npm install handlebars

像apk这种文件,虽然返回值是text/plain,但是直接就下载了,真智能。

//把访问的绝对路径拼出来 //如果别人想看根目录之前的呢?手动输入..也会变成/,我也不知道为什么 console.log(req.url); var filePath = path.join(process.cwd(),req.url); console.log('绝对路径'+filePath); //查看访问的这个路径的信息 //如果访问127.0.0.1:3000的话,其实就是访问的当前根目录,因为url是空or fs.stat(filePath,(err,stats)=>{ if(err){ res.statusCode=404; res.setHeader('Content-Type','text/plain'); res.end(filePath+'is not exsit!'); //结束这个函数 return; } //如果是文件,显示内容 if(stats.isFile()){ res.statusCode=200; const ext = type(path.extname(filePath)); console.log(ext); res.setHeader('Content-Type',ext); res.setHeader('charset','utf-8'); //当然用readFile也可以,但是对于浏览器来说,流的方式是最快的 //比如apk等文件,流要比readFile快很多很多很多 fs.createReadStream(filePath).pipe(res); // fs.readFile(filePath,(err,data)=>{ // //console.log(data.toString()); // res.end(data.toString()); // }); }else if(stats.isDirectory()){ //如果是目录,返回文件列表 fs.readdir(filePath,(err,files)=>{ res.statusCode=200; res.setHeader('Content-Type','text/html'); // //files是string[],join是用,分割并返回字符串 // res.end(files.join(',')); const data = { title:path.basename(filePath), //当前路径名 //process.cwd()不行,因为这是node app.js运行的路径,就是说永远是src,请求永远是src/xxx.js肯定不对 //中途的文件夹都被删掉了 //因为当前就是一个文件夹啊....所以返回自己就可以了 //绝对路径D:南京实验室相关FileServersrcD:\%E5%8D%97%E4%BA%AC%E5%AE%9E%E9%AA%8C%E5%AE%A4%E7%9B%B8%E5%85%B3FileServersrcconfigserverConfig.js //filePath,直接这样也不行,因为是通过root+url拼起来的,url变成绝对路径,就会像上面一样重叠了 //直接用的上面的files filePath, //返回与src之间的相对路径 dir:path.relative(process.cwd(),filePath), files }; res.end(dirTemplate(data)); }); } });
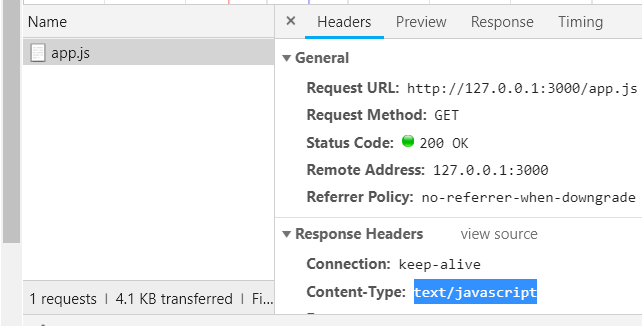
const type = { 'js':'text/javascript', 'ico':'image/x-icon', 'txt':'text/plain', 'jpg':'image/jpeg' } module.exports = (file)=>{ //最后一个 let ext = file.split('.').pop(); return type[ext] || type['txt']; }
dir.html
<html>
<head>
<meta charset="utf-8">
<title>{{title}}</title>
</head>
<body>
<p>{{filePath}}</p>
<!-- each作用域里面只会找files里面的元素,查不到外部元素比如filePath -->
<!-- 必须改成../dir,我还以为是路径问题呢。。。真的混淆 -->
{{#each files}}
<a href="{{../dir}}/{{this}}">{{this}}</a>
<br>
{{/each}}
</body>
</html>