一、连接过程继续解读-----fun32解读
1.1 fun32.02
"undefined" != typeof cordova && (N = !0, D = !0), navigator && navigator.userAgent && -1 !== navigator.userAgent.indexOf("Crosswalk") && (N = !0, D = !0); console.info('fun32.02==>2252==>2252');
注:关于函数中的逗号表达式,第一个逗号表达式执行完,不管它成立不成立,都要执行第二字逗号表达示,以最后一个逗号表达式生成的结果或真假为准;但在同一个逗号表达式中,如果是&&连接的,如果第一个("undefined" != typeof cordova)不成立,就不会执行第二个((N = !0, D = !0))了。
1)第一行代码
"undefined" != typeof cordova && (N = !0, D = !0),
注:"undefined" != typeof cordova这一句为假,后面的(N = !0, D = !0)不执行了,因为&&连接的表达式,必须都为真,总体的结果才为真。这一行,包括以下的几行,是判断一对一的客户端用没用手机,并且用没用crosswalk进行包裹,就是说webrtc代码不仅可以跑在浏览器上,也可以跑在crosswalk框架上。
2)第二至四行代码
navigator && navigator.userAgent && -1 !== navigator.userAgent.indexOf("Crosswalk") && (N = !0, D = !0);
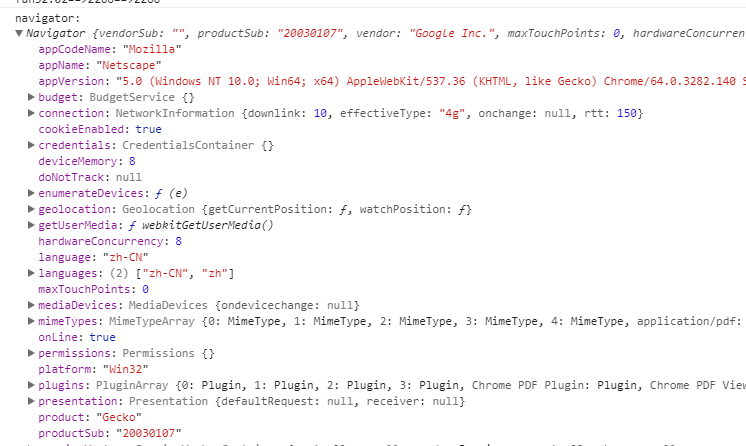
a.) navigator如下:

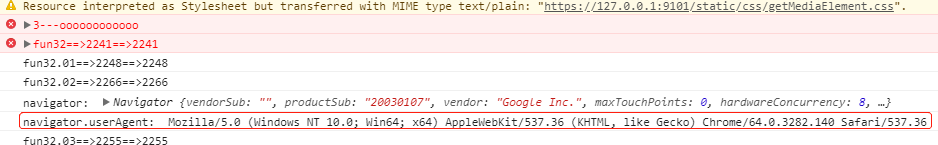
b.) navigator.userAgent如下:
navigator.userAgent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.140 Safari/537.36

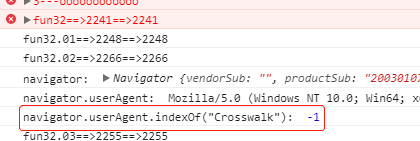
c.) navigator.userAgent.indexOf("Crosswalk")如下:
navigator.userAgent.indexOf("Crosswalk"): -1

注:没查到Crosswalk,说明用的不是Crosswalk。这个判断为false,不再往下执行。
1.2 fun32.03
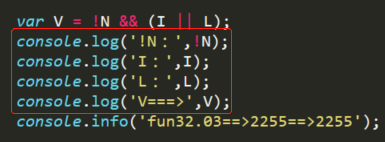
var V = !N && (I || L);
注:V是false表示PC端不是IE浏览器,true表示PC端是IE浏览器。


1.3 fun32.04
V && "undefined" != typeof URL && (URL.createObjectURL = function() {});
1)V
V是false
2)typeof URL
URL是个函数
3)URL.createObjectURL
URL.createObjectURL是个函数
总的截图如下:

注:总的来说,这一行还是false,因为第一个就是false。
1.4 fun32.05
var W = (!!(window.process && "object" == typeof window.process && window.process.versions && window.process.versions["node-webkit"]), 50), B = navigator.userAgent.match(/Chrom(e|ium)/([0-9]+)./); console.info('fun32.05==>2263==>2263');
1)变量W
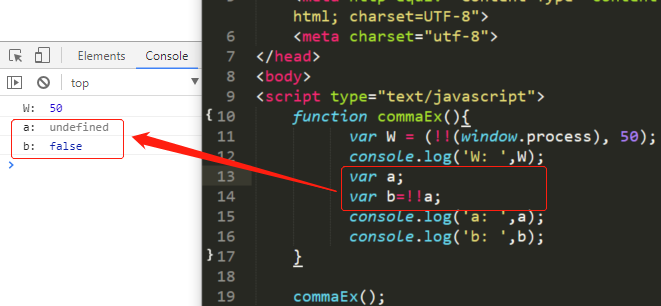
var W = (!!(window.process && "object" == typeof window.process && window.process.versions && window.process.versions["node-webkit"]), 50),
注:W里面是个逗号表达式,!!一般用来将后面的表达式强制转换为布尔类型的数据(boolean),也就是只能是true或者false;
var a; var b=!!a;
a默认是undefined。!a是true,!!a则是false,所以b的值是false,而不再是undefined,也非其它值。

2)变量B
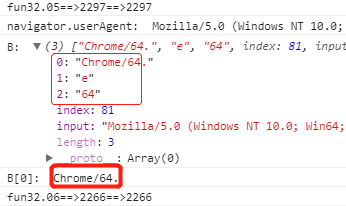
B = navigator.userAgent.match(/Chrom(e|ium)/([0-9]+)./);
注:B能匹配出三个变量。

1.5 fun32.06
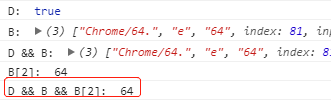
D && B && B[2] && (W = parseInt(B[2], 10));
1)D
D:用于判断是不是谷歌浏览器。
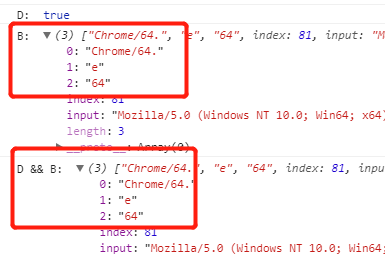
2)B
B是一个数组,如果是谷歌浏览器,它会产生三个元素。通过运行发现:D && B=B

3)B[2]
B[2]:64,表示安装的是64位的浏览器。

注:此时,走到这一步了,结果就是64,即:D && B && B[2] = B[2],这建立在D,B都成立的情况下。
4)W = parseInt(B[2], 10)
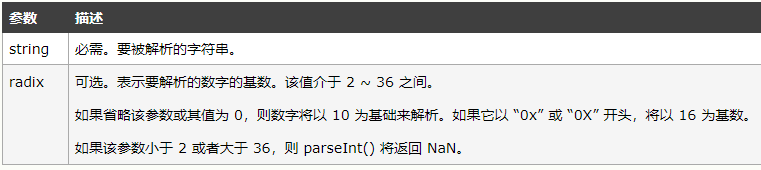
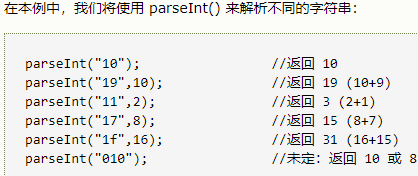
parseInt()函数,用于解析一个字符串,并返回一个整数。


注:所以W= parseInt(B[2], 10)= parseInt(64, 10)=60+4=64
所以整个表达式的值为64
1.6 fun32.07
var F = 50; B = navigator.userAgent.match(/Firefox/(.*)/), U && B && B[1] && (F = parseInt(B[1], 10)), window.addEventListener || (window.addEventListener = function(e, n, t) { e.attachEvent && e.attachEvent("on" + n, t) }), window.attachEventListener = function(e, n, t, o) { e.addEventListener(n, t, o) }; console.info('fun32.07==>2277==>2277');
1)var F = 50;
定义一个变量F,并赋值为50.
2)B = navigator.userAgent.match(/Firefox/(.*)/),
用于判断是否为火狐浏览器,输出应该为false为空。截图如下:

3)U && B && B[1] && (F = parseInt(B[1], 10)),
U为false,不用往下看了,由上可以B是null,也为假。

4)监听
window.addEventListener || (window.addEventListener = function(e, n, t) {
e.attachEvent && e.attachEvent("on" + n, t)
}),
注:这是一个监听函数,但后面不知为什么,重定义了。用到时,再说吧。