
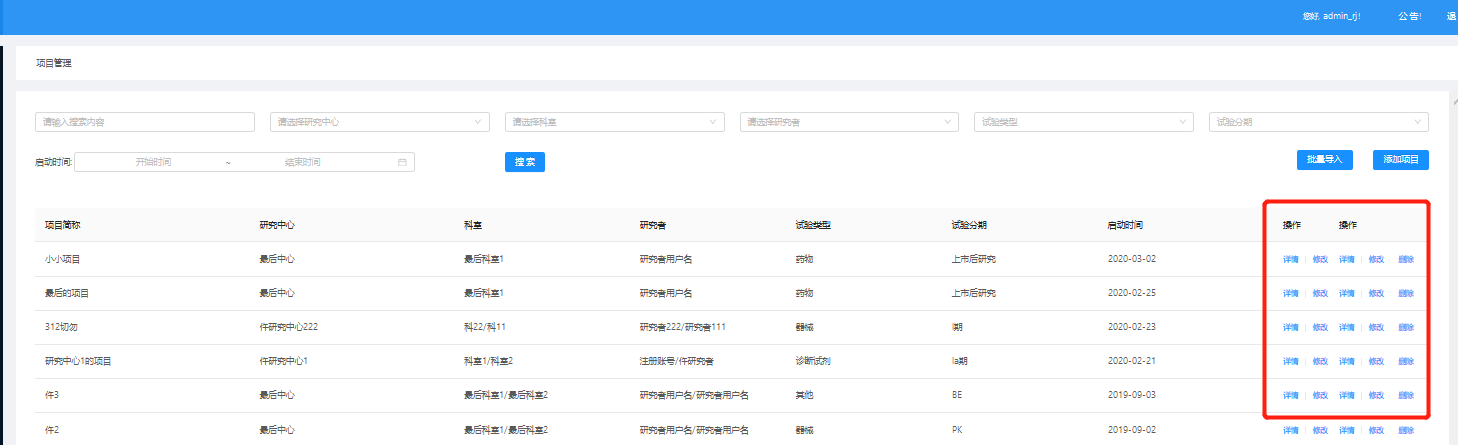
操作列右侧固定。在列很少或是屏幕伸缩的情况下出现重复问题
对于没有bordered边框解决方案
{
title: '编号',
dataIndex: 'id',
sorter: true,
100,
align: 'left',
render: text => text || '-'
},
{
title: '用户姓名',
dataIndex: 'realName',
sorter: true,
200,
align: 'left',
render: text => text || '-'
},
{
title: '' //此处添加一个空列,让此列去自适应一行宽度
},
{
title: '编辑',
key: 'action',
300,
fixed: 'right',
align: 'center',
render: record => {
return ... //省略
}
}
空列自适应宽度。
分析原因: Table的 fixed 会单独重写一个table结构,在列少的情况下,原table的列会展示出来,本菜鸟没找到因为啥这样,只能加个假列,有bordered表格还没有解决办法,如有大神知道本质原因 ,麻烦告知