官方介绍:layer至今仍作为layui的代表作,受众广泛并非偶然,而是这五年多的坚持,不断完善和维护、不断建设和提升社区服务,使得猿们纷纷自发传播,乃至于成为今天的Layui最强劲的源动力。目前,layer已成为国内最多人使用的web弹层组件,GitHub自然Stars3000+,官网累计下载量达30w+,大概有20万Web平台正在使用layer。
同时也高居年度最受欢迎的开源项目榜单:2017年度最流行的十大中国开源软件:https://www.jianshu.com/p/d7a76eee56e6
受到如此追捧也是有原因的,使用起来快速方便容易上手,界面美观大方不累赘,看上去很舒服,在项目中用到一部分,也记录下一些常用的功能和属性
项目中常见的一些弹框层,快速使用这个文档,layui
官方总文档:http://layer.layui.com/
此文档已经不在维护http://layer.layui.com/api.html
新版弹框文档:http://www.layui.com/doc/modules/layer.html
讨论社区:http://fly.layui.com/
以下代码在线调试网址:http://www.layui.com/doc/modules/layer.html
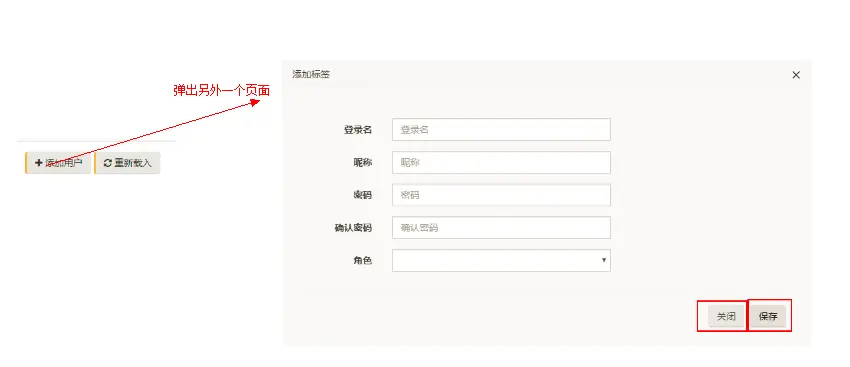
一:弹出到另外一个页面的写法,及其关闭,添加保存之后关闭页面的写法
运用:点击添加按钮,弹出另外一个页面

$("#adduser").on("click", function() {
layer.open({
type : 2,
title : '添加标签',
area : [ '800px', '470px' ],
fix : false, // �
content :'useradd.jsp',
end : function() {
}
});
});
页面点击关闭按钮和添加后保存按钮逻辑代码:
//添加后保存
var index = parent.layer.getFrameIndex(window.name);
$("#addBtn").on("click", function() {
$.ajax({
url : "xxxxxxxxxx",
data : {
loginName : $("#loginName").val(),
username : $("#username").val(),
password : $("#password").val(),
rePassword:$("#rePassword").val(),
xxxxx : $("#xxxxxxxxxxx option:selected").val(),
},
type : "post",
success : function(data) {
}
});
})
$('#close').on('click', function() {
parent.layer.close(index);
})
二:自定义位置 offset: ['90px', '900px']
类型:String/Array,默认:'auto'
默认垂直水平居中。当你只想定义top时,你可以offset: '100px'。当您top、left都要定义时,你可以offset: ['100px', '200px']。除此之外,你还可以定义offset: 'rb',表示右下角。其它的特殊坐标,你可以自己计算赋值。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>layer弹框属性</title>
</head>
<body>
</body>
<script src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
<script src="layer.js"></script>
<script>
layer.msg('请稍后', {
icon: 14,
//shade: 0.01,
offset: ['90px', '900px']
});
</script>
</html>
三:自定义弹框大小(宽度和高度)
var index= layer.msg('尼玛,打个酱油', {icon: 4});
layer.style(index, {
'200px',
height:'200px'
});
四:设置layer.msg弹窗时间
msg弹框自带消失属性,有的用于注册成功之后的提示框几秒后消失,当然如果需要手动设置弹框时间,代码如下:弹出提示信息,4秒后自动消失
<script>
layer.msg('提示信息',
{time:4000}
);
//1000就是1秒;依次类推;
</script>
五:弹框图标 一览表

<script>
layer.msg('图标显示', {
icon: 14,
//shade: 0.01,
});
</script>
六:常见例子:加载层和loading层以及更多弹出实例:

//加载层
var index = layer.load(0, {shade: false}); //0代表加载的风格,支持0-2
//loading层
var index = layer.load(1, {
shade: [0.1,'#fff'] //0.1透明度的白色背景
});
更多弹出实例:http://layer.layui.com/test/more.html

普通示例:http://layer.layui.com/

欢迎关注!欢迎通过公众号咨询专业问题,我会尽力回复!