1、初识vue
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。
Vue是一个渐进式的框架,什么是渐进式的呢?
渐进式意味着你可以将Vue作为你应用的一部分嵌入其中,带来更丰富的交互体验。
或者如果你希望将更多的业务逻辑使用Vue实现,那么Vue的核心库以及其生态系统。
比如Core+Vue-router+Vuex,也可以满足你各种各样的需求。
Vue有很多特点和Web开发中常见的高级功能:
解耦视图和数据
可复用的组件
前端路由技术
状态管理
虚拟DOM
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统';
安装:
方式1、CDN引入
方式2、下载和引入
方式3、NPM安装
小案例:
<body> <script src="../js/vue.js"></script> //引入vue <div id="app">{{message}}</div> <script> const app1 = new Vue({ el: '#app', //挂载要管理的元素 data: { //定义数据 message: 'hello' } }) </script> </body>
对以上小案例的分析:
代码做了什么事情?
我们来阅读JavaScript代码,会发现创建了一个Vue对象。
创建Vue对象的时候,传入了一些options:{}
{}中包含了el属性:该属性决定了这个Vue对象挂载到哪一个元素上,很明显,我们这里是挂载到了id为app的元素上
{}中包含了data属性:该属性中通常会存储一些数据
这些数据可以是我们直接定义出来的,比如像上面这样。
也可能是来自网络,从服务器加载的。
浏览器执行代码的流程:
执行到10~13行代码显示出对应的HTML
执行第16行代码创建Vue实例,并且对原HTML进行解析和修改。
并且,目前我们的代码是可以做到响应式的。
2、vue列表的展示
<body> <div id="app"> {{message}} <ul> <li v-for="i in book"> //v-for {{i}} </li> </ul> </div> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { message: 'hello', book: ['book1','book2','book3'] } }) </script> </body>
分析:
现在,我们来展示一个更加复杂的数据:数据列表。 比如我们现在从服务器请求过来一个列表 希望展示到HTML中。 HTML代码中,使用v-for指令 该指令我们后面会详细讲解,这里先学会使用。 是不是变得So Easy,我们再也不需要在JavaScript代码中完成DOM的拼接相关操作了 而且,更重要的是,它还是响应式的。 也就是说,当我们数组中的数据发生改变时,界面会自动改变。
3、计数器案例
<body> <div id="app"> <h3>当前计数:{{counter}}</h3> <!-- <button v-on:click="counter++">+</button>--> <!-- <button v-on:click="counter--">-</button>--> <button v-on:click="add">+</button> <button v-on:click="sub">+</button> </div> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { counter: 0 }, methods: { add: function () { this.counter++ }, sub: function () { this.counter-- } } }) </script> </body>
分析:
现在,我们实现了一个小的计数器 点击 + 计数器+1 点击 - 计数器 -1 这里,我们使用新的指令和属性了 新的属性:methods,该属性用于在Vue对象中定义方法。 新的指令:click, 该指令用于监听某个元素的点击事件,并且需要指定当发生点击时,执行的方法(方法通常是methods中定义的方法) 你可能会疑惑? 这些click是什么东西? Vue对象中又是定义el/data/methods,到底都有哪些东西可以定义,以及它们的作用是什么? 这些疑惑在后续学习中都会一一解开。
4、vue中的MVVM
关于mvvm:
来自维基百科:https://zh.wikipedia.org/wiki/MVVM
MVVM(Model–view–viewmodel)是一种软件架构模式。
MVVM有助于将图形用户界面的开发与业务逻辑或后端逻辑(数据模型)的开发分离开来,这是通过置标语言或GUI代码实现的。
MVVM的视图模型是一个值转换器,这意味着视图模型负责从模型中暴露(转换)数据对象,以便轻松管理和呈现对象。在这方面,
视图模型比视图做得更多,并且处理大部分视图的显示逻辑。视图模型可以实现中介者模式,组织对视图所支持的用例集的后端逻辑的访问。
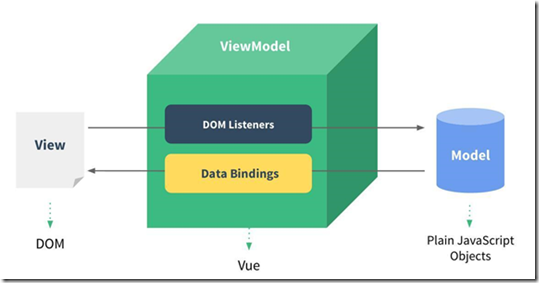
View层: 视图层 在我们前端开发中,通常就是DOM层。 主要的作用是给用户展示各种信息。 Model层: 数据层。 数据可能是我们固定的死数据,更多的是来自我们服务器,从网络上请求下来的数据。 在我们计数器的案例中,就是后面抽取出来的obj,当然,里面的数据可能没有这么简单。 VueModel层: 视图模型层。 视图模型层是View和Model沟通的桥梁。 一方面它实现了Data Binding,也就是数据绑定,将Model的改变实时的反应到View中。 另一方面它实现了DOM Listener,也就是DOM监听,当DOM发生一些事件(点击、滚动、touch等)时, 可以监听到,并在需要的情况下改变对应的Data。
5、创建Vue实例传入的options
我们在创建Vue实例的时候,传入了一个对象options。
n这个options中可以包含哪些选项呢?
详细解析: https://cn.vuejs.org/v2/api/#选项-数据
目前掌握这些选项:
el:
类型:string | HTMLElement
作用:决定之后Vue实例会管理哪一个DOM。
data:
类型:Object | Function (组件当中data必须是一个函数)
作用:Vue实例对应的数据对象。
methods:
类型:{ [key: string]: Function }
作用:定义属于Vue的一些方法,可以在其他地方调用,也可以在指令中使用。
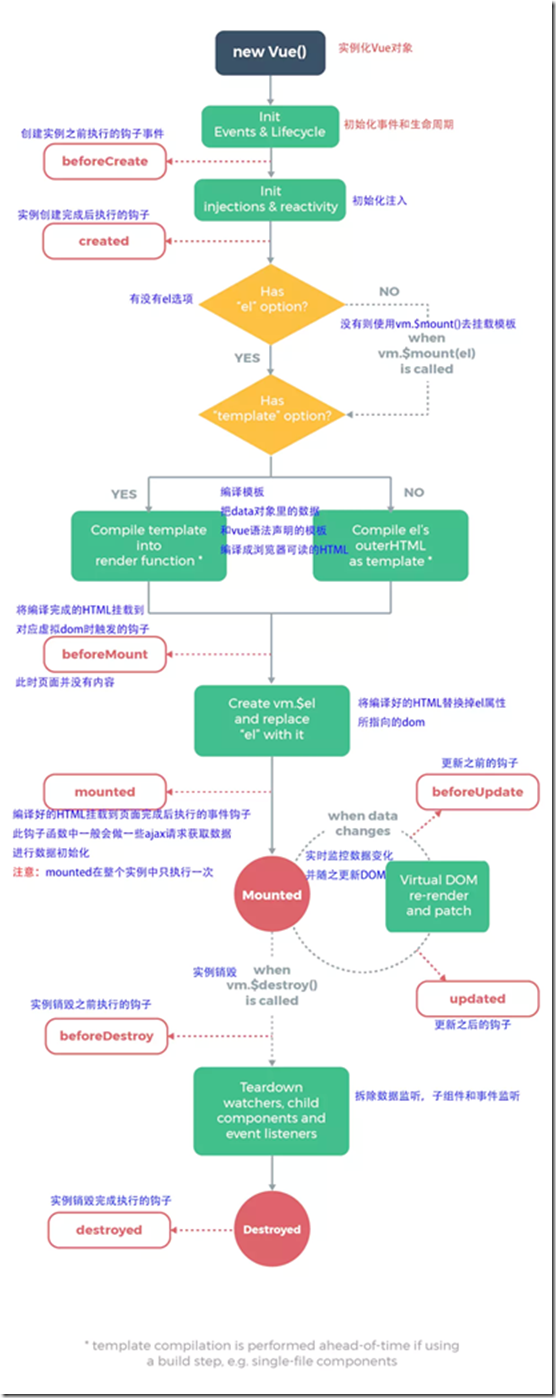
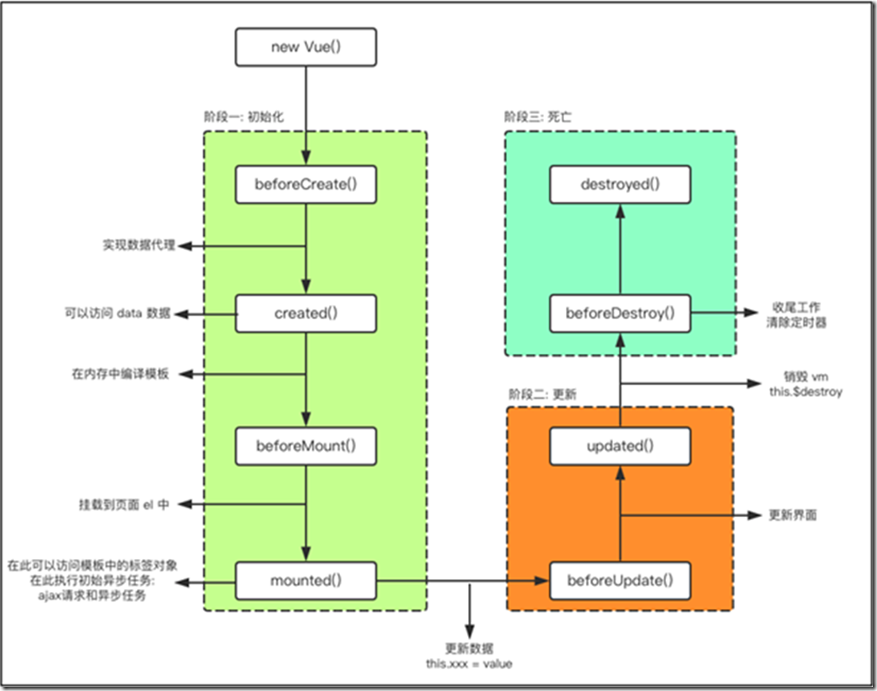
6、Vue的生命周期