1、下载vue-quill-editor
npm install vue-quill-editor
2、两种引用方法,全局引用和局部引用 vue-quill-editor 介意全局 为了方便
全局引用 import Vue from 'vue' import VueQuillEditor from 'vue-quill-editor' // require styles import 'quill/dist/quill.core.css' import 'quill/dist/quill.snow.css' import 'quill/dist/quill.bubble.css' Vue.use(VueQuillEditor)
局部引用
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
import { quillEditor } from 'vue-quill-editor'
export default {
components: {
quillEditor
}
}
3、组件引用且使用vue-quill-editor
<template>
<div>
<quill-editor ref="myTextEditor" v-model="content" :options="editorOption" @change="onEditorChange"></quill-editor>
</div>
</template>
<script>
export default {
data(){
return{
content: '', // 这里绑定的是<p>内容</p>
editorOption: {
placeholder: '编辑文章内容'
},
}
},
methods:{
onEditorChange({ editor, html, text }) { // text是文本内容
this.content = html;
},
}
}
</script>
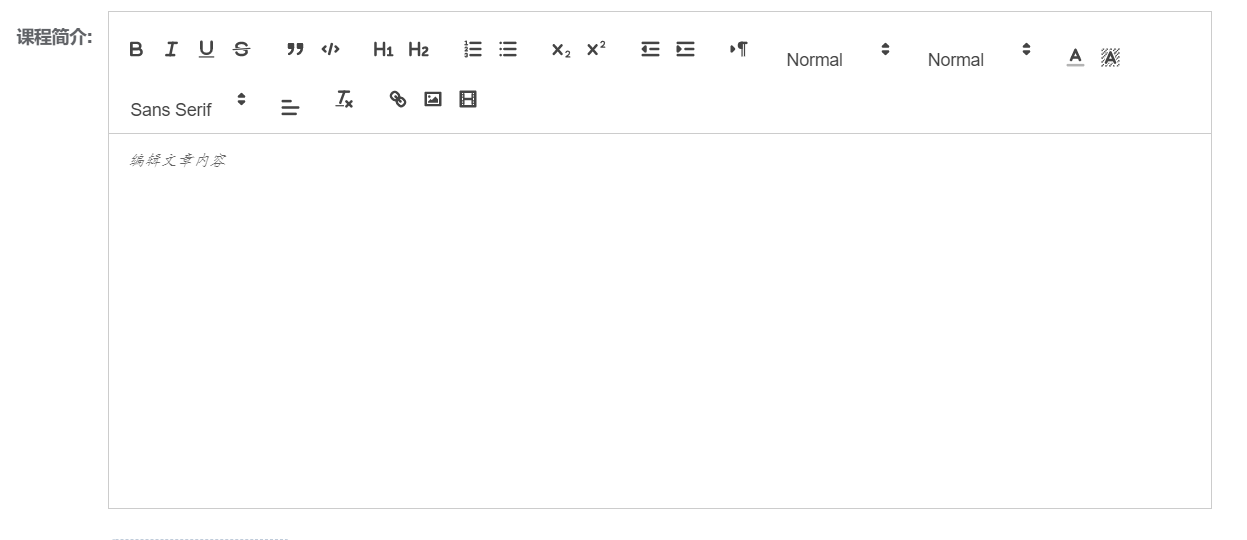
附上效果图