Web页面有很多特殊的元素 无法使用基本的元素定位方式定位,下面介绍几个特殊的元素定位
1、alert框
alert框只有一个确认按钮
BrowserUtil是一个封装好的浏览器启动类
BrowserUtil.driver.findElement(By.id("abtn")).click();
Thread.sleep(3000);
Alert alert = BrowserUtil.driver.switchTo().alert();
alert.accept(); //点击确认按钮
alert.dismiss();//弹框消失
2、confirm框
confirm框有确定和取消按钮
Alert alert = BrowserUtil.driver.switchTo().alert();
alert.accept(); //点击确定按钮
alert.dismiss();//点击取消按钮
confirm框和alert框使用方法一样
3、div类型的弹框

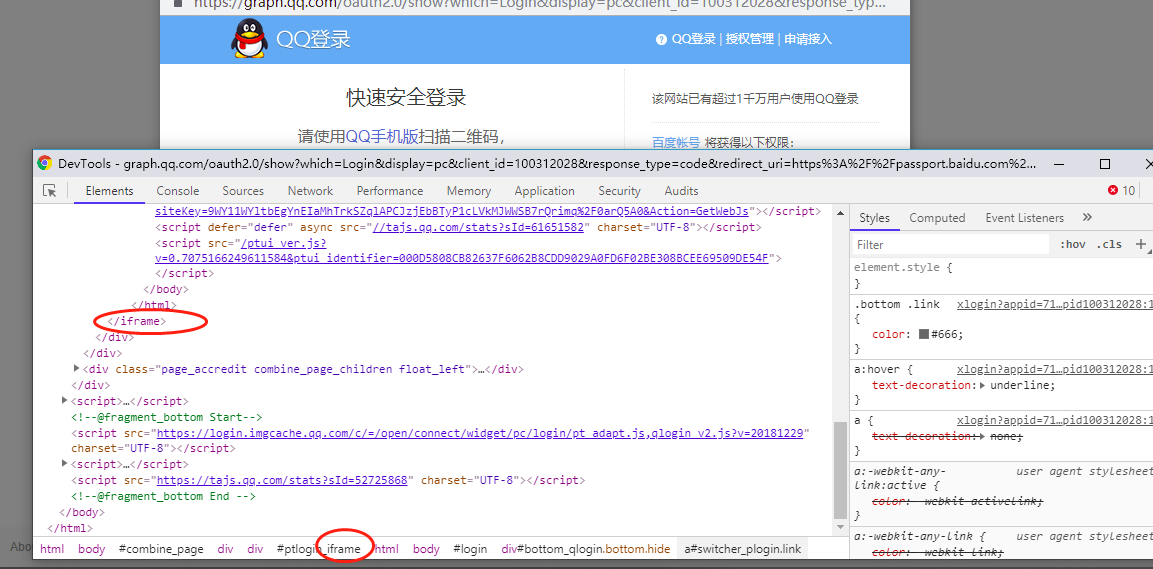
4、Iframe切换
如何确认定位的是元素是否存在iframe,例如在chrome浏览器检查元素时,以下2个标识可以确认是iframe

iframe定位思路:
1)先定位到第一个元素
2)使用格式switchTo().frame()方法转到frame再定位
BrowserUtil.driver.switchTo().frame("bframe");
3)多层嵌套继续使用第2)条的方法
4)回到原来的第一个主页面中
BrowserUtil.driver.switchTo().defaultContent();
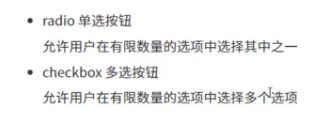
5、radio/checkbox 单选/复选框

使用普通定位元素的方法就可以了,用click()方法点击,用isSelected()方法判断是否选中
复选框多选,定位多个元素依次点击就可以了
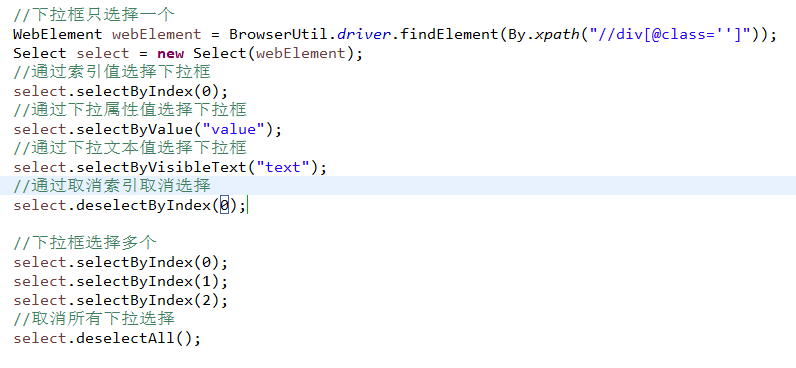
6、select 选择框
下拉选择框可以单选也可以多选,具体使用如下:

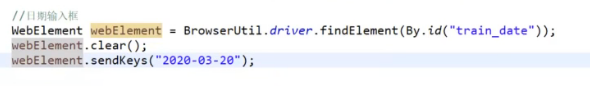
7、时间日期控件
1)时间控件支持输入框输入日期,按正常的元素定位sendKeys输入日期即可
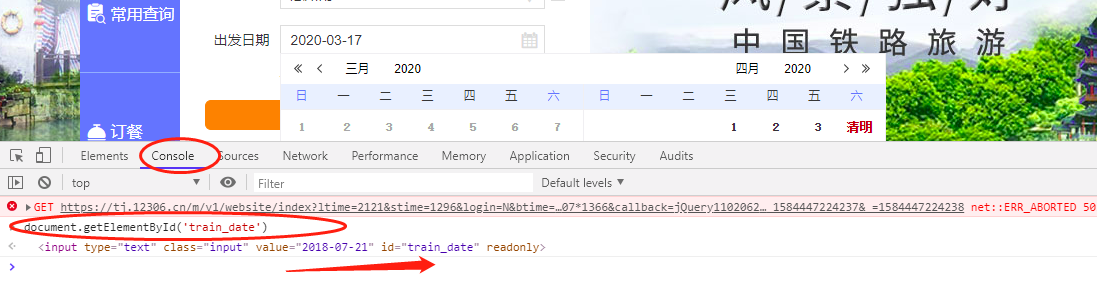
2)时间控件输入不支持输入日期时,查看该元素可发现,该属性有readonly,只可读不可写,例如12306的时间控件
此时需要在Selenium里面执行javaScript代码,把该属性去掉后,再按照正常的元素定位方式,sendKeys输入日期,具体代码如下:
JavascriptExecutor javascriptExecutor = (JavascriptExecutor)BrowserUtil.driver;
javascriptExecutor.executeScript("document.getElementById('train_date').removeAttribute('readonly')");
在检查元素console控制台输入document.getElementById('train_date'),可以找到该输入框,removeAttribute('readonly')表示要移动该属性的readonly值,只时该输入框就可以输入日期了
注意: 因只读控件有默认的时间,需要先清除再输入日期,否则时间会重叠显示



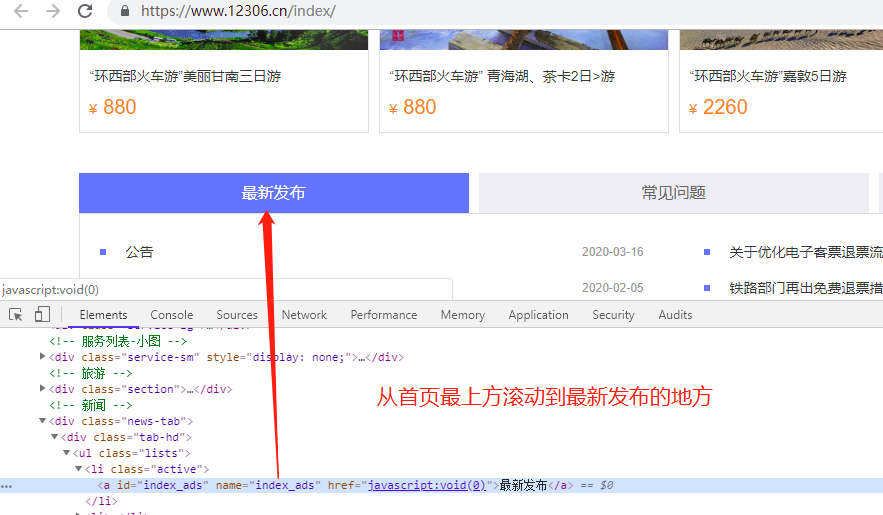
8、JavaScript滚动元素到页面某一区域
代码如下:
JavascriptExecutor javascriptExecutor = (JavascriptExecutor)BrowserUtil.driver;
javascriptExecutor.executeScript("document.getElementById('index_ads').scrollIntoView()");
scrollIntoView()-->滚动到可视区域的最上方
scrollIntoView(0)-->滚动到可视区域的下方

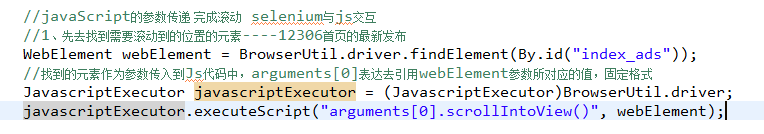
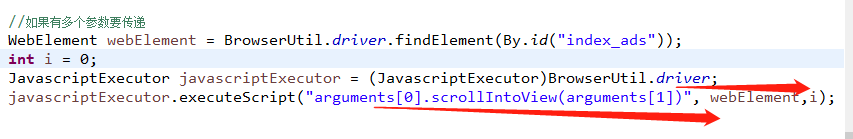
9、通过参数的传递滚动
1)单个元素传递

2)多个元素传递

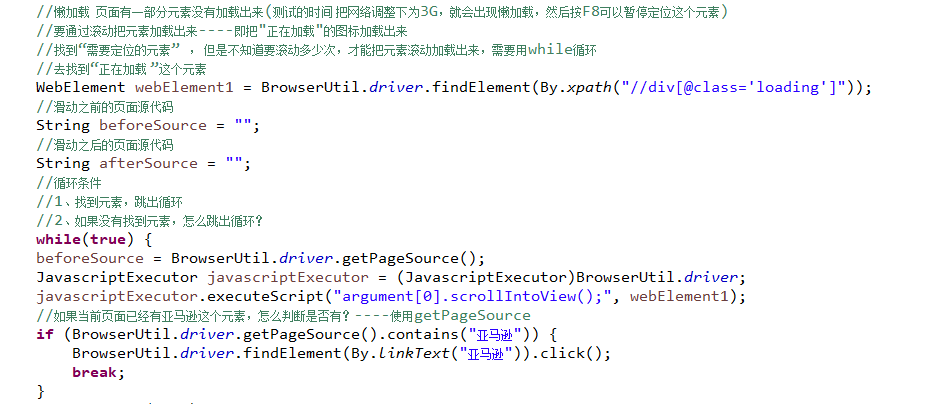
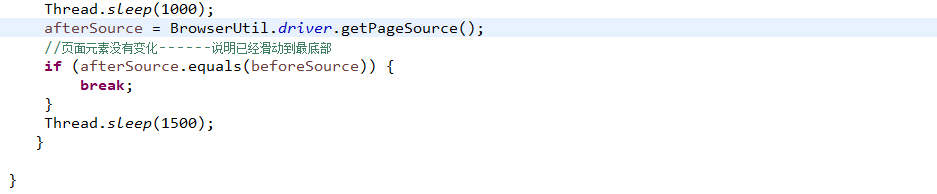
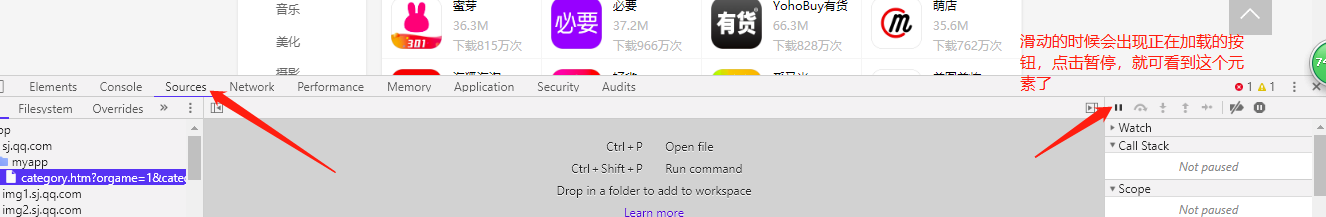
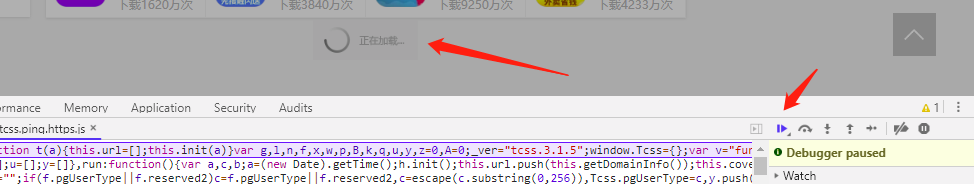
10、懒加载 页面有一部分元素默认没有加载出来


操作如下图




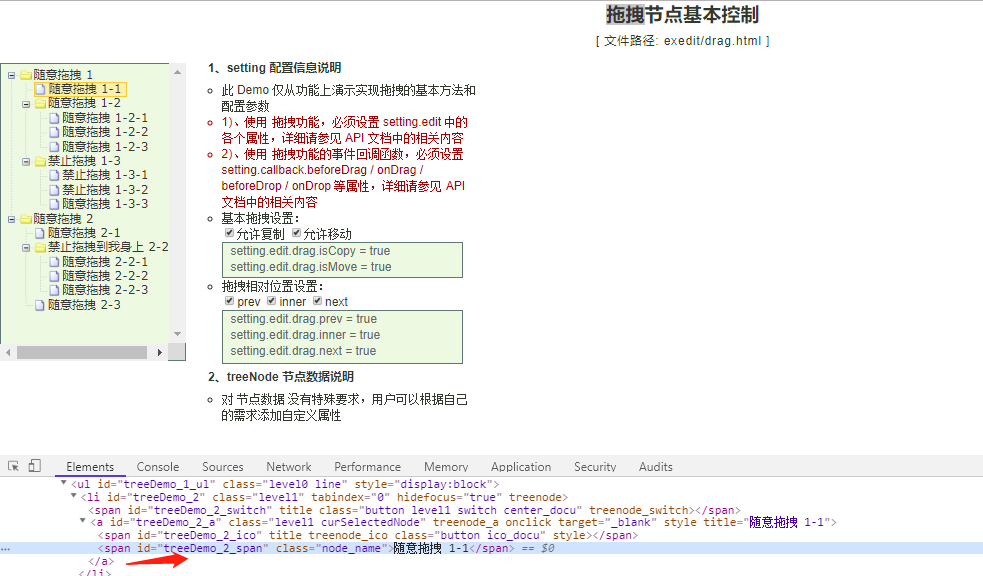
11、拖 拽
Actions鼠标事件还有很多其它的方法,可以依次试下


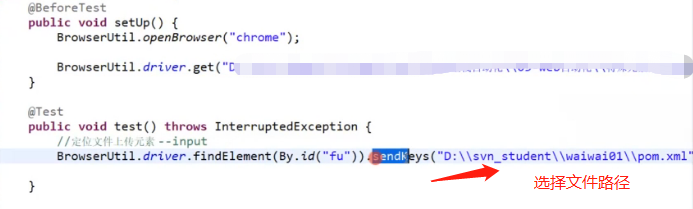
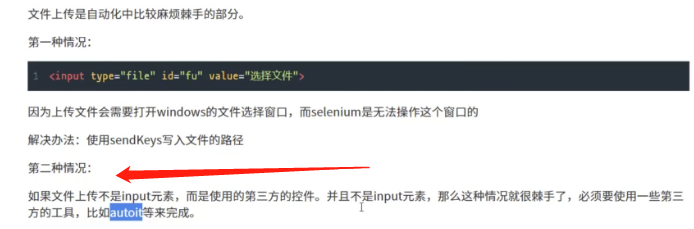
12、文件上传
先定位到文件上传按钮 元素 ,并输入文件路径