开始日期
结束日期
1 <div class="col-md-2 text-left"> 2 <div class="input-group"> 3 <span class="input-group-addon">开始日期</span> 4 <input type="text" class="form-control datetimepicker"id="BeginTime" name="start" placeholder="请选择日期" data-date-format="yyyy-mm-dd"> 5 </div> 6 </div> 7 <div class="col-md-2 text-left"> 8 <div class="input-group"> 9 <span class="input-group-addon">结束日期</span> 10 <input type="text" class="form-control datetimepicker" id="EndTime" name="end" placeholder="请选择日期" data-date-format="yyyy-mm-dd"> 11 </div> 12 </div>
接下来的是JS代码
1 //初始化日期控件 2 $('.datetimepicker').datetimepicker({ 3 language: 'zh-CN', 4 weekStart: 0, 5 todayBtn: 1, 6 autoclose: 1, 7 todayHighlight: 1, 8 startView: 2, 9 minView: 2, 10 forceParse: 0 11 }); 12 /*BootStrap限定可选时间,开始时间输入框里当前日期之前的时间结束时间~不可选,同理结束时间输入框里当前日期之前的时间开始时间~不可选*/ 13 //开始时间 14 $('#BeginTime').datetimepicker({ 15 todayBtn : 1, 16 autoclose :1, 17 todayHighlight :1, 18 endDate : new Date() 19 }).on('changeDate',function(e){ 20 var startTime = e.date; 21 $('#EndTime').datetimepicker('setStartDate',startTime); 22 }); 23 //结束时间: 24 $('#EndTime').datetimepicker({ 25 todayBtn :1, 26 autoclose :1, 27 todayHighlight : 1, 28 endDate : new Date() 29 }).on('changeDate',function(e){ 30 var endTime = e.date; 31 $('#BeginTime').datetimepicker('setEndDate',endTime); 32 });
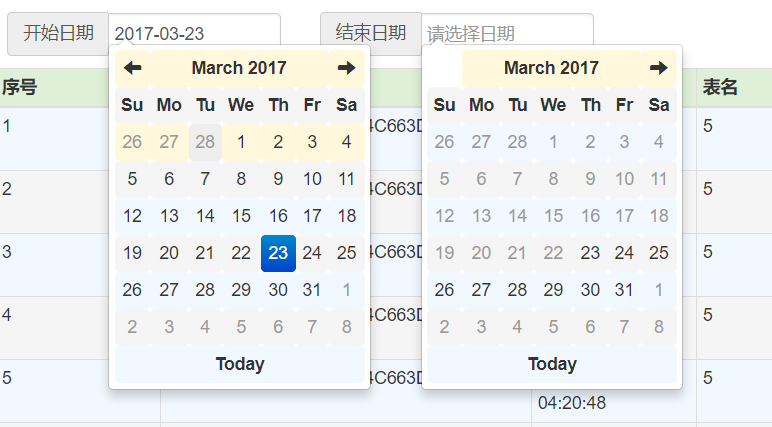
图片: