百度的时候有人说行内元素浮动之后会变成块级元素,于是继续在网上搜索,又有人说不加display:block就变不了会计元素;好的吧,实践出结果,自己试试吧,个人总结了一下:
行内元素设置成浮动之后变得更加像是inline-block(行内块级元素,设置成这个属性的元素会同时拥有行内和块级的特性,最明显的不同是它的默认宽度不是100%),这时候给行内元素设置padding-top和padding-bottom或者width、height都是有效果的
以sapn为实现对象,实验代码:
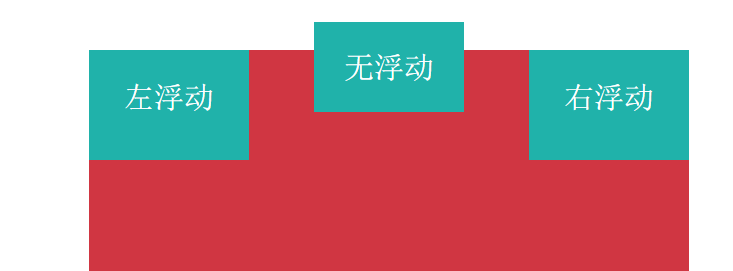
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <div style="600px; height:600px; background-color: #d03642;margin:50px auto;text-align: center"> <!--左浮动--> <span style="color:#fff;font-size: 30px; height:50px;padding:30px; 100px; background-color: lightseagreen;float: left">左浮动</span> <!--未设置浮动(父级设置了text-align:center)--> <span style="color:#fff;font-size: 30px; height:50px;padding:30px; 100px; background-color: lightseagreen">无浮动</span> <!--右浮动--> <span style="color:#fff;font-size: 30px; height:50px;padding:30px; 100px; background-color: lightseagreen;float: right;">右浮动</span> </div> </body> </html>
效果图:

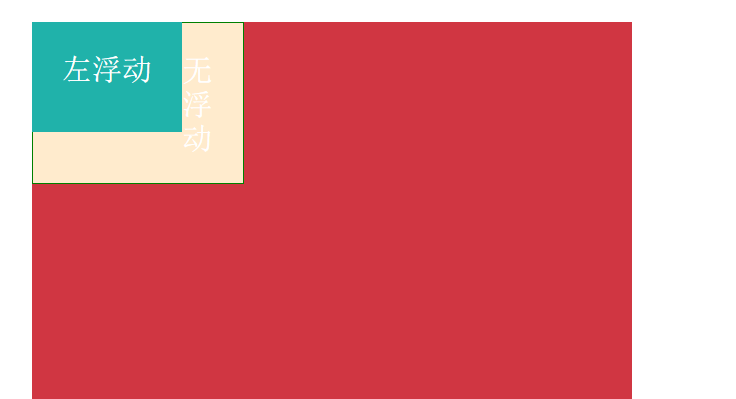
给块级元素设浮动的时候也是同样的情况,属性更加像是inline-block,只是父级的text-align:center是对会计元素没有效果(ie高版本的会有效果),需要注意的是,设置浮动的元素是脱离文档流的,因此会遮盖未设置浮动的元素,以最典型的块级元素div为例
代码:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <div style="600px; height:600px; background-color: #d03642;margin:50px auto;text-align: center"> <!--左浮动--> <div style="color:#fff;font-size: 30px; height:50px;padding:30px; background-color: lightseagreen;float: left">左浮动</div> <!--未设置浮动--> <div style="color:#fff;font-size: 30px; height:100px;padding:30px; 150px; background-color: blanchedalmond;border:1px solid green">无浮动</div> </div> </body> </html>
效果图