一、浮动产生原因
一般浮动是什么情况呢?一般是一个盒子里使用了CSS float浮动属性,
导致父级对象盒子不能被撑开,这样CSS float浮动就产生了。

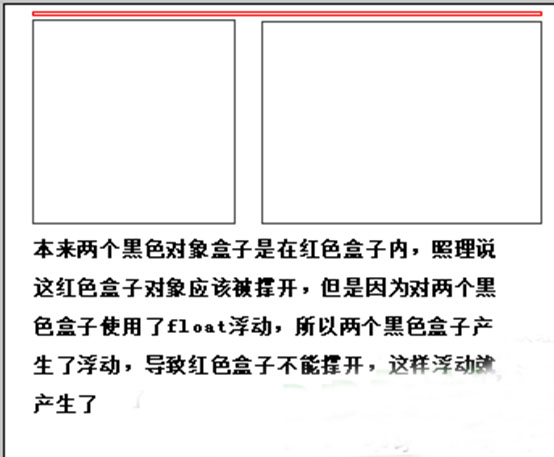
本来两个黑色对象盒子是在红色盒子内,因为对两个黑色盒子使用了float浮动,
所以两个黑色盒子产生了浮动,导致红色盒子不能撑开,这样浮动就产生了。
简单地说,浮动是因为使用了float:left或float:right或两者都是有了而产生的浮动。
二、浮动产生负作用
1、背景不能显示
由于浮动产生,如果对父级设置了(CSS background背景)CSS背景颜色或CSS背景图片,而父级不能被撑开,所以导致CSS背景不能显示。
2、边框不能撑开
如上图中,如果父级设置了CSS边框属性(css border),由于子级里使用了float属性,产生浮动,父级不能被撑开,导致边框不能随内容而被撑开。
3、margin padding设置值不能正确显示
由于浮动导致父级子级之间设置了css padding、css margin属性的值不能正确表达。特别是上下边的padding和margin不能正确显示
三、css解决浮动,清除浮动方法
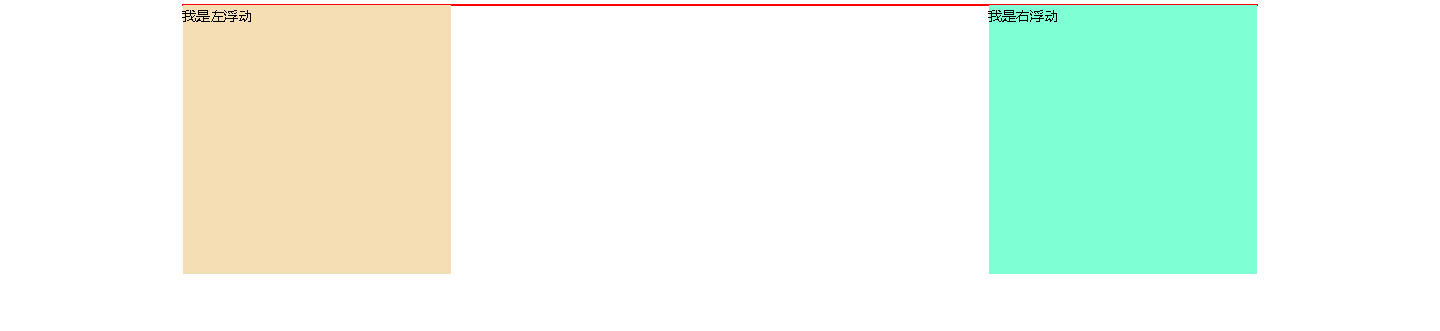
当给两个div:left,right。加上float属性时可以看出div已经脱离文档流。.center已经起不了作用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css浮动</title>
<style>
.center{
margin: 0px;
1200px;
border: 2px solid red;
margin: 0px auto;
}
.left{
height: 300px;
300px;
background: wheat;
display: inline-block;/*首先这两个div都是块级元素先转换为行内元素*/
float: left;/*给左边的div加上float:left; div会往左浮动*/
}
.right{
height: 300px;
300px;
background:aquamarine;
display: inline-block;/*首先这两个div都是块级元素先转换为行内元素*/
float:right;/*给左边的div加上float:right; div会往右浮动*/
}
</style>
</head>
<body>
<div class="center">
<div class="left">我是左浮动</div>
<div class="right">我是右浮动</div>
</div>
</body>
</html>