参考网址 中文:http://www.cnblogs.com/haogj/p/5160821.html
英文:https://www.npmjs.com/package/html-webpack-plugin
用到插件:html-webpack-plugin
npm install html-webpack-plugin --save-dev
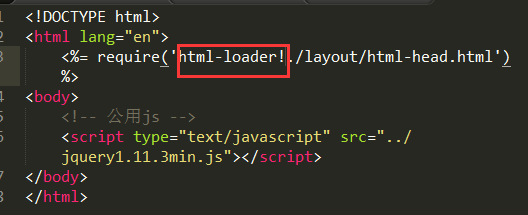
引用:

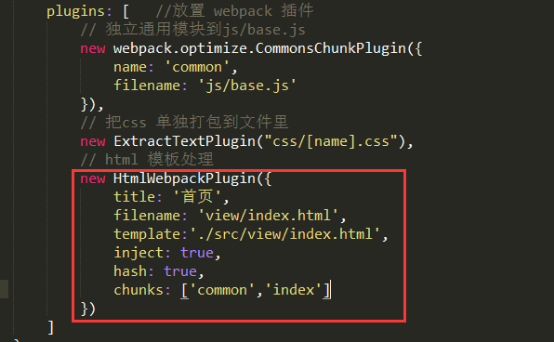
配置:


在index.html里面除了引用jquery之外,其他的css和js都不需要,因为上面的配置执行完之后会在dist/view/XX.html模板自动引入打包好的js和css
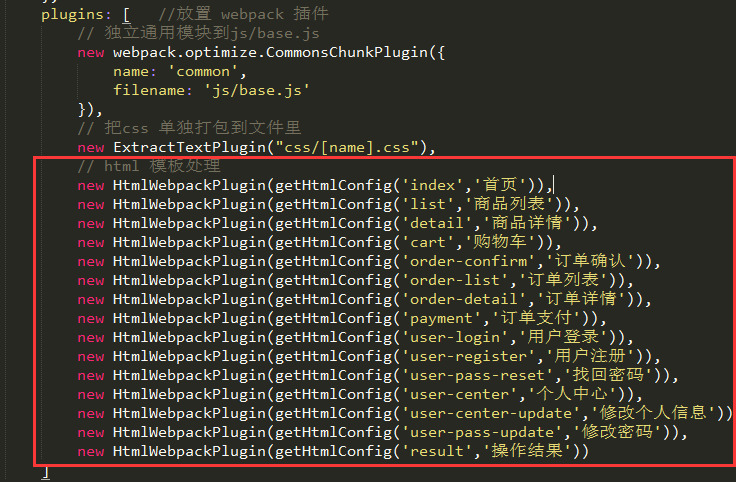
多个页面可以提炼出来:
// 封装 获取html-webpack-plugin参数的方法
var getHtmlConfig = function(name,title) {
return {
title : title,
filename : 'view/'+ name +'.html', //filename配置的html文件目录是相对于Config.output.path路径而言的,不是相对于当前项目目录结构的。
template :'./src/view/'+ name +'.html',
inject : true,
hash : true,
chunks : ['common',name]
};
};
调用:

Configuration
可以进行一系列的配置,支持如下的配置信息
- title: 用来生成页面的 title 元素
- filename: 输出的 HTML 文件名,默认是 index.html, 也可以直接配置带有子目录。
- template: 模板文件路径,支持加载器,比如 html!./index.html
- inject: true | 'head' | 'body' | false ,注入所有的资源到特定的 template 或者 templateContent 中,如果设置为 true 或者 body,所有的 javascript 资源将被放置到 body 元素的底部,'head' 将放置到 head 元素中。
- favicon: 添加特定的 favicon 路径到输出的 HTML 文件中。
- minify: {} | false , 传递 html-minifier 选项给 minify 输出
- hash: true | false, 如果为 true, 将添加一个唯一的 webpack 编译 hash 到所有包含的脚本和 CSS 文件,对于解除 cache 很有用。
- cache: true | false,如果为 true, 这是默认值,仅仅在文件修改之后才会发布文件。
- showErrors: true | false, 如果为 true, 这是默认值,错误信息会写入到 HTML 页面中
- chunks: 允许只添加某些块 (比如,仅仅 unit test 块)
- chunksSortMode: 允许控制块在添加到页面之前的排序方式,支持的值:'none' | 'default' | {function}-default:'auto'
- excludeChunks: 允许跳过某些块,(比如,跳过单元测试的块)
src文件里面的view/index.html:

配置运行完之后打包到dist文件夹里面view/index.html:

抽取html公共代码(html-webpack-plugin插件支持ejs模板,所以能用ejs语法)
1、安装 html-loader 插件
npm install html-loader --save-dev
2、直接在.html里面写入: