1.什么是栅格系统:
在Bootstrap中,它提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局, 你的内容就可以放入这些创建好的布局中(这些都是官方话)。下面就简单的介绍一下 Bootstrap 栅格系统的步骤:
(1) "行(row)"必须包含在 .container(固定宽度)或 .container-fluid(100% 窗口宽度)中(附图):
(2) 列(column)必须包含在行(row)中
(3) 你所书写的内容应当放置于"列(column)"内
(4) 如果一"行(row)"中包含了的"列(column)"大于 12,多余的"列(column)"所在的元素将被作为一个整体另起一行排列
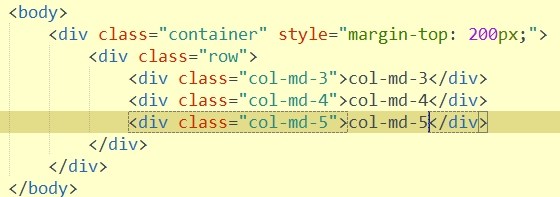
代码书写及结果展示(附图):
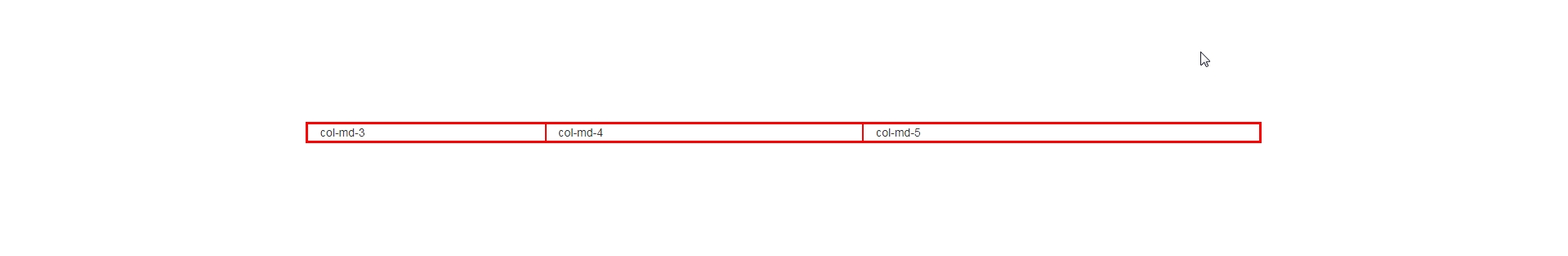
Chrome上的结果:
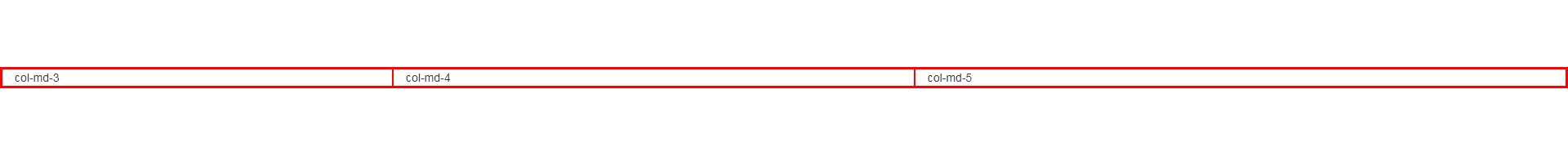
正如上图所示,就是栅格系统的书写格式,当containr换为container-fluid时,它的布局就是这样的:
这就是container和container-fluid的区别,前者是在屏幕两边具有留白,也就是具有固定宽度(当然这个宽度是跟随自己屏幕大小默认设定的,也可以自己调);后者就是自己屏幕视口有多大,它的宽度有多大。
下面就介绍一下上图中的col-md-是什么---
2.栅格参数
先附张图:
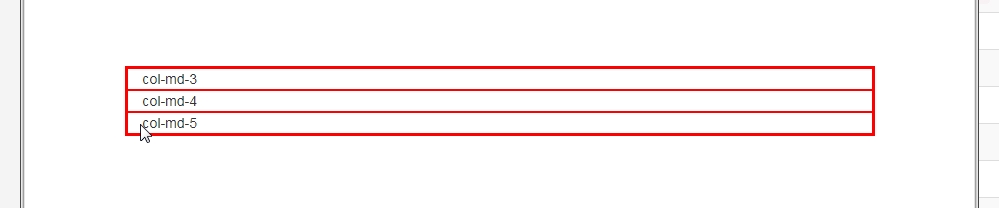
通过上图就能明白这些md,xs是什么了,也就是我写的col-md-3,col-md-4,col-md-5三个div的内容在分辨率大于992px的时候屏幕中分别占3/12,4/12,5/12的大小,如果分辨率小于992px的时候,所有div就会自动重新另起一行(如下图):
如果想让所书写的内容在其他屏幕中不另起一行,只需要在接着写其他参数就好了(例:class="col-md-3,col-sm-6"就是在中等屏幕中占3列,在小屏幕中占6列)
下面介绍一些栅格系统中的其他属性
3.列的偏移
使用 .col-md-offset-* (md也可以为其他,*为要偏移的数字)类可以将列向右侧偏移
注意:offset只能向右偏移且对后面的列会造成影响(附图)
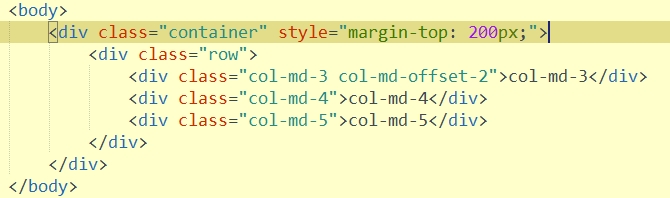
代码:
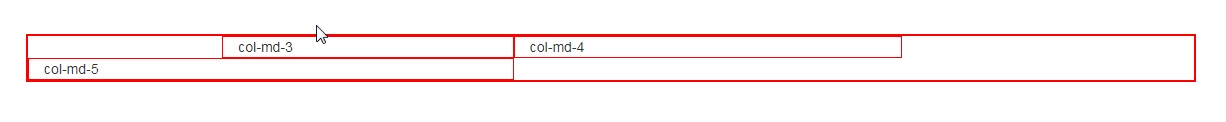
结果展示:
如图所示:col-md-5就被挤到下面另起一行了
4.列的隐藏
hidden-xs/sm/md/lg: 可以对所选中的列进行隐藏(附图)
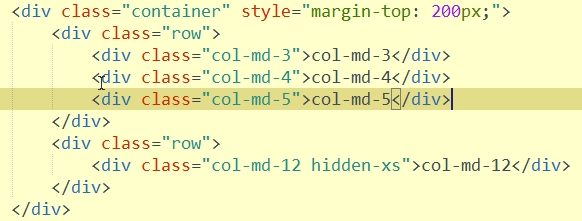
代码:
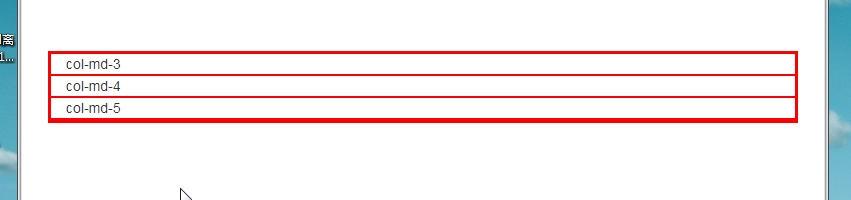
结果:
如图所示:当屏幕缩小到xs时,col-md-12便被隐藏了
5.列的排序
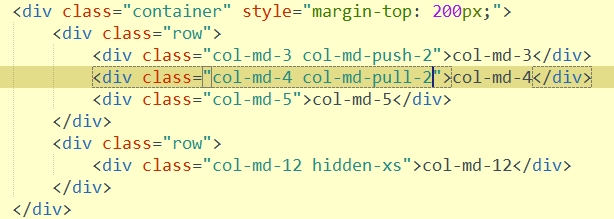
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序
注意:md同样可以为其他,*代表要偏移的数字
push为向后偏移 ; pull为向前偏移
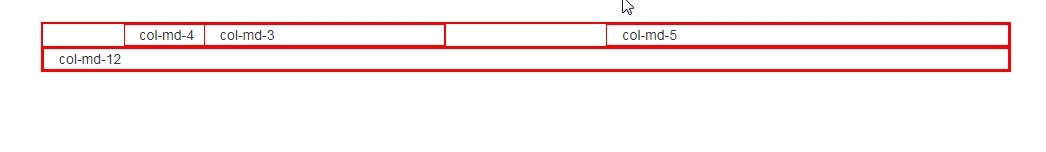
push和pull偏移时不会对其他列造成影响(附图)
如图所示,col-md-3向后偏移的2列,col-md-4向前偏移了2列,且它们都没有互相造成影响。