觉得typora自带的引用颜色灰蒙蒙的不好看,如何改变自己喜欢的颜色,安排~~
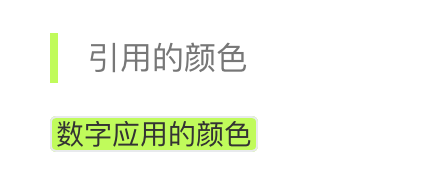
修改前的颜色

修改后的颜色

我们的目标是修改上面两个颜色,如何修改呢
- 我用的是哪种主题
- 主题样式的配置文件在哪里
- 找对属性设置
- 修改颜色查看是否生效
- 修改对新文档是否生效
- 修改后对原有文档是否有影响
我用的是官网默认的主题:Themes --> github
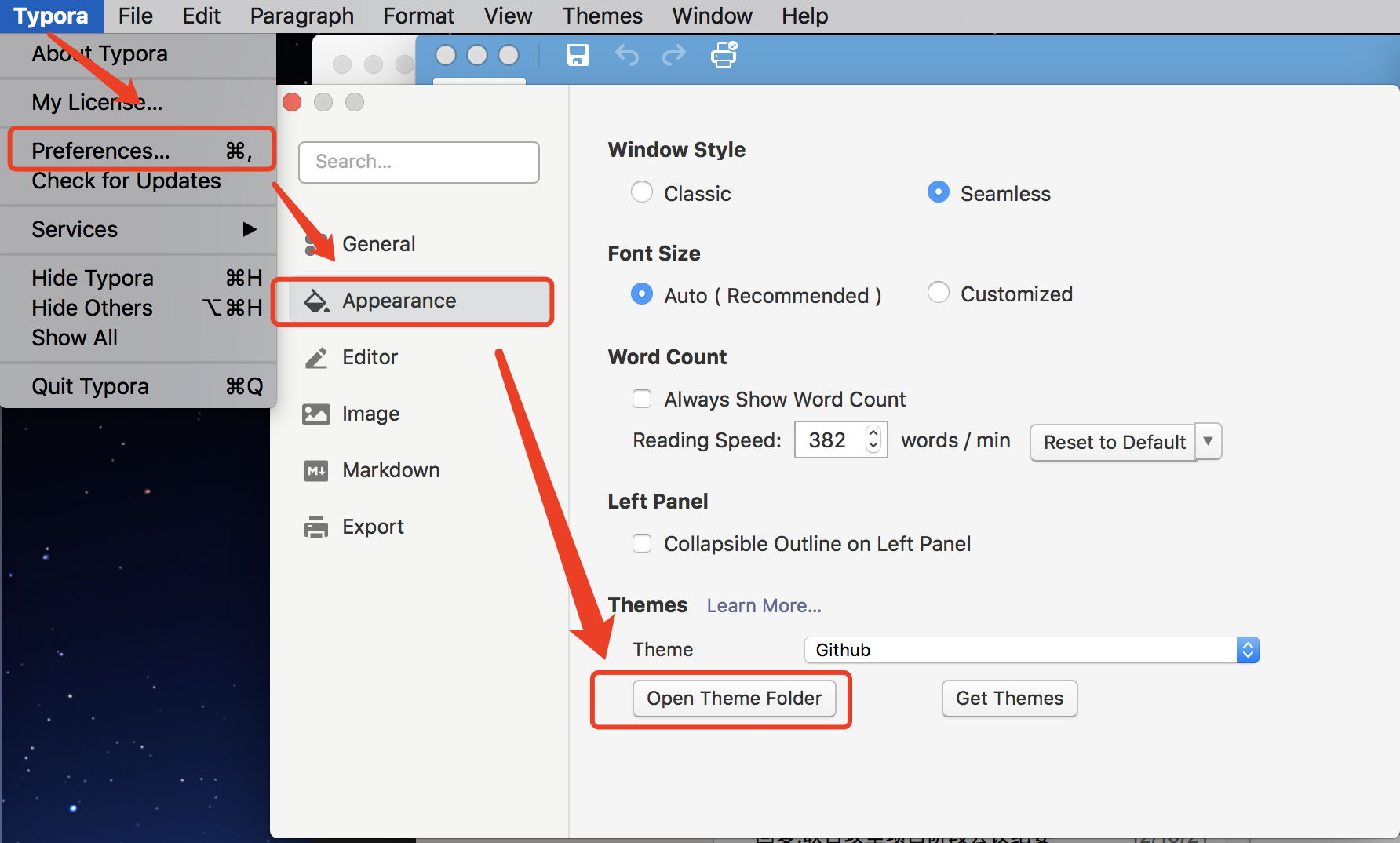
主题样式的配置文件地址:Typora --> Preferences --> Appearance --> Themes --> Open Theme Folder

在里面可以看到所有的主题文件,找到对应主题文件 github.css
在里面搜索块引用blockquote和行内引用code,修改颜色为greenyellow
/*修改 blockquote 颜色属性*/
blockquote {
border-left: 4px solid greenyellow;
padding: 0 15px;
color: #777777;
}
code {
padding: 0 2px 0 2px;
background-color: greenyellow
}
重新打开文件,颜色已生效。
再看看原来的文档是否有影响,核实原来的文件已生效,其他样式未发生改变,新建的文档使用github主题样式也已生效。