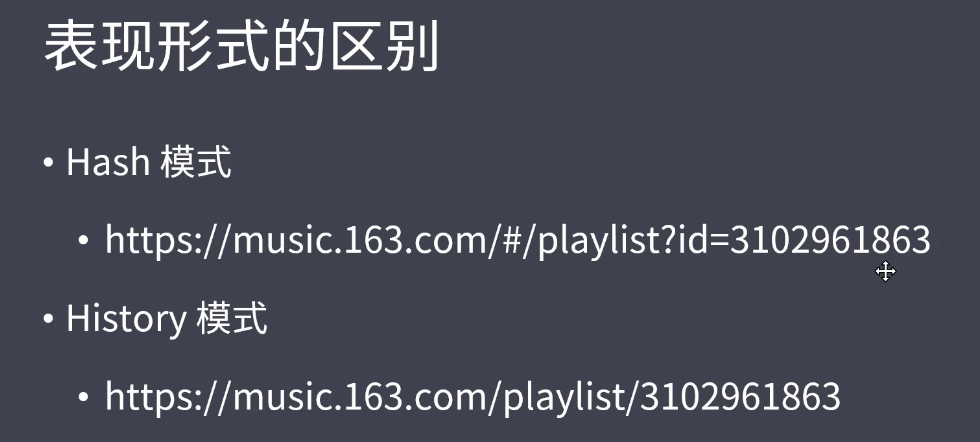
一.表现形式的区别

二.原理的区别

三.History模式下出现的问题及解决办法
History需要服务器的支持刷新页面之后浏览器会发送请求,单页面应用中,服务端不存在像http://www.testurl.com/login这样的地址,当刷新页面会返回找不
到该页面,因为单页面应用中只有index.html,所有在服务端应该除了静态资源外都返回单页应用的index.html,下面简介下node服务和nginx服务下部署处理
history模式的解决办法.
1.History模式-Node.js
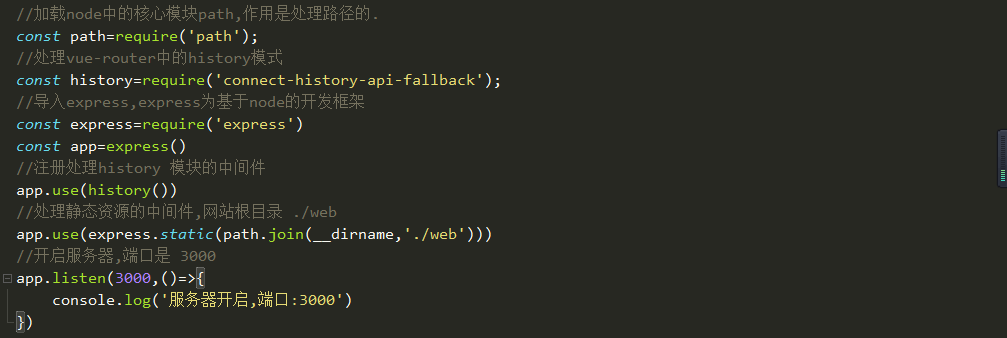
app.js为基于express搭建的web服务器,路径为根目录下的web目录下(web目录为本人起的名字)打包好的文件具体操作步骤如下:
1.要保证电脑上安装Node及npm,
2.安装express npm install express --save
3.安装connect-history-api-fallback
4.安装完成后在终端运行node app.js 就可解决history路由问题
5.打开浏览器输入localhost:3000(备注:我这块设置端口号为3000)
app.js具体代码如下:

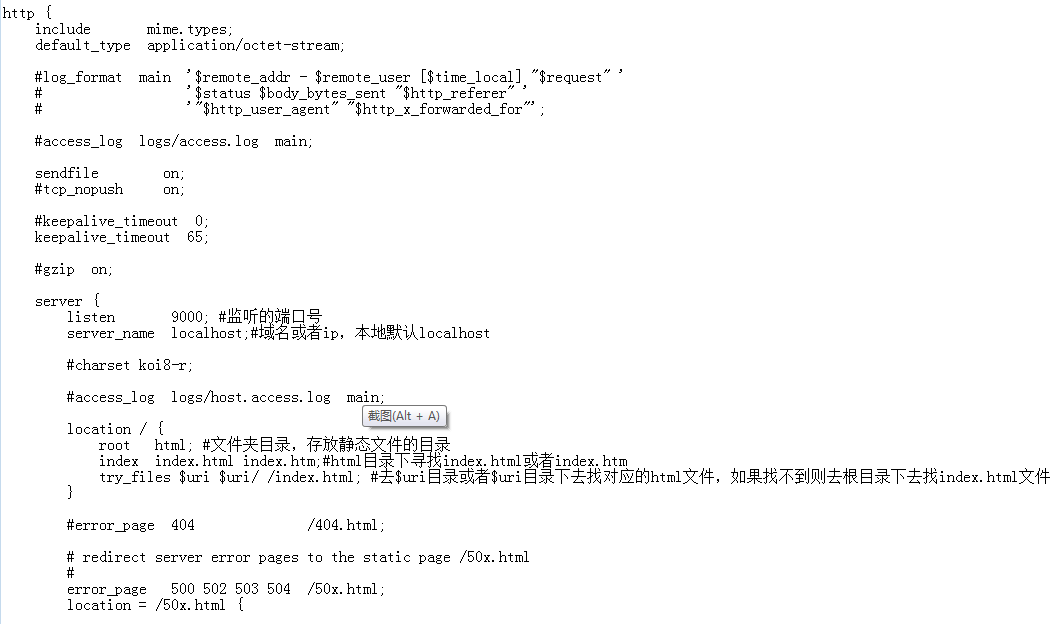
2.History模式-Nginx
具体操作步骤如下:
1.从官网下载nginx,下载完成后,解压到c盘根目录下,目录不能有汉字
2.解压完成后把打包好的文件,复制根目录下html目录中.
3.修改conf目录下nginx.conf文件,修改内容如下图:
4.修改完成之后,在下载的nginx目录下打开终端执行start nginx.exe命令
5.打开浏览器 输入localhost:9000(备注:我这块nginx.config默认端口号是9000)