Flex基本概念:
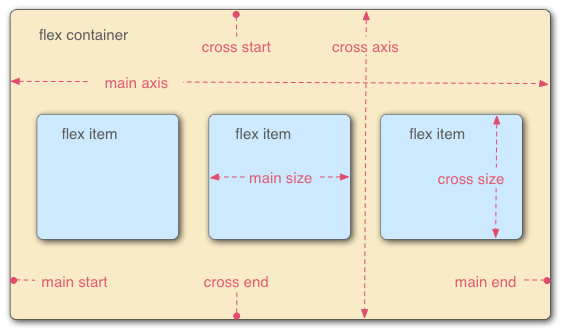
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。

flex容器中的每个单元块被称作flex item,其实flex布局的属性虽然分为父级容器的属性和子级容器的属性,但是其实所有的效果都是作用在子级容器上的,只不过父级容器的属性作用的是子集容器整体或者说是所有的子级容器。
如何创建flex布局?
给div这种块状元素元素设置display:flex或者给span这种内联元素设置display:inline-flex,flex布局就创建完成了
属性介绍以及示例:
作用在父元素上的属性。
1.flex-direction 控制flex子项整体的布局方向。
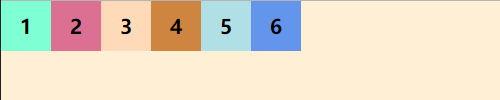
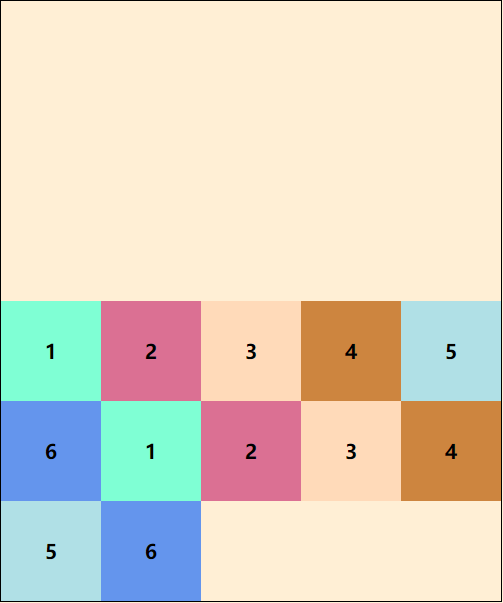
row : 子项按照布局顺序从浏览器的左侧开始横向排列

row-reverse :子项按照布局顺序从浏览器的右侧开始横向排列

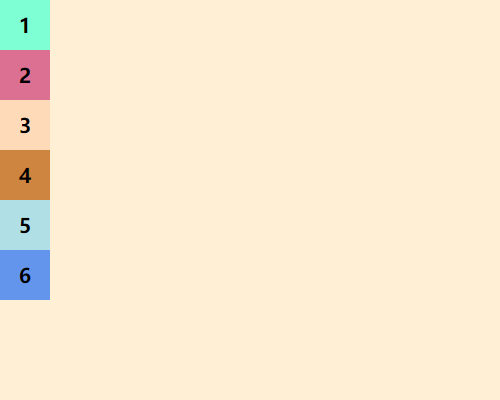
column :子项按照布局顺序从浏览器的顶端开始竖向排列

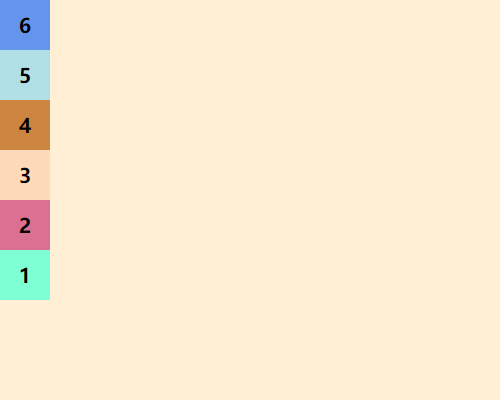
column-reverse:子项按照布局倒序从浏览器的顶端开始竖向排列

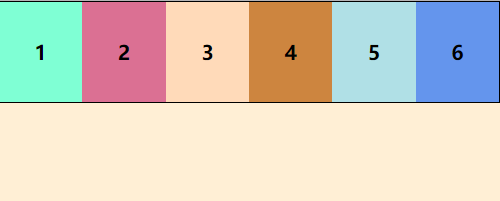
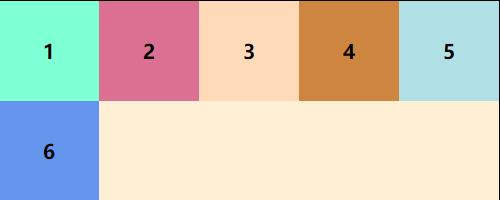
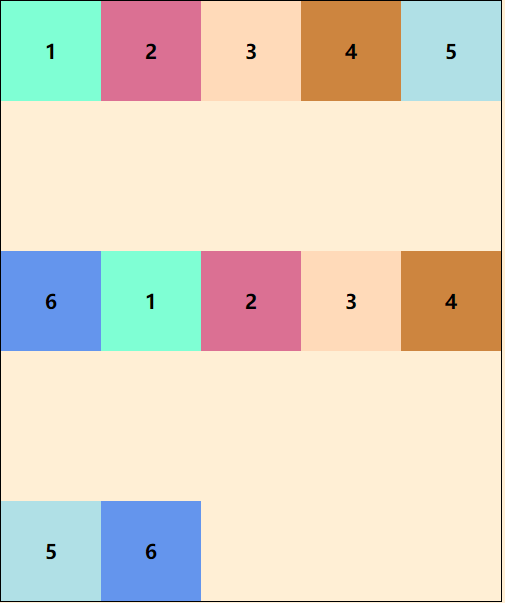
2.flex-wrap 控制子项整体是单行显示还是换行显示,如果换行上下左右的方向是否反方向显示
nowrap:不换行,宽度不够时子项进行缩小

wrap:换行显示

wrap-reverse:反方向换行显示

3.flex-flow 上面两个属性的缩写形式
flex-flow: <‘flex-direction’> || <‘flex-wrap’>
默认值:row nowrap
4.justify-content 控制子项整体在水平方向上的对齐方式和分布方式
flex-start:与主轴的开始位置对齐

flex-end:与主轴的结束位置对齐

center:在主轴的中间位置

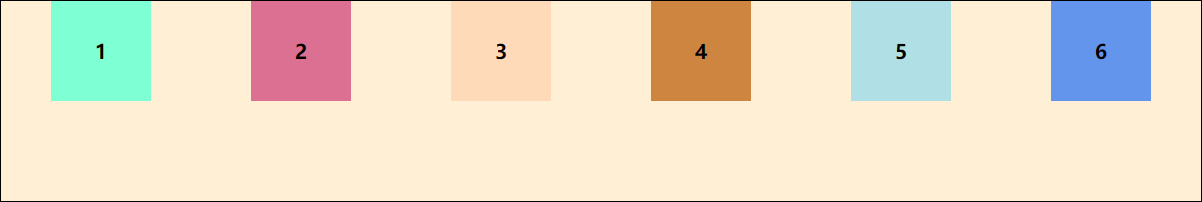
space-between:在水平方向上两端对齐

space-around:环绕对齐,子项左右两边的空余距离相等。

space-evenly:均分对齐,子项和子项之间包括子项和两端的距离相等

5.align-items 控制子项们在垂直方向上的对齐方式
stretch:

flex-start:主轴的开始位置对齐

flex-end:主轴的结束位置对齐

center:中间对齐

baseline:子项内容的基线对齐。

6.align-content 控制子项整体在垂直方向上的对齐方式和分布方式
flex-start:在主轴的开始位置对齐

flex-end:主轴的结束位置对齐

center:主轴中心对齐

space-between:两端对齐

space-around:环绕对齐(同上)

space-evenly:等距对齐

作用在子元素上的属性
任何子项都没有设置多余的属性时,子项按照内容顺序从左到右一次排序

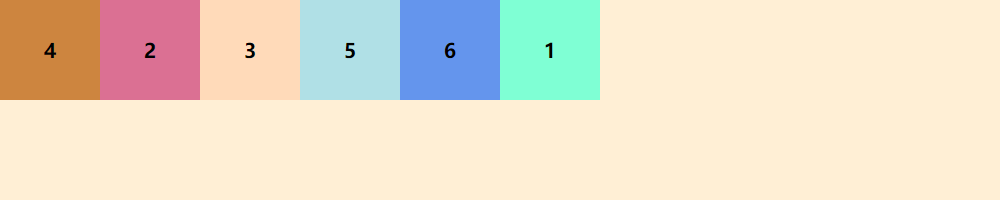
1.order 定义子项的排序位置 属性值为整数类型 默认值为0 数值越小越靠前 如果想让某一个子项在最前面 可以给他设置一个比0小的数值例如-1

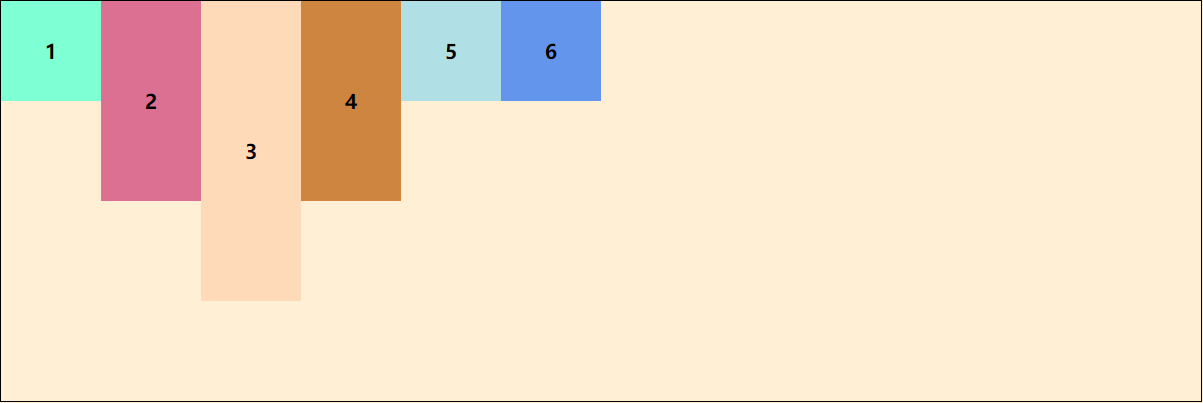
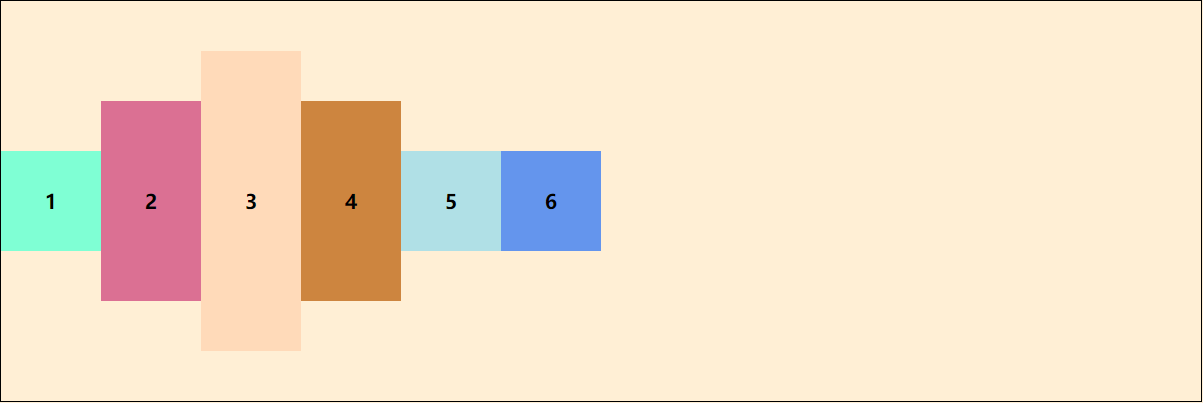
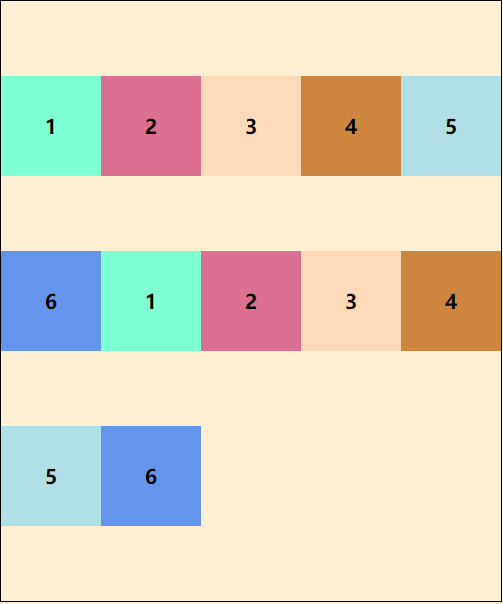
2.flex-grow 放大 属性值不支持负值 默认为0。将剩余空间平均分配,设置的属性值为总份数中的几份
下图中,我给第一个子项设置flex-grow为4,第四个子项设置flex-grow为2,所以剩余空间会被平均分成6份,1占4份,4占2份

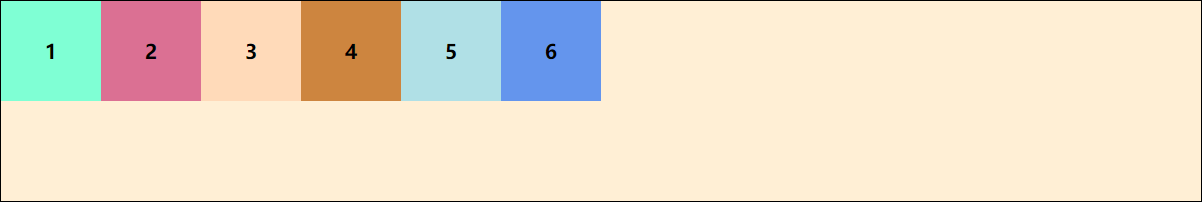
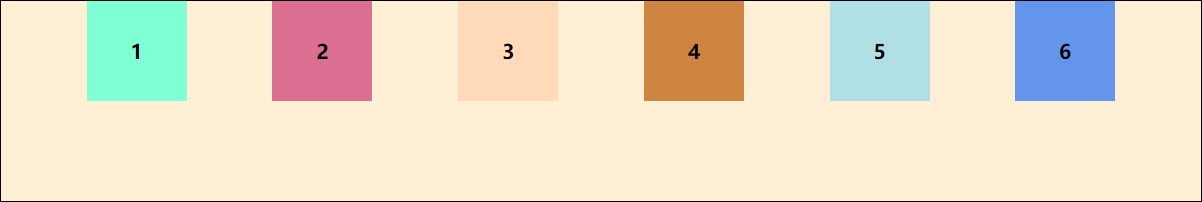
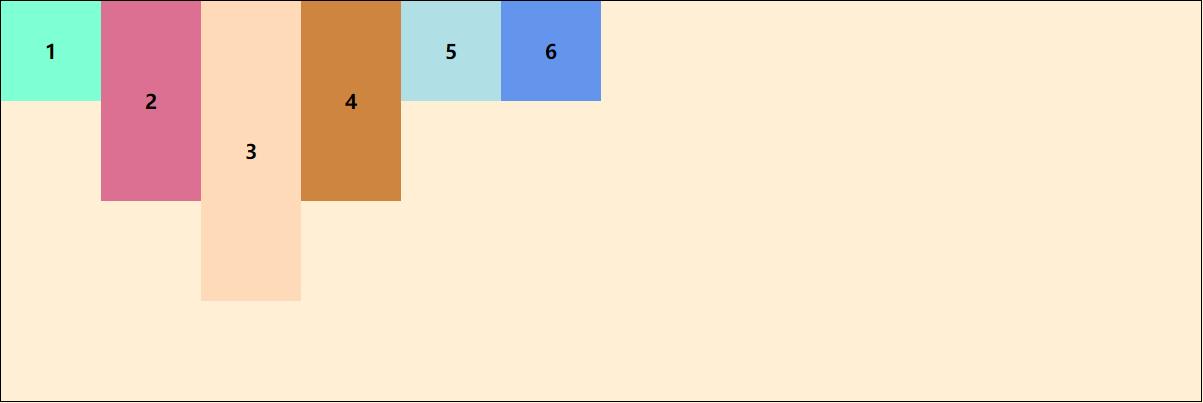
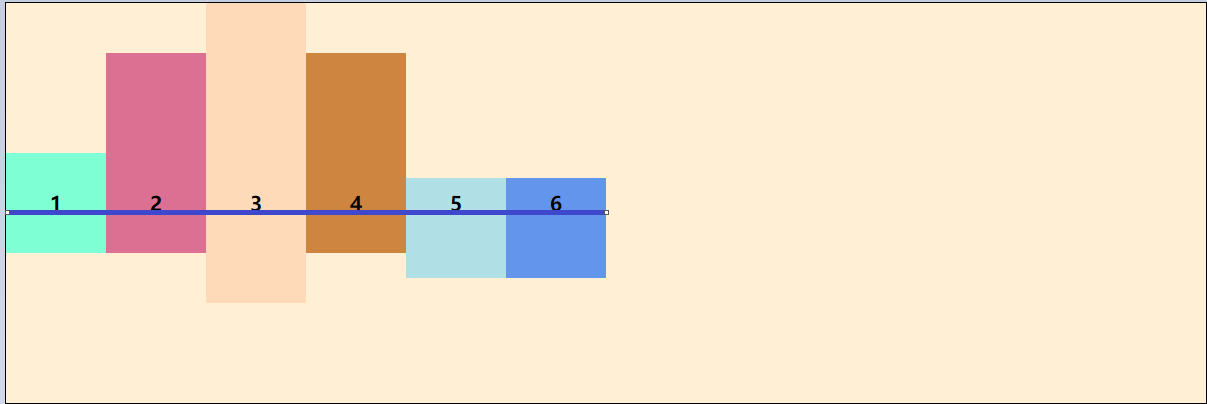
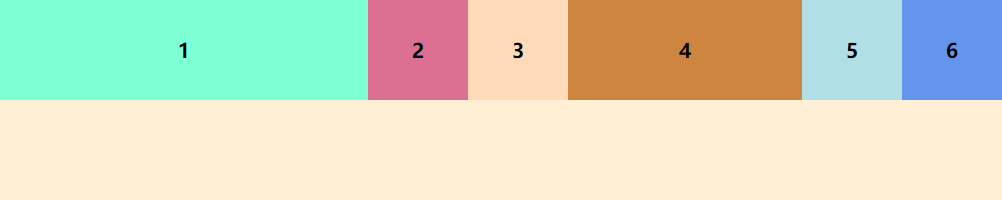
3.flex-shrink 缩小 (flex空间不足时) 属性值不支持负值 默认值为1(即所有的子项都会收缩,设置为0则表示不收缩,保持原始的宽度)
下面的例子:所有盒子的初始宽度都是400,我只给序号为4的盒子设置了flex-shrink: 0 属性;所以即使整体布局的宽度变小时,序号4的盒子宽度也会依然保持400,而其他没有设置该属性的因为没有再设置新的属性值(所以默认为1),都发生了缩小

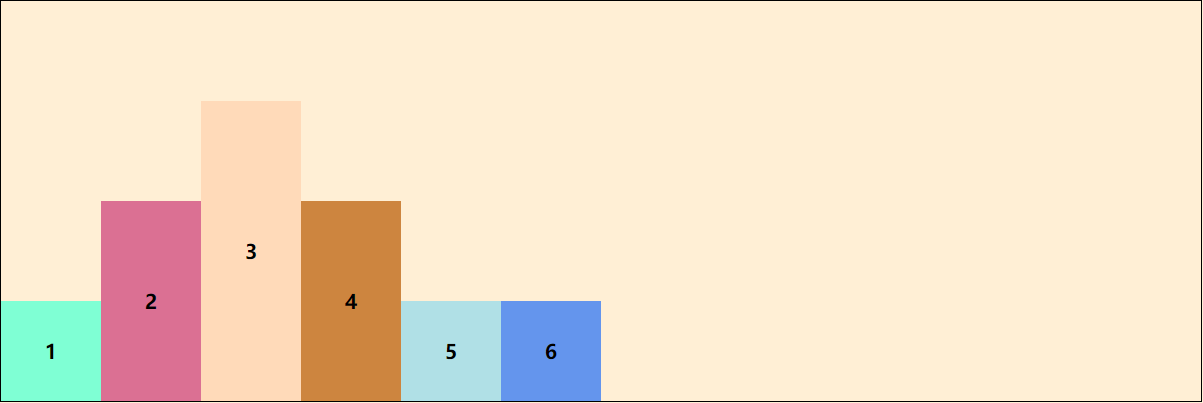
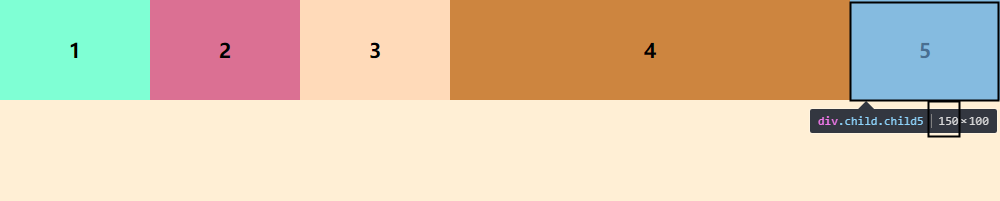
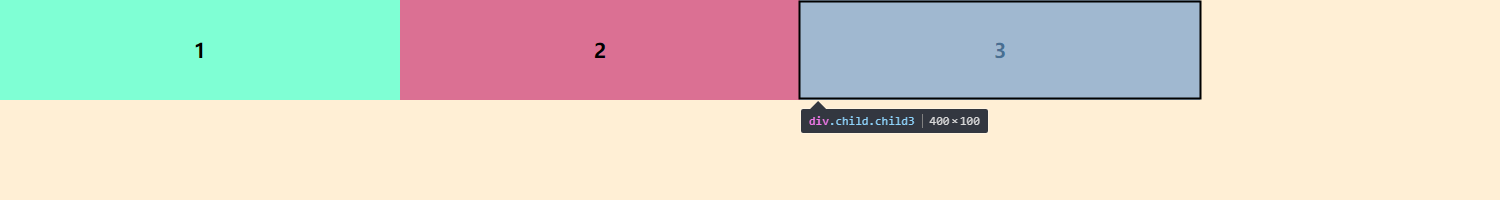
4.flex-basis 最小宽度 (在分配剩余空间之前的大小) 默认值 auto 有宽度值就是宽度值,没有就按内容来
当设置了flex-basis值之后,width的属性值不再起作用,即使设置了@important或者是行内样式也依然没有作用
例子:
html代码:
<div class="flexFather flexFather1"> <div class="child child1" style="background-color: aquamarine">1</div> <div class="child child2" style="background-color: palevioletred">2</div> <div class="child child3" style="200px;background-color: peachpuff">3</div> </div>
css代码:
.flexFather{ display: flex; flex-direction: row; height:600px; } .flexFather .child{ flex-basis:400px; height:100px; 100px !important; font:bold 20px/100px "Micsoroft"; text-align: center; }
效果图:

5.flex 前面三个属性的缩写
flex: none | auto | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
默认值:0 1 auto
--------------------------------------------------------end------------------------------------------------------------