一、Navigator 对象
Navigator 对象包含有关浏览器的信息。
注释:没有应用于 navigator 对象的公开标准,不过所有浏览器都支持该对象
二、Navigator 对象属性
| 属性 | 描述 |
|---|---|
| appCodeName | 返回浏览器的代码名。 |
| appMinorVersion | 返回浏览器的次级版本。 |
| appName | 返回浏览器的名称。 |
| appVersion | 返回浏览器的平台和版本信息。 |
| browserLanguage | 返回当前浏览器的语言。 |
| cookieEnabled | 返回指明浏览器中是否启用 cookie 的布尔值。 |
| cpuClass | 返回浏览器系统的 CPU 等级。 |
| onLine | 返回指明系统是否处于脱机模式的布尔值。 |
| platform | 返回运行浏览器的操作系统平台。 |
| systemLanguage | 返回 OS 使用的默认语言。 |
| userAgent | 返回由客户机发送服务器的 user-agent 头部的值。 |
| userLanguage | 返回 OS 的自然语言设置。 |
三、Navigator 对象方法
| 方法 | 描述 |
|---|---|
| javaEnabled() | 规定浏览器是否启用 Java。 |
| taintEnabled() | 规定浏览器是否启用数据污点 (data tainting)。 |
四、Navigator 对象描述
Navigator 对象包含的属性描述了正在使用的浏览器。可以使用这些属性进行平台专用的配置。
虽然这个对象的名称显而易见的是 Netscape 的 Navigator 浏览器,但其他实现了 JavaScript 的浏览器也支持这个对象。
Navigator 对象的实例是唯一的,可以用 Window 对象的 navigator 属性来引用它。
五、封装一个 browser() 方法
为了方便使用,这里创建一个方法来返回浏览器的检查结果。返回结果包含有如下属性:
- webkit:webkit 版本号。如果浏览器为非 webkit 内核,此属性为 undefined
- chrome:chrome 浏览器版本号。如果浏览器为 chrome,此属性为 undefined
- ie:ie 浏览器版本号。如果浏览器为非 ie,此属性为 undefined。暂不支持 ie10+
- firefox:firefox 浏览器版本号。如果浏览器为非 firefox,此属性为 undefined
- safari:safari 浏览器版本号。如果浏览器为非 safari,此属性为 undefined
- opera:opera 浏览器版本号。如果浏览器为非 opera,此属性为 undefined
1、定义
function browser() { var ua = navigator.userAgent; var ret = {}, webkit = ua.match( /WebKit/([d.]+)/ ), chrome = ua.match( /Chrome/([d.]+)/ ) || ua.match( /CriOS/([d.]+)/ ), ie = ua.match( /MSIEs([d.]+)/ ) || ua.match( /(?:trident)(?:.*rv:([w.]+))?/i ), firefox = ua.match( /Firefox/([d.]+)/ ), safari = ua.match( /Safari/([d.]+)/ ), opera = ua.match( /OPR/([d.]+)/ ); webkit && (ret.webkit = parseFloat( webkit[ 1 ] )); chrome && (ret.chrome = parseFloat( chrome[ 1 ] )); ie && (ret.ie = parseFloat( ie[ 1 ] )); firefox && (ret.firefox = parseFloat( firefox[ 1 ] )); safari && (ret.safari = parseFloat( safari[ 1 ] )); opera && (ret.opera = parseFloat( opera[ 1 ] ));
console.log(ua); return ret; }
2、应用
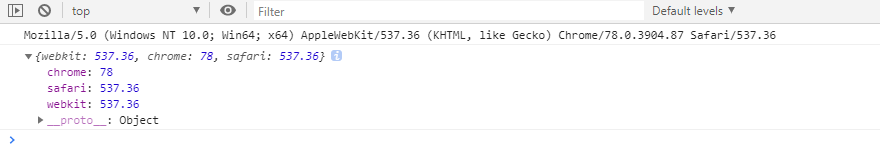
console.log(browser());
3、效果图(在chrome浏览器中测试的)