.arcgis.com/arcgis/rest/services/World/GeocodeServer" 11 }); 12 13 //创建Map 14 var map=new Map({ 15 basemap:"streets-navigation-vector" 16 }); 17 18 //创建MapView 19 var view=new MapView({ 20 container:"viewDiv", 21 map:map, 22 center:[118.79647,32.05838], 23 zoom:10 24 }); 25 }); 26 </script>
Map是创建地图的类,MapView是创建视图的类。具体请查看:https://www.cnblogs.com/wangmengdx/p/9385033.html。
Locator类通过使用世界地理编码服务(World Geocoding Service)创建了一个位置解析器。在Locator类的构造函数中需传入url:"https://geocode.arcgis.com/arcgis/rest/services/World/GeocodeServer"。世界地理编码服务提供了解决方法将地址与坐标互相转换,更多信息请查看:https://geocode.arcgis.com/arcgis/index.html。
3.监听view的click事件并在点击处弹出popup
当鼠标点击view时将触发view的click事件,弹出popup,将点击处的经纬信息展示出来。
1 //监听view的click事件 2 view.on("click",function(event){ 3 //停止派发事件,阻止它被分配到其他document节点 4 event.stopPropagation(); 5 6 //获取点击处的经纬度 7 //保留3位小数 8 var lon=Math.round(event.mapPoint.longitude*1000)/1000; 9 var lat=Math.round(event.mapPoint.latitude*1000)/1000; 10 11 //配置popup弹出框 12 view.popup.open({ 13 title:"Reverse geocode:["+lon+","+lat+"]", //经纬度信息在popup的标题处显示 14 location:event.mapPoint //在鼠标点击处弹出popup 15 }); 16 });
当view的click事件被触发时先调用event.stopPropagation(),是为了停止派发事件,阻止这个事件被分配到其他document节点,具体信息请查看:http://www.w3school.com.cn/jsref/event_stoppropagation.asp。
event.mapPoint是一个对象,表示鼠标点击的那个地方。event.mapPoint.longitude是鼠标点击处所对应的实地经度值,默认小数点后14位左右。现在想输出小数点后3位,先将原经度值乘以1000,Math.round()方法四舍五入后,再除以1000,就可以起到输出小数点后3位的效果。注意下图中的点不是准确的同一个点,所以数值会有不同。




view.popup.open()方法配置popup弹出框,在title处配置经纬度信息。设置popup弹出在鼠标点击处。
4.在popup弹出框中添加位置信息(address)
当鼠标点击view时,触发locatorTask.locationToAddress()方法,传入鼠标点击处信息对象,以获得这一点所对应的实地地址。如果成功找到了鼠标点击处所对应的地址,就把这个地址信息在popup中显示;如果没有找到,就显示错误信息。
注意这个方法locatorTask.locationToAddress()还是写在前面view的click事件的监听函数中。
1 //查找鼠标点击处所对应的实地地址 2 locatorTask.locationToAddress(event.mapPoint).then(function(response){ 3//将鼠标点击处的信息对象event.mapPoint传入函数locationToAddress() 4 //传入完成后,调用匿名函数,传入参数是locationToAddress()返回的地址信息对象 5 //如果成功找到地址,将其在popup中显示出来 6 view.popup.content=response.address; 7 }).catch(function(error){ 8//如果没找到,则在popup中显示错误信息 9 view.popup.content="找不到地址" 10 });
locatorTask是前面创建的位置解析器(Locator类的实例),将鼠标点击处的信息对象event.mapPoint传入locatorTask的locationToAddress()函数。参数传入完成后,调用匿名函数,这时要传入的参数是之前locationToAddress()返回的地址信息对象response。
如果查找地址成功,将地址信息在popup中展示出来;之后的catch()函数的意思是,如果前面的代码发生错误即地址信息没有找到,就执行catch()里的匿名函数,在popup里输出错误信息。JavaScript的promise.then().catch()语法请查看相关资料。
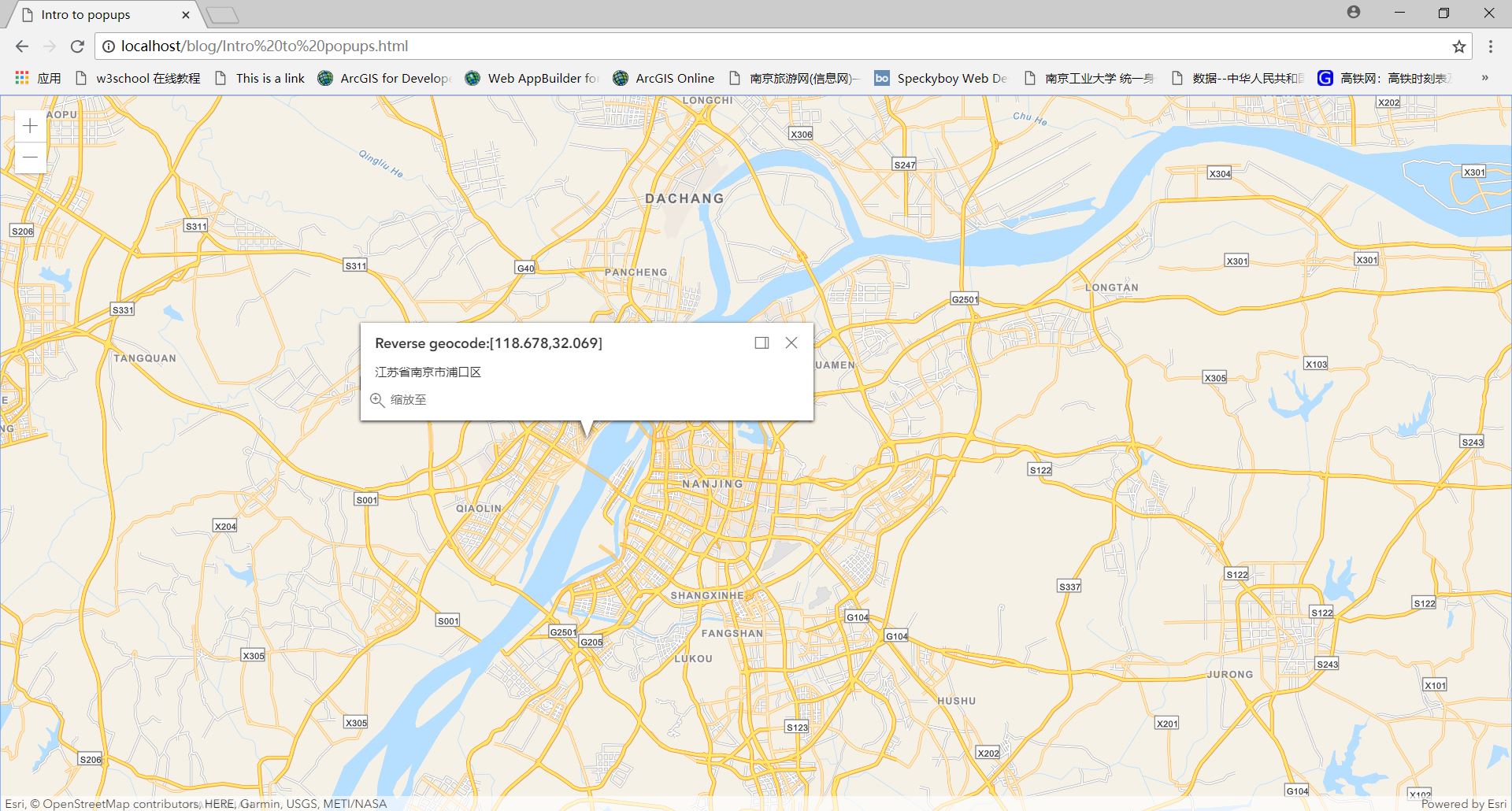
5.最终代码及运行效果
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> 6 <title>Intro to popups</title> 7 8 <!-- 在线JS API的引入 --> 9 <link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css"> 10 <script src="https://js.arcgis.com/4.8/"></script> 11 12 <!-- 设置样式,正确显示地图 --> 13 <style> 14 html,body,#viewDiv{ 15 padding:0; 16 margin:0; 17 height:100%; 18 width:100%; 19 } 20 </style> 21 22 <script> 23 require([ 24 "esri/Map", 25 "esri/views/MapView", 26 "esri/tasks/Locator", 27 "dojo/domReady!" 28 ],function(Map,MapView,Locator){ 29 //使用world geocoding service 30 var locatorTask=new Locator({ 31 url:"https://geocode.arcgis.com/arcgis/rest/services/World/GeocodeServer" 32 }); 33 34 //创建Map 35 var map=new Map({ 36 basemap:"streets-navigation-vector" 37 }); 38 39 //创建MapView 40 var view=new MapView({ 41 container:"viewDiv", 42 map:map, 43 center:[118.79647,32.05838], 44 zoom:10 45 }); 46 47 //监听view的click事件 48 view.on("click",function(event){ 49 //停止派发事件,阻止它被分配到其他document节点 50 event.stopPropagation(); 51 52 //获取点击处的经纬度 53 //保留3位小数 54 var lon=Math.round(event.mapPoint.longitude*1000)/1000; 55 var lat=Math.round(event.mapPoint.latitude*1000)/1000; 56 57 //配置popup弹出框 58 view.popup.open({ 59 title:"Reverse geocode:["+lon+","+lat+"]", //经纬度信息在popup的标题处显示 60 location:event.mapPoint //在鼠标点击处弹出popup 61 }); 62 63 //查找鼠标点击处所对应的实地地址 64 locatorTask.locationToAddress(event.mapPoint).then(function(response){ 65 //将鼠标点击处的信息对象event.mapPoint传入函数locationToAddress() 66 //传入完成后,调用匿名函数,传入参数是locationToAddress()返回的地址信息对象 67 //如果成功找到地址,将其在popup中显示出来 68 view.popup.content=response.address; 69 }).catch(function(error){ 70 //如果没找到,则在popup中显示错误信息 71 view.popup.content="找不到地址" 72 }); 73 }); 74 }); 75 </script> 76 </head> 77 78 <body> 79 <div id="viewDiv"></div> 80 </body> 81 </html>