在学习react的时候,肯定最终都要用脚手架,对比了手写配置webpack(比较费劲)、generator-react-webpack(打不开官方文档……),最终还是选择了react官方的create-react-app。
当然问题也来了,官网的create-react-app是没有config配置文件的,于是我的第一个问题就来了,当我们build的时候,往往根据实际需求要生成在二级目录里的,而默认打包后的路径都是加载根目录资源。
好在,我查了很多资料后,发现了一个比较智能人性化的配置,就是在我们项目的packge.json文件里写入:
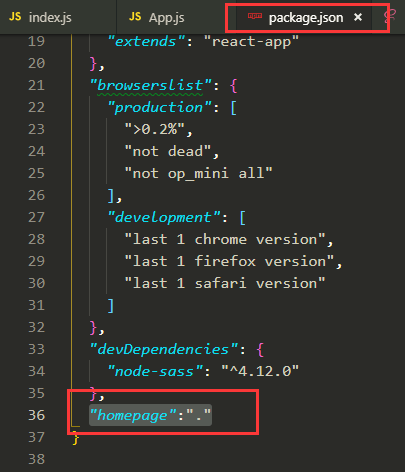
"homepage":"这里写你要的路径"
来个截图吧,我就知道会有小朋友不明白写在哪里。