日常工作或学习中常逢关于css的问题,之前一直零零散散的记在云笔记中,所以至如今已经杂乱无章,是时候好好理理了。
(1)css画小图标(箭头)使用css border的属性,可以实现箭头的效果。当我们为一个容器只设置border,高宽设置为0时,如下.arrow{ border-color: red green blue pink;border-style: solid; border- 20px; height: 0; 0;}

如果想得到一个箭头形状的图案,只需要将border的三个边的颜色改成透明,如下:
.arrow{ border-color: red transparent transparent;border-style: solid; border- 20px; height: 0; 0;}


(2)css固定底部
当页面内容不充实时,底部会上移,使用min-height设置最小高度,margin-bottom:-50px使底部上移
<style type="text/css">
html,body{height: 100%;}
.main{min-height: 100%;margin-bottom: -50px}
.content{height:50px;} //使footer不会覆盖main里的内容
footer{height: 50px;background: blue;}
</style>
<div class="main">
中间内容
<div class="content">dddd</div>
</div>
<footer>
底部底部底部底部
</footer>
(3)单行文字的高度问题(不同游览器的差异)
例:
<style>
span{font-size:12px; font-family:"微软雅黑"; color:#666;}
</style>
<span>热卖品牌</span>
google:



解决方法:使用行高line-height控制
注意:在各浏览器下对于line-height的解决也是有细微的区别的,上下会有1px的差别,如果行高是偶数的话,大部分浏览器解释还是比较正常,如果是奇 数的话,有些浏览器会上比下多1px,而另一些浏览器会下比上多1px,对于有些要求比较严格的网站,建议行高设计时用偶数
(4)display:none与visibility:hidden;
visibility:hidden规定元素不可见,即使不可见的元素也会占据页面上的空间
display:none不显示,也不占据空间。
(5)、a标签下使用img有留白
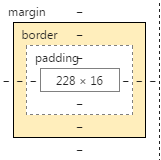
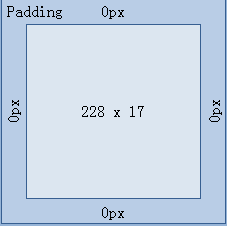
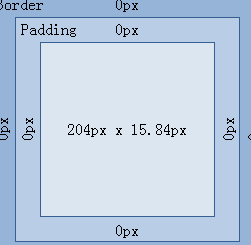
原因:a元素下有一个匿名文本,这个文本外有一个匿名行级盒子,它有的默认vertical-align是baseline的,而且往往因为上文line-height的影响,使它有个line-height,从而使其有了高度,因为baseline对齐的原因,这个盒子就会下沉,往下撑开一些距离。
扩展:baseline是基于基线对齐的,那基线是怎么回事?
基线并不是汉字文字的下端沿,而是英文字母"x"的下端沿。
方案一:消除匿名盒子的高度,也就是给a设置line-height:0;或font-size:0;
方案二:给两者vertical-align:top;让其top对齐,而不是baseline对齐。
方案三:给img以设置display:block;
(6)清除浮动
.l-clear:after{display:block;clear:both;visibility:hidden;height:0;overflow:hidden;content:".";}
(7)不定高宽元素水平垂直居中
水平居中很好实现,直接vertical-align:center;而垂直居中有几种实现方式
方案一:利用table的特性,使用display:table与display:table-cell,将元素做为块级表格来显示
方案二:子元素绝对定位,距离顶部 50%,左边50%,然后使用css3 transform:translate(-50%; -50%)
方案三:使用flex布局,使项目居中排列
(8)css实现超出隐藏并且加省略
(9)弹出框背景透明
.outer{
100%; height: 100%;position: fixed;z-index: 9;left: 0;bottom: 0;background: rgba(0,0,0,0.8)!important;background: #000;filter: alpha(opacity=80); /*ie6/7/8*/
}
(10)消除inline-block间的间隙
inline-block包含html空白节点,当你设置的元素之间有换行,则页面上元素之间无法紧贴
若设置不同的margin-top,padding-top,该行的高度由"最高"的元素撑开,其余元素相对于基线对齐。
父元素设置font-size:0;inline-block的元素再设置font-size大小
(11)css优先级
一:权值
元素选择器:1
类选择器:10
id选择器:100
内联样式:1000
css优先级按权值大小排列,权值越大,优先级越高。
权值相等,则后面的样式设置要优于先出现的样式设置。
例:
<style>
.content span{color:red;} //10+1
.content .cl{color:blue;} //10+10
.cl{color:black !important;} //10
</style>
<div class="content"><span class="cl">字体颜色</span></div>

结果显示!important具有最高优先级。
(12)css position未设置top、left的默认状态
position:absolute 出现在正常的文档流中,但不占据文档的位置,会跟后面的内容重叠
position:relative 出现在正常的文档流中,但占据文档的位置。
position:static 默认的属性
position:fixed 出现在正常的文档流中,不占据位置,会跟后面的正常的文档流内容重叠
*******************************************1************************************************