本教程是博主个人心血,未经允许不可引用,引用必举报,举报必封号。
《tkinter实用教程一》Linux 环境下安装tkinter
《tkinter实用教程三》tkinter Button 控件
《tkinter实用教程四》tkinter 布局管理 Grid
《tkinter实用教程五》tkinter ttk.Frame控件
tkinter ttk.Frame 控件
本系列文章中提到的控件,特指 ttk 模块下的对应控件。
相比于前文提到的 ttk.Button 控件,ttk.Frame 控件可能相对陌生,实际上,Frame 控件是比 Button 更为基础的控件。
简单来讲,一个 Frame 就是一个展示单纯的矩形区域的控件,类似于 html 中的 div 标签。
从视觉上和编码上组织用户界面,是 Frame 的一个重要用途,我们通常把其他控件放置在 Frame 中,而不是直接放置在 Tk() 窗口中。
如何创建一个 Frame
创建 Frame 和创建其他控件的步骤一样,首先要创建 ttk.Frame 对象,然后把它放置在窗口中即可。
示例代码如下:
from tkinter import *
from tkinter import ttk
root = Tk()
s = ttk.Style()
s.configure("1.TFrame",background='red')
frame = ttk.Frame(root,style="1.TFrame",width=100,height=100)
frame.grid(column=0,row=0)
root.mainloop()
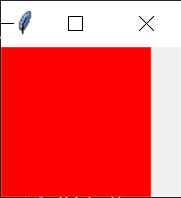
由于 ttk.Frame 默认风格在窗口中难以分辨位置,所以将其背景设置为红色。
代码执行结果如下:

ttk.Frame 的 padding 参数
padding 参数用于指定位于 Frame 内部控件四周空间的大小。
简单讲,就是放置在 Frame 中的控件距离 Frame 边框的距离。
示例代码如下:
from tkinter import *
from tkinter import ttk
root = Tk()
s = ttk.Style()
s.configure("1.TFrame",background='red')
frame = ttk.Frame(root,style="1.TFrame",padding=(5,10,15,20)) # 左上右下的距离
btn = ttk.Button(frame,text="一个按钮")
btn.grid(column=0,row=0)
frame.grid(column=0,row=0)
root.mainloop()
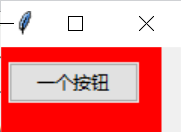
执行结果如下图:

图中,按钮左侧、上侧、右侧和下侧的距离分别是 5、10、15、20。
如果以上代码换成
frame = ttk.Frame(root,style="1.TFrame",padding=5) # 四周
表示按钮四周距离都是5。
如果换成
frame = ttk.Frame(root,style="1.TFrame",padding=(5,10))
表示按钮左右距离是5,上下距离是10。
padding 参数值是一个数字,表示四周距离;如果是两个数字的元组,分别表示左右和上下。
ttk.Frame 样式和边框
和 Button 一样,Frame 也有边框样式,以下代码演示了如何设置 Frame 的样式。
from tkinter import *
from tkinter import ttk
root = Tk()
s = ttk.Style()
s.configure("1.TFrame",background='white',borderwidth=2,relief=SUNKEN)
frame = ttk.Frame(root,style="1.TFrame",padding=(5,10,15,20))
btn = ttk.Button(frame,text="一个按钮")
btn.grid(column=0,row=0)
frame.grid(column=0,row=0)
root.mainloop()
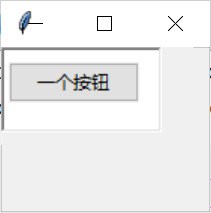
代码执行结果:

如果把
s=ttk.Style()放在root=Tk()上方,会有奇怪的事情发生哦,不要这样做!!
让 ttk.Frame 占用整个窗口
上篇介绍 grid 布局时,遗留下了一个问题,如何让控件占据整个窗口,即使窗口被拖拽,也能及时填充呢?
答案是使用 rowconfingure 、columnconfigure 和 sticky 参数相结合。
示例代码如下:
from tkinter import *
from tkinter import ttk
root = Tk()
s = ttk.Style()
s.configure("1.TFrame",background='red')
frame = ttk.Frame(root,style="1.TFrame",width=10,height=50)
frame.grid(column=0,row=0,sticky=(N,E,W,S))
root.rowconfigure(0,weight=1)
root.columnconfigure(0,weight=1)
root.mainloop()
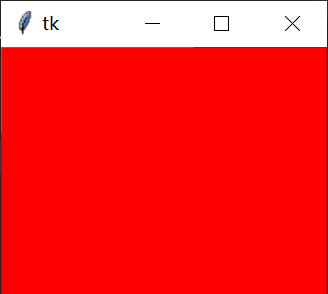
代码执行结果:

拖拽窗口,使之变大后:

可见,Frame 已经完全填充了 root 窗口。
后继代码,我们的控件都会放置在 Frame 中,而不是直接放置在 root 窗口中,这样更符合实际开发习惯(更有利于风格控制)。
《tkinter实用教程一》Linux 环境下安装tkinter
《tkinter实用教程三》tkinter Button 控件