我们在编写页面的时候会遇到这样的情况,需要上传文件。我们一般会使用<input type="file" />来处理。
但是他会有一个小问题。下面我们一起来看一看。
不同浏览器下式样差别较大。
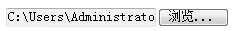
IE8:在按钮前面有一个文本框用来显示文件路径。

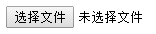
chrome:在按钮后面显示文件上传状态。默认文言略有不同。

Firefox:与chrome相似。

不同浏览器下的式样不同,导致我们不能基于一个稳定的式样做设置,当我们设置width和height也会遮盖不同的部分。
解决方案1:将<input>隐藏,在原处放一个按钮,在按钮的click事件中手动触发<input>的click事件。
解决方案2:先做一个假的按钮的放在底下下,将<input type="file" />的宽高与假按钮相同、透明度设置为0,并通过绝对布局定位到假按钮的位置。这样看到的是按假钮,点击的是盖在上面的<input>
接下来我们来分别看看这两个方案:
HTML:
<div class="inputBox"> <input class="btnInput" type="button" /> <input class="fileInput" type="file" /> </div>
方案1:将<input>隐藏,在原处放一个按钮,在按钮的click事件中手动触发<input>的click事件。
CSS:
.inputBox{ width:500px; height:500px; } .btnInput{ display:block; width:100px; height:30px; /*按钮相关式样*/ } .fileInput{ display:none; }
js,手动事件传递
1 $('.btnInput').click(function(){ 2 $('.fileInput').trigger("click"); 3 });
这时我们运行代码,发现当点击button时,确实弹出了文件选择器窗口。
我们通常会在<input type="file" />的onchange中做表单的验证和提交。
但是这样做会有一个问题出现:IE下不一定会接到onchange事件。下面我们来试一下:
添加以下的js代码
1 $('body').on("change", '.fileInput', function(){ 2 alert("change event"); 3 });
当我们初次传文件,或是改变了文件时在chrome下还没有问题,但是在IE 8 下就没有触发onchange事件。
我们改变以下结构
<input class="fileInput" type="file" onchange=“fchange();” />
window.fchange = function(){ alert("change event");
}
标签中的onchange会在window下找函数,如果你的事件处理函数不在window下,那么你需要绑一下。这样做会弹出提示框,但是如果函数体中引用了大量的子作用域变量,函数又绑在window下,内存释放也会有问题。所以我们尽量不要用这个方法。
但是我们要明白为什么IE下接不到事件,因为IE下的有些版本认为onchange要在有焦点离开才能触发,我们手动转的事件焦点一直在button上。所以我们为求保险,要让input被点击。
方案2:先做一个假的按钮的放在底下下,并通过绝对布局定位到假按钮的位置。这样看到的是按假钮,点击的是盖在上面的<input>
1 .inputBox{ 2 position: relative; 3 } 4 5 .btnInput{ 6 /*按钮式样*/ 7 } 8 9 .fileInput{ 10 position: absolute; 11 /*与按钮同高同宽*/ 12 opacity: 0; 13 filter:alpha(opacity=0); //IE 14 /*top left 调整到按钮位置或用JS算*/
z-index:高一点
15 }
这样就没有问题了。