地址:http://codeforces.com/contest/765/problem/E
题目:
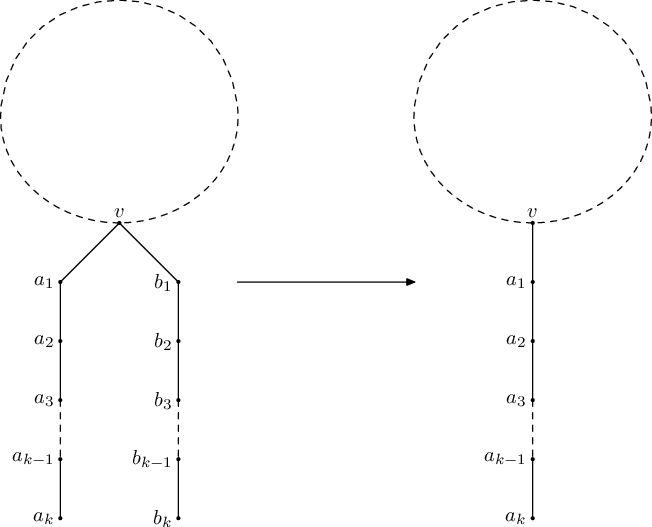
Vanya wants to minimize a tree. He can perform the following operation multiple times: choose a vertex v, and two disjoint (except for v) paths of equal length a0 = v, a1, ..., ak, and b0 = v, b1, ..., bk. Additionally, vertices a1, ..., ak, b1, ..., bk must not have any neighbours in the tree other than adjacent vertices of corresponding paths. After that, one of the paths may be merged into the other, that is, the vertices b1, ..., bk can be effectively erased:

Help Vanya determine if it possible to make the tree into a path via a sequence of described operations, and if the answer is positive, also determine the shortest length of such path.
The first line of input contains the number of vertices n (2 ≤ n ≤ 2·105).
Next n - 1 lines describe edges of the tree. Each of these lines contains two space-separated integers u and v (1 ≤ u, v ≤ n, u ≠ v) — indices of endpoints of the corresponding edge. It is guaranteed that the given graph is a tree.
If it is impossible to obtain a path, print -1. Otherwise, print the minimum number of edges in a possible path.
6
1 2
2 3
2 4
4 5
1 6
3
7
1 2
1 3
3 4
1 5
5 6
6 7
-1
In the first sample case, a path of three edges is obtained after merging paths 2 - 1 - 6 and 2 - 4 - 5.
It is impossible to perform any operation in the second sample case. For example, it is impossible to merge paths 1 - 3 - 4 and 1 - 5 - 6, since vertex 6 additionally has a neighbour 7 that is not present in the corresponding path.
思路:自己做的时候傻傻的以为把度数最大的点做为根,然后dfs一遍就可以了,然后wa的不能自理。
后来参考了http://blog.csdn.net/liangzhaoyang1/article/details/55803877的做法。
发现树形dp基本一样,不过人家是两遍dfs。
具体可以看他的博文,讲的很详细。
1 #include <bits/stdc++.h>
2
3 using namespace std;
4
5 #define MP make_pair
6 #define PB push_back
7 typedef long long LL;
8 typedef pair<int,int> PII;
9 const double eps=1e-8;
10 const double pi=acos(-1.0);
11 const int K=2e5+7;
12 const int mod=1e9+7;
13
14 int n,mx;
15 vector<int>mp[K];
16
17 int dfs(int x,int f)
18 {
19 int a[3],num=0;
20 for(int i=0;i<mp[x].size();i++)
21 if(mp[x][i]!=f)
22 {
23 int v=mp[x][i];
24 a[2]=dfs(v,x);
25 if(a[2]==-1)
26 return -1;
27 if(num==0)
28 a[0]=a[2],num++;
29 else if(num==1)
30 {
31 if(a[0]!=a[2])
32 num++,a[1]=a[2];
33 }
34 else
35 {
36 if(a[0]!=a[2]&&a[1]!=a[2])
37 return -1;
38 }
39 }
40 if(f!=0)
41 {
42 if(num==0)
43 return 1;
44 else if(num==1)
45 return a[0]+1;
46 mx=x;
47 return -1;
48 }
49 if(num==2)
50 return a[0]+a[1];
51 else
52 return a[0];
53
54 }
55 int main(void)
56 {
57 cin>>n;
58 for(int i=1,u,v;i<n;i++)
59 scanf("%d%d",&u,&v),mp[u].PB(v),mp[v].PB(u);
60 int ans=dfs(1,0);
61 if(ans==-1 && mx)ans=dfs(mx,0);
62 while(ans%2==0)ans>>=1;
63 printf("%d
",ans);
64 return 0;
65 }