在做网站的时候可能会遇到不同语言切换的问题,实现的方法有很多种,本篇文章按照 js 加载的方法的来实现。
应用到的 js 文件:
jquery.i18n.properties.js
jquery.js
具体繁琐的功能就不一一介绍实现了,下面做一个简单的案例。
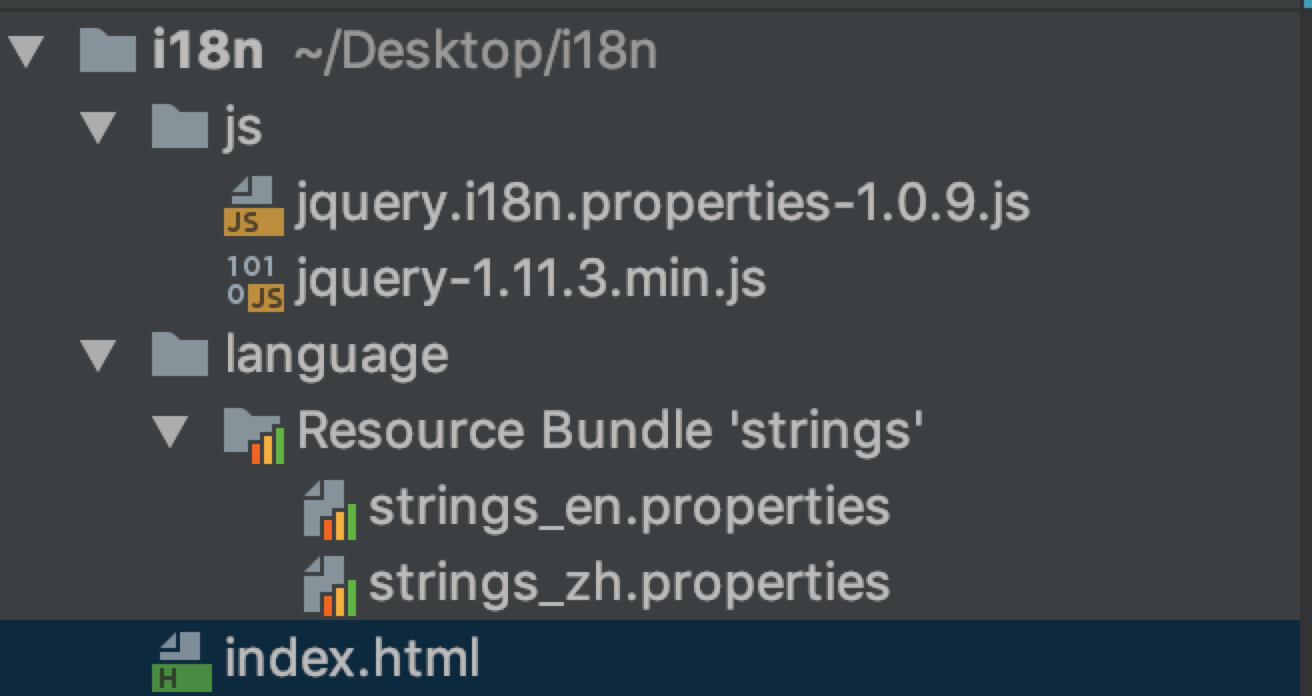
文件目录如下:

strings_zh.properties 文件内容:
1 title = i18n 案例 2 3 lang_demo = 这是一个 i18n demo 4 5 lang_btn = 点击切换 6 7 li_lang1 = 一 8 li_lang2 = 二 9 li_lang3 = 三
strings_en.properties 文件内容:
1 title = i18n demo 2 3 lang_demo = This is a i18n demo 4 5 lang_btn = Change click 6 7 li_lang1 = one 8 li_lang2 = two 9 li_lang3 = three
index.html 文件内容:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>i18n 案例</title> 6 </head> 7 <body> 8 <div> 9 <p data-lang="lang_demo">这是一个 i18n demo</p> 10 <button data-lang="lang_btn" onclick="changeClick()">点击切换</button> 11 <ul> 12 <li data-lang="li_lang1">一</li> 13 <li data-lang="li_lang2">二</li> 14 <li data-lang="li_lang3">三</li> 15 </ul> 16 </div> 17 <script src="js/jquery-1.11.3.min.js"></script> 18 <script src="js/jquery.i18n.properties-1.0.9.js"></script> 19 <script> 20 let lang = "zh"; 21 22 function changeClick() { 23 if (lang === "zh") { 24 lang = "en" 25 } else { 26 lang = "zh" 27 } 28 jQuery.i18n.properties({//加载资浏览器语言对应的资源文件 29 name: 'strings', //资源文件名称 30 path: 'language/', //资源文件路径 31 language: lang, 32 cache: false, 33 mode: 'map', //用Map的方式使用资源文件中的值 34 callback: function () {//加载成功后设置显示内容 35 for (let i in $.i18n.map) { 36 $('[data-lang="' + i + '"]').text($.i18n.map[i]); 37 } 38 document.title = $.i18n.map['title']; 39 } 40 }); 41 } 42 43 </script> 44 </body> 45 </html>
我们根据在标签内添加 data-lang=" " 标签来与 strings_zh.properties 和 strings_en.properties 文件内的键值配对,然后通过点击 button 按钮来切换 lang 值,也就是达到中英切换。运行结果如下:
1、页面加载完成:

2、button 按钮点击后:


