section
标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
video
标签定义视频,比如电影片段或其他视频流。
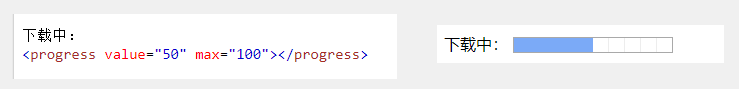
progress
标签显示任务的进度
比如:

注释:ie 9 以及更早的版本不支持 <progress> 标签
nav
标签定义导航部分
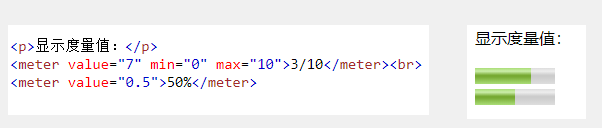
meter
标签定义已知范围或分数值内的标量测量
比如:

注释:ie 不支持 <meter> 标签
time
标签定义公历的时间(24 小时制)或日期,时间和时区偏移是可选的
注释:目前所有主流浏览器都不支持 <time> 标签
aside
标签定义其所处内容之外的内容
canvas
标签定义画布
command
元素表示用户能够调用的命令
注释:目前只有ie 支持 <command> 标签
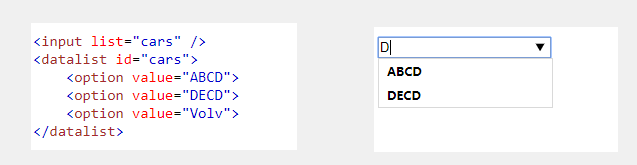
datalist
标签定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值
比如:

注释: 所有主流浏览器都支持
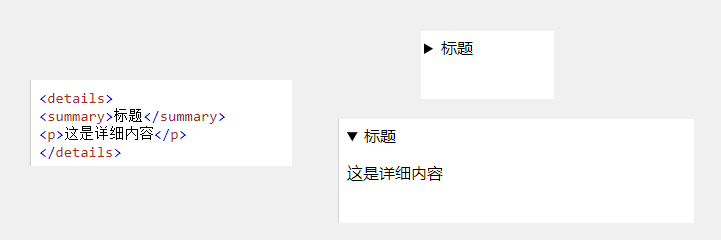
details和summary
标签用于定义,折叠面板
比如:

注释: 目前只有 Chrome 和 Safari 6 支持 <details> 标签
embed
标签定义嵌入内容,比如插件。
比如:

figcaption
用作文档中插图的图像,带有一个标题
比如:

figure
用作文档中插图的图像
比如:

footer
文档中的页脚部分
header
文档的页眉(介绍信息)
hgroup
用于对网页或区段 <section> 的标题进行组合
比如:

keygen
用于表单的密钥对生成器字段
mark
突出显示部分文本
比如:

output
执行计算然后在 <output> 元素中显示结果
ruby rp和rt
一个 ruby 注释
<ruby>
漢 <rt><rp>(</rp>ㄏㄢˋ<rp>)</rp></rt>
</ruby>
source
拥有两份源文件的音频播放器。浏览器应该选择它所支持的文件
<audio controls>
<source src="路径1" type="audio/ogg">
<source src="路径2" type="audio/mpeg">
您的浏览器不支持audio元素.
</audio>
wbr
如果单词太长,或者您担心浏览器会在错误的位置换行,那么您可以使用 <wbr> 元素来添加 Word Break Opportunity