在之前的文章我们介绍了一下Electron的右键菜单的制作,接下来我们继续说一下Electron如何通过链接打开浏览器和嵌入网页。
现在有这样一个需求,我们要在我们的软件中加一个链接,然后点击该链接打开Chrome浏览器来打开此链接,那我们该如何实现呢?
先来看一下上一章之后我们的目录结构:

为了实现上面的需求,我们可以按照之前我们写前端代码一样写一个 a 标签来进行页面的跳转:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>hello world</title> </head> <body> <div> <a href="https://www.baidu.com" target="_self">点我跳转</a> <a href="https://www.baidu.com" target="_blank">点我跳转</a> </div> </body> </html>
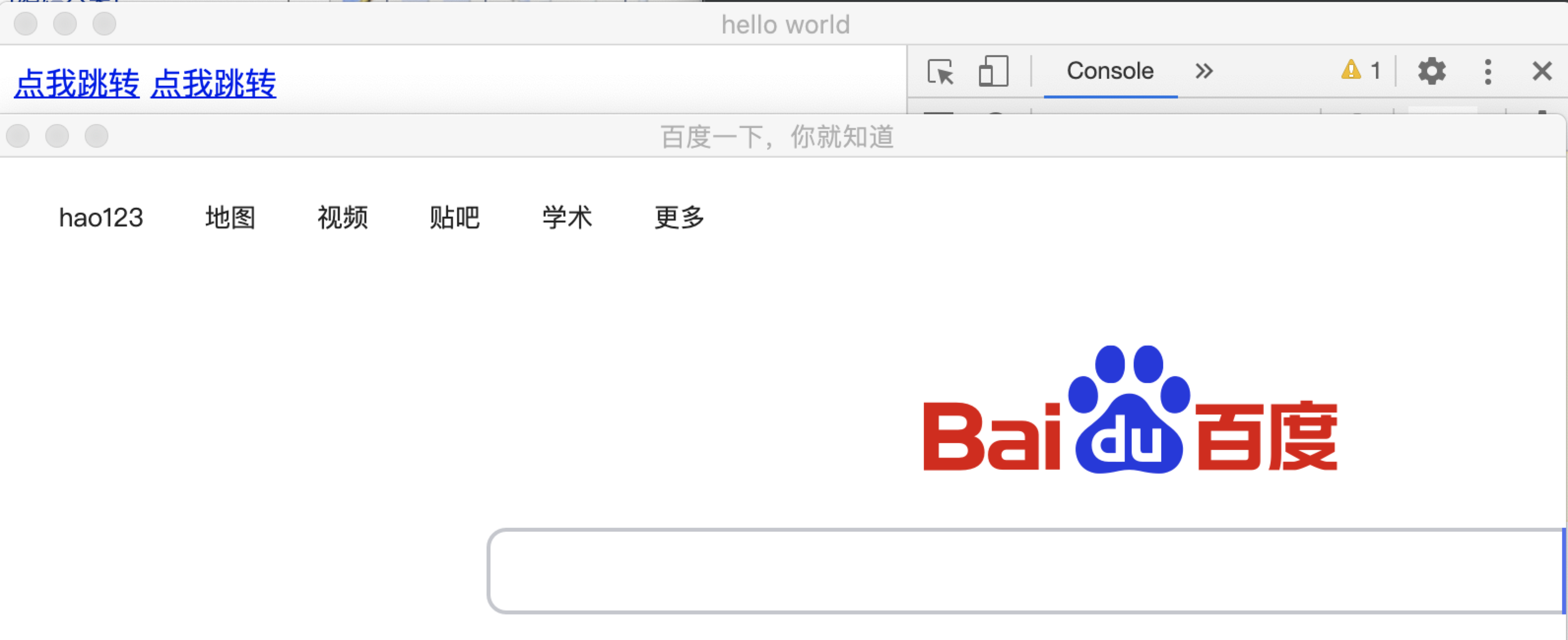
我们在 index.html 中写入上述代码,用来进行我们的网页跳转,结果如下:

第一个跳转其实是在自己的窗口跳转到了百度首页,第二个跳转是又单独开了一个窗口跳转到来百度首页,都没有实现我们想要的通过谷歌浏览器跳转页面。
在Electron中为我们提供了跳转到第三方页面的模块 shell,
官方shell模块地址:https://www.electronjs.org/docs/api/shell
我们将index.html改成如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>hello world</title> 6 </head> 7 <body> 8 <div> 9 <a id="aLink" href="https://www.baidu.com">点我跳转</a> 10 11 </div> 12 <script> 13 let {shell} = require('electron'); 14 let aLink = document.getElementById('aLink'); 15 16 aLink.onclick = function (e) { 17 // 阻止默认事件 18 e.preventDefault(); 19 let aHref = this.getAttribute('href'); 20 // 通过 shell 打开链接 21 shell.openExternal(aHref) 22 } 23 </script> 24 </body> 25 </html>
在上面的代码中,我们通过引入shell模块,并根据 shell.openExternal() 方法就能在谷歌浏览器中打开我们的第三方浏览器来,还是比较简单的。
接下来我们再来看一下如何在我们的应用中嵌入第三方网页。
嵌入第三方网页我们可以使用iframe标签来进行嵌入:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>hello world</title> </head> <body> <div> <iframe src="https://www.baidu.com" frameborder="0" width="500" height="400"></iframe> </div> </body> </html>
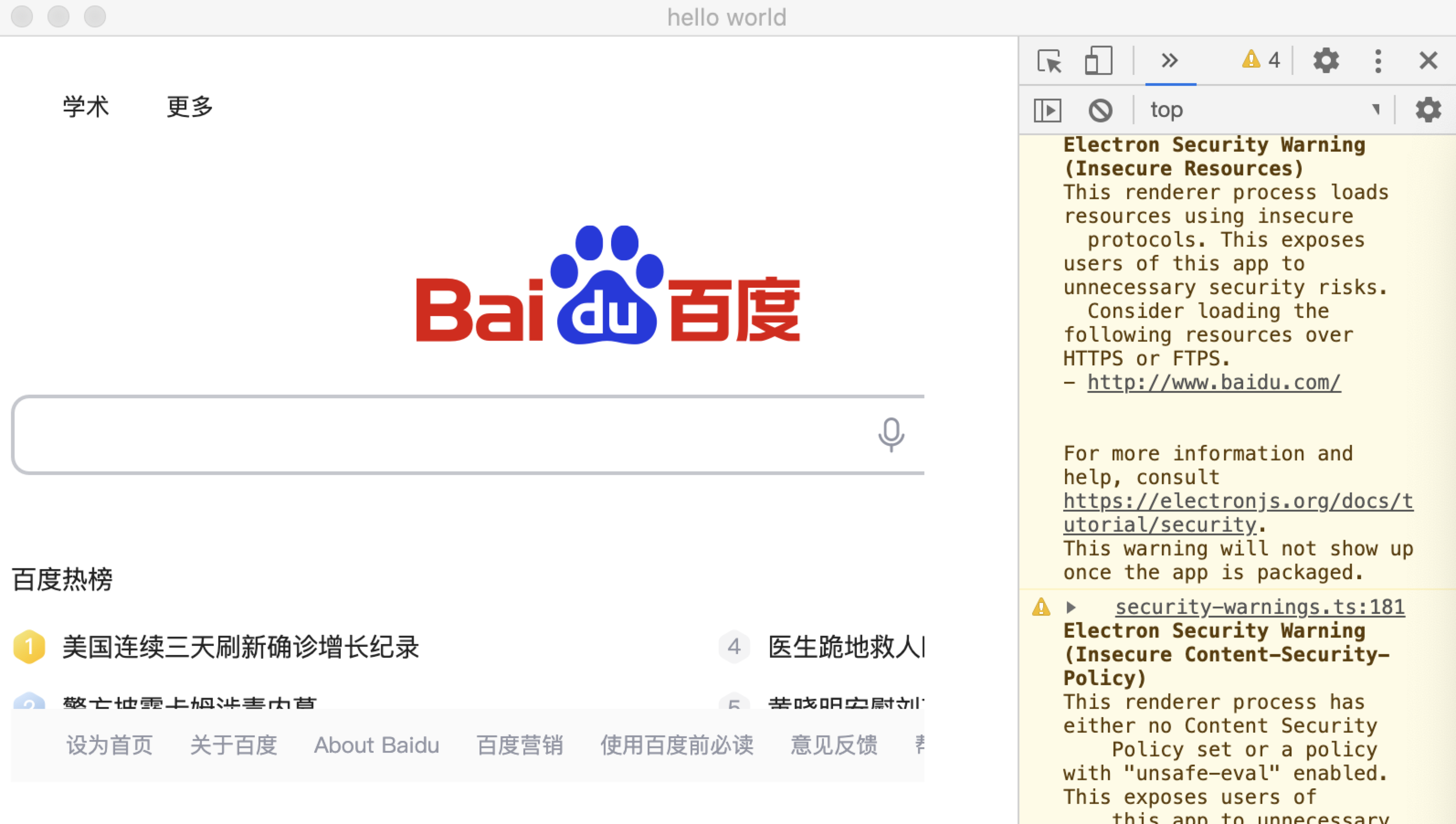
我们在index.html中通过iframe标签引入了百度首页,运行一下查看:

从运行结果看还是符合我们的预期的。
在Electron中其实也为我们提供了一个类似与<iframe>的标签 <webview>,
Electron关于 <webview> 官方文档 https://www.electronjs.org/docs/api/webview-tag
但是官方并不建议我们目前使用此标签,具体如下:
Electron的
webview标签基于 Chromium webview </0> ,后者正在经历巨大的架构变化。 这将影响webview的稳定性,包括呈现、导航和事件路由。 我们目前建议不使用webview标签,并考虑其他替代方案,如iframe、Electron的BrowserView或完全避免嵌入内容的体系结构。
我试了一下此标签,代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>hello world</title> 6 </head> 7 <body> 8 <div> 9 <webview src="https://www.baidu.com" style="display:inline-flex; 640px; height:480px"></webview> 10 </div> 11 </body> 12 </html>
然而运行结果并没有显示出百度三方网站,也没有报错,看来如官方所说目前还不太稳定。于是尝试了推荐的 BrowserView 的方法。
BrowserView 官方地址:https://www.electronjs.org/docs/api/browser-view
BrowserView 存在于主进程, 被用来让 BrowserWindow 嵌入更多的 web 内容。 它就像一个子窗口,除了它的位置是相对于父窗口。 这意味着可以替代webview标签.
由于 BrowserView 存在于主进程中,所以我们需要将其写在index.js 中,如下:
1 const {app, BrowserView, BrowserWindow} = require('electron') 2 3 function createWindow() { 4 // 创建浏览器窗口 5 const win = new BrowserWindow({ 6 800, 7 height: 600, 8 webPreferences: { 9 nodeIntegration: true 10 } 11 }) 12 13 //引入 menu.js 14 require('./menu'); 15 // 并且为你的应用加载index.html 16 win.loadFile('index.html'); 17 18 19 20 21 22 23 /** 24 * 通过 BrowserView 来嵌套三方网站 25 * @type {Electron.BrowserView} 26 */ 27 let view = new BrowserView(); 28 win.setBrowserView(view); 29 view.setBounds({ x: 0, y: 0, 300, height: 300 }); 30 view.webContents.loadURL('https://www.baidu.com'); 31 32 33 34 35 36 37 // 打开开发者工具 38 win.webContents.openDevTools() 39 } 40 41 // Electron会在初始化完成并且准备好创建浏览器窗口时调用这个方法 42 // 部分 API 在 ready 事件触发后才能使用。 43 app.whenReady().then(createWindow) 44 45 //当所有窗口都被关闭后退出 46 app.on('window-all-closed', () => { 47 // 在 macOS 上,除非用户用 Cmd + Q 确定地退出, 48 // 否则绝大部分应用及其菜单栏会保持激活。 49 if (process.platform !== 'darwin') { 50 app.quit() 51 } 52 }) 53 54 app.on('activate', () => { 55 // 在macOS上,当单击dock图标并且没有其他窗口打开时, 56 // 通常在应用程序中重新创建一个窗口。 57 if (BrowserWindow.getAllWindows().length === 0) { 58 createWindow() 59 } 60 }) 61 62 // 您可以把应用程序其他的流程写在在此文件中 63 // 代码 也可以拆分成几个文件,然后用 require 导入。
根据官方提供的方法,我们先 new 一个 BrowserView,win.setBrowserView() 方法植入 win 窗口当中,可以根据 view.setBounds() 来设置窗口参数,最后通过view.webContents.loadURL() 来载入要嵌入的三方网站的地址,至此,我们在启动程序时就可以嵌入三方网站了,运行结果如下:
