HTML5保留了如下几个列表相关元素:无序列表<ul>、有序列表<ol>、自定义列表<dl>
1、<ul>:定义无序列表,可以指定id、style、class等属性,还可以指定onclick等事件属性。
2、<ol>:定义有序列表,可以指定id、style、class等属性,还可以指定onclick等事件属性。除此之外,在HTML5规范中,该元素还可以指定如下三个属性
- start:指定列表项的起始数字
- type:指定使用哪种类型的编号,例如1代表使用数字,A或a分别代表用大写或小写字母,I或i代表使用大写或小写罗马数字。但该属性在HTML规范中已经不推荐使用了,推荐使用CSS来定义。
- reversed:该属性指定是否将排序反转。该属性是HTML 5新增的属性。
例如如下代码:
<body>
<h2>定义反序的有序列表</h2>
<ol reversed="true">
<li>薯片</li>
<li>牛奶</li>
<li>巧克力</li>
</ol>
<h2>定义从3开始的有序列表</h2>
<ol start="3">
<li>薯片</li>
<li>牛奶</li>
<li>巧克力</li>
</ol>
<h2>定义使用小写字母编号的有序列表</h2>
<ol type="a">
<li>薯片</li>
<li>牛奶</li>
<li>巧克力</li>
</ol>
<h2>定义使用小写罗马数字、从4开始的有序列表</h2>
<ol type="i" start="4">
<li>薯片</li>
<li>牛奶</li>
<li>巧克力</li>
</ol>
</body>
其运行结果如下:

3、<dl>:用于定义术语列表。自定义列表不仅仅是一列项目,而是项目及其注释的组合。自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
- <dt>:定义标题列表项。可以指定id、style、class等属性,还可以指定onclick等事件属性。该元素只能包含文本、图像、超链接、文本格式化元素和表单控件元素等
- <dd>:定义普通列表项。该元素可以包含与<div../>完全类似的内容。
例如如下代码:
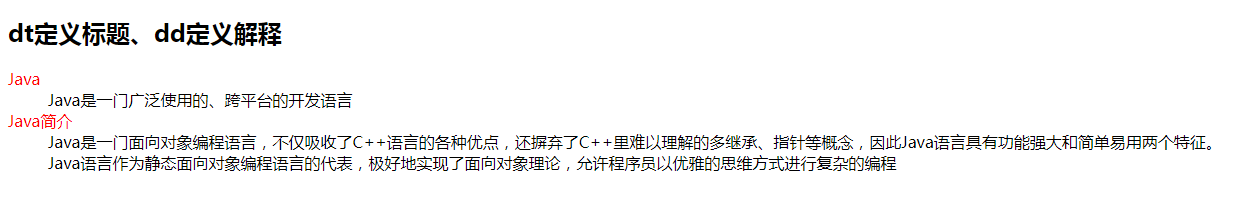
<body> <h2>dt定义标题、dd定义解释</h2> <dl> <dt style="color:red;">Java</dt> <dd>Java是一门广泛使用的、跨平台的开发语言</dd> <dt style="color:red;">Java简介</dt> <dd>Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。</dd> <dd>Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程</dd> </dl> </body>
运行结果如下: