https://blog.csdn.net/oumaharuki/article/details/79268498 别人的记载,写的很不错,还有下载的方法
以下是自己使用过的,做出来的例子:
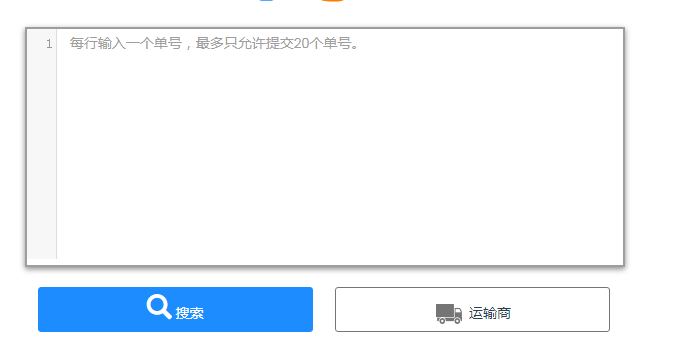
做出来的效果图:

记住使用之前要npm下载哦
npm install vue-codemirror --save
main.js
import { codemirror } from 'vue-codemirror'
import 'codemirror/lib/codemirror.css'
Vue.use(VueCodemirror)
再到组件中使用
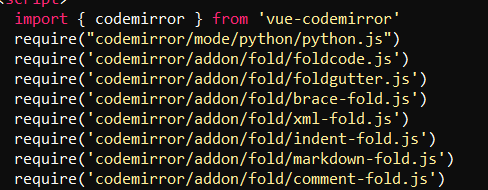
import { codemirror } from 'vue-codemirror'
require("codemirror/mode/python/python.js")
require('codemirror/addon/fold/foldcode.js')
require('codemirror/addon/fold/foldgutter.js')
require('codemirror/addon/fold/brace-fold.js')
require('codemirror/addon/fold/xml-fold.js')
require('codemirror/addon/fold/indent-fold.js')
require('codemirror/addon/fold/markdown-fold.js')
require('codemirror/addon/fold/comment-fold.js')

当然组件需要先声明
components:{
codemirror
}
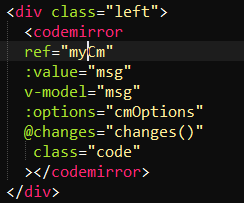
html代码这样写:


js:


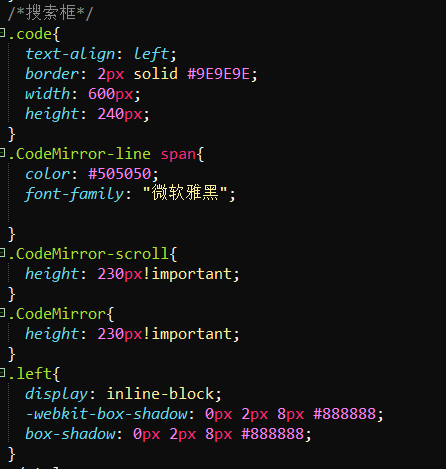
style: