首先要安装node,方法很多,可以去网上找找,可以直接去官网下载安装,新版本的node是自带npm的;
安装好以后,新建一个js文件,名为server.js:
1 let http = require('http'); 2 let fs = require('fs');//引入文件读取模块 3 4 let documentRoot = 'E:/webserver'; 5 //需要访问的文件的存放目录 6 7 let server= http.createServer(function(req,res){ 8 9 let url = req.url; 10 //客户端输入的url,例如如果输入localhost:8888/index.html 11 //那么这里的url == /index.html 12 13 let file = documentRoot + url; 14 console.log(url); 15 16 fs.readFile( file , function(err,data){ 17 /* 18 err为文件路径 19 data为回调函数 20 回调函数的一参为读取错误返回的信息,返回空就没有错误 21 data为读取成功返回的文本内容 22 */ 23 if(err){ 24 res.writeHeader(404,{ 25 'content-type' : 'text/html;charset="utf-8"' 26 }); 27 res.write('<h1>404错误</h1><p>你要找的页面不存在</p>'); 28 res.end(); 29 }else{ 30 res.writeHeader(200,{ 31 'content-type' : 'text/html;charset="utf-8"' 32 }); 33 res.write(data);//将index.html显示在客户端 34 res.end(); 35 36 } 37 38 }); 39 40 }).listen(8888); 41 42 console.log('服务器开启成功');
我们定义了启动的路径,所以这个server.js放入到启动目录(E:websever)中,然后再新建一个HTML测试文件index.html,也放在同目录下:

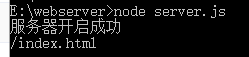
使用命令行,进入服务所在的目录,启动node服务,node server.js:

OK了,浏览器中访问html文件:

现在一个简单的node本地服务就搭建完成了,希望本文对你有所帮助!