HTML 可以通过 <div> 和 <span> 将元素组合起来,大多数 HTML 元素被定义为块级元素或内联元素;块级元素在浏览器显示时,通常会以新行来开始(和结束);实例: <h1>, <p>, <ul>, <table>
HTML 内联元素:内联元素在显示时通常不会以新行开始,实例: <b>, <td>, <a>, <img>
HTML <div> 元素
- <div> 标签可以把文档分割为独立的、不同的部分。
- HTML <div> 元素是块级元素,它是可用于组合其他 HTML 元素的容器。
- <div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。
- 如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
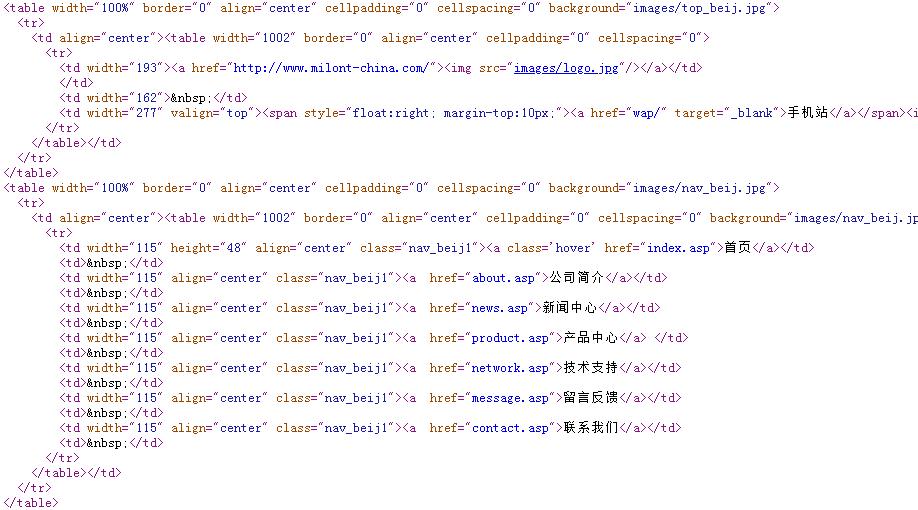
- <div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。
完全table表格布局网站:view-source:http://www.hongdalixin.com/

HTML <span> 与元素
- HTML <span> 元素是内联元素,可用作文本的容器
- <span> 元素也没有特定的含义。
- 当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
HTML网页基本标签的嵌套规则:
- 块元素可以嵌套行元素
- 行元素可以嵌套行元素
- 行元素不可以嵌套块元素
- 文字类块元素不可以嵌套块元素
- 容器类块元素可以嵌套块元素
B.拓展:css排版常用样式、三种不同html类型、css布局盒模型介绍
html中的标签元素大体被分为三种不同的类型:块状元素、内联元素(又叫行内元素)和内联块状元素。
- 块状元素:<div>、<p>、<h1>...<h6>、<ol>、<ul>、<li>、<dl>、<table>、<address>、<blockquote>、<form>
- 内联元素:<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
- 内联块状元素:<img>、<input>
总结:什么是块级元素?在html中<div>、<p>、<h1>、<form>、<ul>和<li>就是块级元素。设置display:block就是将元素显示为块级元素。如a{display:block;}就是将内联元素a转换为块状元素,从而使a元素具有块状元素特点。
块级元素特点:1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。2、元素的高度、宽度、行高以及顶和底边距都可设置。3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
在html中,<span>、<a>、<label>、<strong>和<em>就是典型的内联元素(行内元素)(inline)元素。当然块状元素也可以通过代码display:inline将元素设置为内联元素。如div{display:inline;}就是将块状元素div转换为内联元素,从而使div元素具有内联元素特点。
内联元素特点:1、和其他元素都在一行上;2、元素的高度、宽度及顶部和底部边距不可设置;3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,代码display:inline-block就是将元素设置为内联块状元素。(css2.1新增),<img>、<input>标签就是这种内联块状标签。
inline-block元素特点:1、和其他元素都在一行上;2、元素的高度、宽度、行高以及顶和底边距都可设置。