发现mac上看个日历还挺麻烦的,就想着将之前的JQ插件写成chrome的插件吧,就瞎折腾写了一个
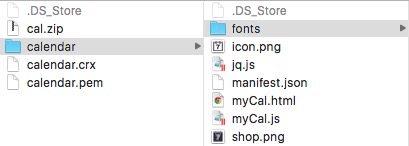
先来看看这个插件的目录结构,很简单

calendda
|--htmlcssjs //我们需要的静态资源文件
|--manifest.json //chrome配置文件
主要来看这个配置文件怎么写的
{
"name": "calendar", //插件的名称
"manifest_version" : 2, //配置文件的版本号
"version": "0.3.0", //插件版本
"icons" : {
"48" : "shop.png" //商店里插件的图片
},
"description": "一个简单日历插件,可以输入日期,查看农历", //描述
"browser_action": {
"default_icon": "icon.png", //默认插件图片
"default_title": "日历", //默认标题
"default_popup": "myCal.html" //弹出页面
}
}
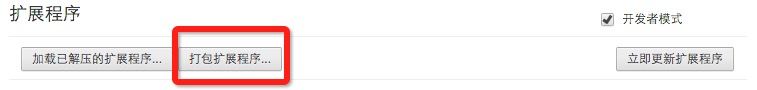
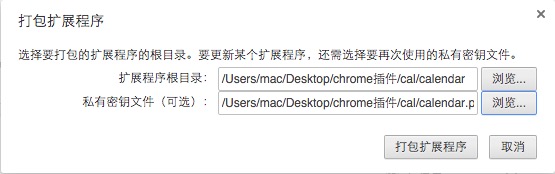
然后就可以拿到chrome去打包啦

打包完会自动生成一个.pem后缀的秘钥,在下次打包插件的时候就要用上它了


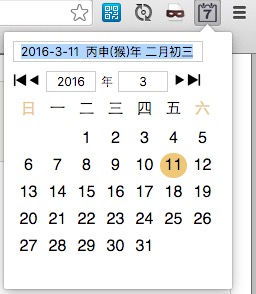
打包完了把.crx后缀的文件拖进到跨站成立里安装就可以了,来看看打包好的样子


插件要用的大图用48X48的,小图用19X19的
看起来还不错哈,当然插件是还有更丰富的功能,应用方面更广的,
如果文中出现错误,欢迎大家指正。