一、示例
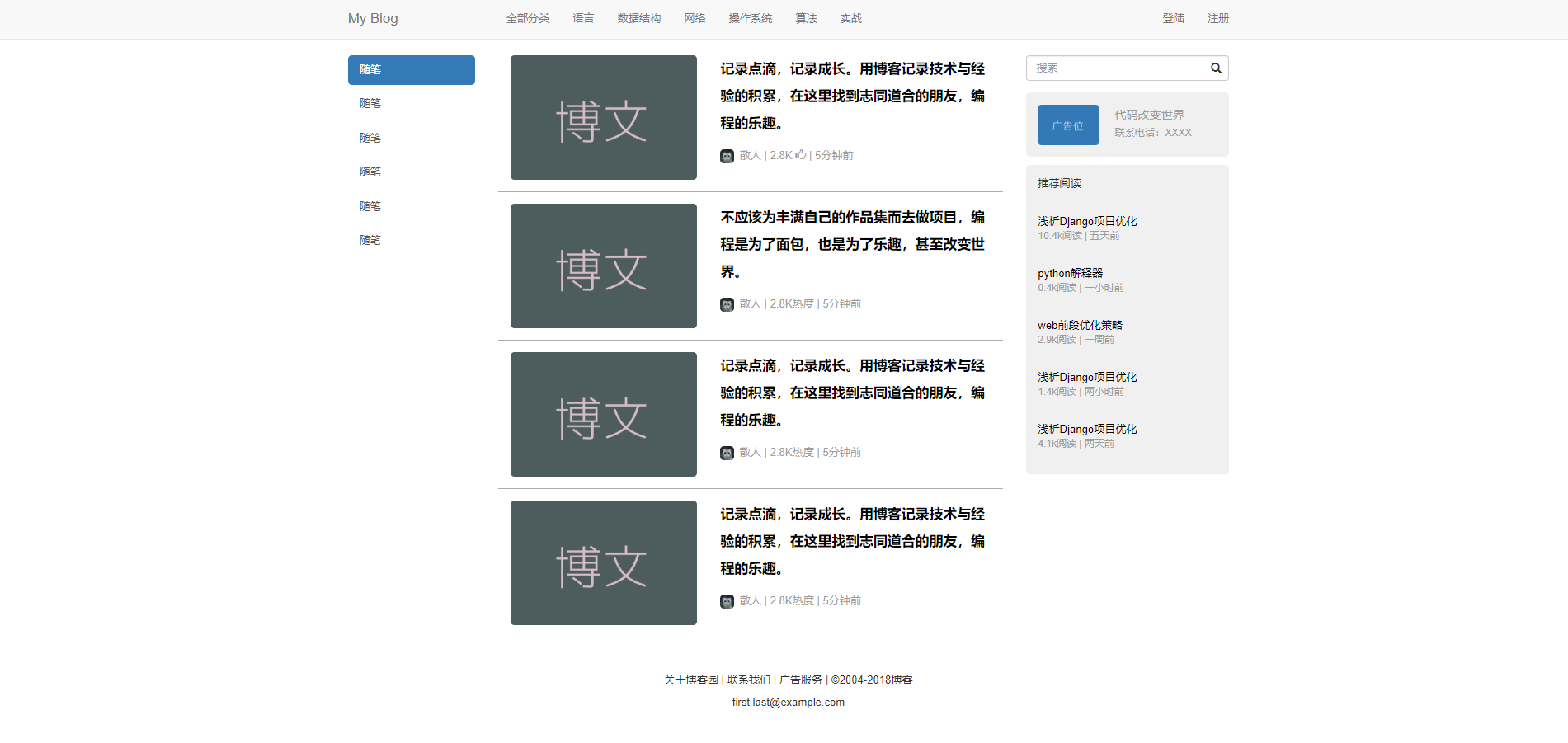
1、主页

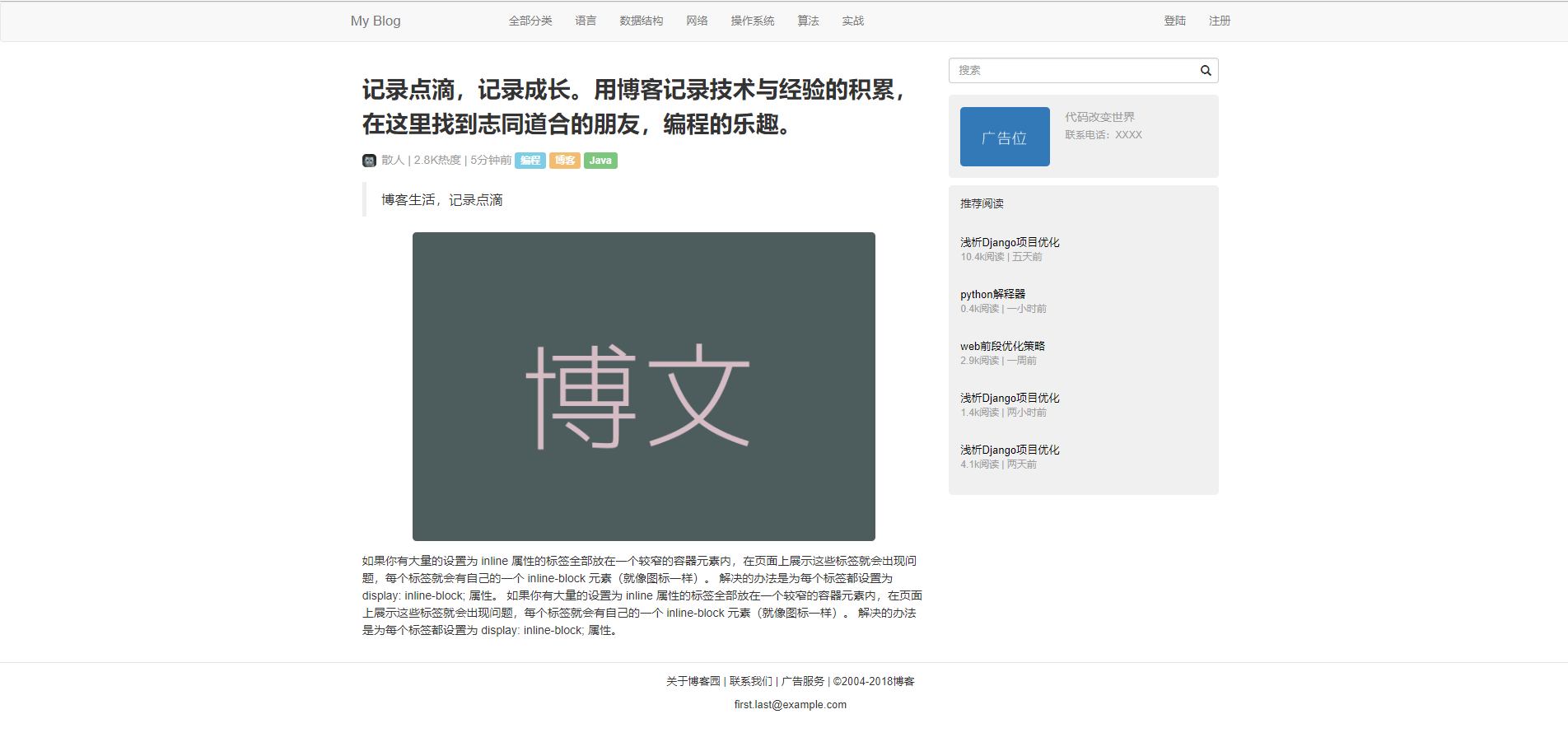
2、博客详情页

3、在线地址
在线地址:入口
Addition:这里使用github-page将自己的静态项目免费部署到线上。
如果你只是做一些简单的静态项目做展示,付出这么大的时间和经济成本去专门购买一台云服务器显然是得不偿失的。github提供了github-page让用户可以免费部署自己的静态站点。更多参考:github-page
在本项目的静态站点部署时与其他的代码仓库,提交同步没有太大的区别(言外之意:还是有点不同的):
- 第一点:需要将项目目录名设置为 ”github用户名.github.io”
- 第二点:作为一个静态博客站点,需要设置一个index.html或者default.html,作为默认的站点首页。
Explanation:既然想利用免费的github-page就要根据别人的规则。
- 解释一:一旦将你的项目名称设置为 ”github用户名.github.io” 之后,那么github就会自动为你根据你的醒目名称转换分配一个域名,也就是“github用户名.github.io”,比如该静态站点的地址:https://weilanhanf.github.io/。
- 解释二:通常我们在访问一个url的时候,如果只有web服务器的域名,省略了文件名的形式,比如 “https://weilanhanf.github.io/” ,那么服务器怎么知道要访问那个文件呢?这个url是以/结尾的,那么说明他就要访问一个名叫“/”的目录,由于省略掉了文件名,就 直接访问index.html或者default.html这样的文件了,这个设置根据服务器的不同而不同,大多数情况是这样。那么下面呢? ”https://weilanhanf.github.io” ,直接省略掉“/”,这种写法也是允许的,当没有路径名的时候,就代表访问根目录下事先设置的默认文件。
Problems:
前端图标不显示:
之前在使用github-page搭建静态站点的时候,出现小图标不显示的问题。可能github这个站点由于安全问题等服务器不支持的原因吧。上次阿里云上部署Django项目的时候,后台xadmin(bootstrap)管理系统,也有类似小图标的问题,修改nginx配置文件之后,问题解决。 参考链接:入口
废话说多了,下面步入正题。
4、响应后首页

在点击menu菜单之后,导航栏垂直排列显示
二、项目目录结构
目录简介:
- index.html:首页
- blog.html:博客详情页
- img:图片存储目录
- css/bootstrap.min.css:目录下的样式表文件 bootstrap.min.css ,里面定义了大量的 CSS 规则
- css/main.css:自定义css样式,覆盖bootstrap源文件

三、引入文件
Bootstrap 是一个前端开发框架。其实说白了就是一个样式表文件(bootstrap.min.css)和一个 javascript 文件(bootstrap.min.js),简单的博客页面,未使用JavaScript插件,在页面里把它们引入进来后,就可以直接使用里面的 CSS 规则和各种组件了。
这里采用本地引入,也可以使用远程CDN引入,有节省本地网络资源的作用。
BootCDN:链接
建立文件,以及引入样式表和自定义样式表文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./css/bootstrap.min.css">
<link rel="stylesheet" href="./css/main.css">
</head>
<body>
</body>
</html>
attention
注意样式表文件的前后顺序,如果不对,会导致页面无法正常运行。
- 先引入 bootstrap.min.css (Bootstrap的样式表文件)
- 然后引入自己写的 css 文件(main.css)
这样才能起到自定义样式覆盖bootsrap样式的作用。
addition
另外如果在前端中需要引入大量javaScirpt文件的时候,一般将js文件置于html文件的尾部,这样做的目的是:
在网络不畅的时候会先加载出页面的主体结构,样式布局,这样会给用户一个页面的大概感受,而js文件在整体页面加载出来之后才会加载,使用户浏览此页面的体验尽可能最好。
四、布局结构
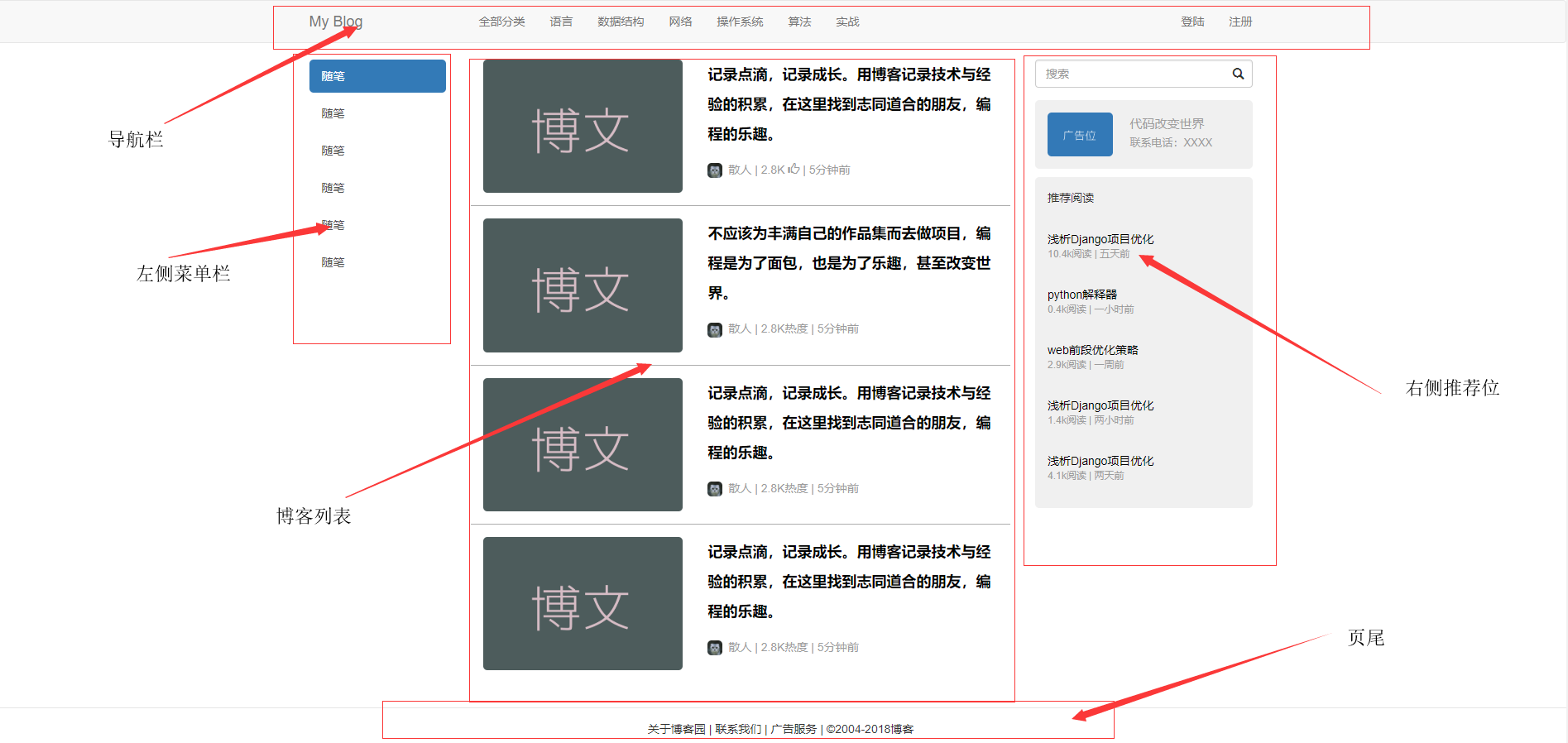
布局分为几大部分:
导航栏,左侧菜单栏,中间主体博客列表,右侧推荐位,页尾。

五、导航栏
1、作用
导航条位于页面最顶部,提供整个网站所有页面的链接
2、自定义样式
在鼠标悬停的时候,导航栏列表的选项,有背景色样式,为ul列表下的列表项添加navbar-list属性,并在main.css中自定义样式
.navbar-list li:hover{
color: #555;
background-color: #e7e7e7;
}
在鼠标点击页面跳转登录和注册页的时候,有背景色样式,为ul列表下的列表项添加navbar-right属性,并在main.css中自定义样式
.navbar-right li:active{
color: #555;
background-color: #e7e7e7;
}
3、代码
<div class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="index.html">My Blog</a>
</div>
<div class="col-sm-offset-2">
<ul class="nav navbar-nav navbar-list">
<li><a href="#">全部分类</a></li>
<li><a href="#">语言</a></li>
<li><a href="#">数据结构</a></li>
<li><a href="#">网络</a></li>
<li><a href="#">操作系统</a></li>
<li><a href="#">算法</a></li>
<li><a href="#">实战</a></li>
</ul>
</div>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登陆</a></li>
<li><a href="#">注册</a></li>
</ul>
</div>
</div>
addition:这里使用默认的导航栏样式nav-default,导航栏内容包含在container中,nav-header中为页面的logo或者页面的名称。为了满足强迫症,使导航栏菜单列表与页面博客列表对齐,向右推进两个栅格col-sm-offset-2。
4、效果示例

六、左侧菜单
1、前言:栅格结构
如果是自己写 CSS ,实现这个均等排列的效果?例如下面通过设置固定宽度/百分比来处理:
.item { float:left, 300px; /*或者 33%*/ }
其实不用关心每一份的宽度是多少像素/百分比,只关心能不能自动地平均划分成多少份,也就是说页面的划分是否是成比例的, Bootstrap 的栅格系统布局就是为了实现自动计算每一份的宽度而诞生的。栅格可以理解为一个安全门,它的总长度可以拉长,可以缩短,但是总的间隔数量是不变的,并且所有间隔的宽度都一样。** Bootstrap 的栅格系统规定了每个页面的宽度被平均划分为 12 等份**,不管整个页面的宽度是 1000像素,还是500像素,都会自动计算每一份(1/12)的宽度是多少。通过给栅格布局内部的元素指定 class 为 col-md-份数 ,来告诉它的宽度占据这12份里面的几份。
更多请参考:Bootstrap中文文档:栅格结构
2、代码
<div class="container">
<div class="row">
<div class="col-sm-2">
<div class="list-group side-bar">
<a class="list-group-item active" role="button">随笔</a>
<a class="list-group-item" role="button">随笔</a>
<a class="list-group-item" role="button">随笔</a>
<a class="list-group-item" role="button">随笔</a>
<a class="list-group-item" role="button">随笔</a>
<a class="list-group-item" role="button">随笔</a>
</div>
</div>
</div>
</div>
addition:使页面内容包含在container中,使用栅格结构需要row,左侧菜单栏占用两个栅格col-sm-2。
3、自定义样式
为菜单选项去除默认边框,加圆角,加间距,在选中状态下增加背景色。
在main.css中自定义样式
.side-bar .list-group-item {
border: 0;
margin-bottom: 5px;
border-radius: 5px;
}
.side-bar .list-group-item .active {
background-color: #337ab7;
}
4、效果示例

七、博客列表
1、前言
博客列表页,通常作为博客详情页的导航,根据每一条列表占据的大小,一页有多少可列表项。列表中包括博客页的链接,标题,简介,作者,热度,发布时间等。
2、代码
<div class="col-sm-7">
<div class="blog-list">
<div class="blog-list-item clearfix">
<div class="col-xs-5">
<img src="image/blog.png">
</div>
<div class="">
<a href="#" class="title">
记录点滴,记录成长。用博客记录技术与经验的积累,在这里找到志同道合的朋友,编程的乐趣。
</a>
<div class="info">
<span class="avatar"><img src="image/v2-2d45613b0fb8cdd36f53c3b31d0c6ee8_hd.jpg"
alt="avatar"></span>
<span>散人</span> |
<span>2.8K</span>
<span class="glyphicon glyphicon-thumbs-up blog-hot" aria-hidden="true"></span> |
<span>5分钟前</span>
</div>
</div>
</div>
</div>
addition:中间博客列表占用七个栅格col-sm-7,增加clearfix清除浮动,使列表项正常垂直排列。
在博客项每一个列表,又使用栅格系统将博客图片和其他介绍内容分开,分别占用col-xs-5 5和col-xs-7 7个位置,(共5+7=12个,够了)。
这里使用Bootstrap的组件,一个向上竖起大拇指的手作为热度图标。
更多请参考:Bootstrap中文文档:字体图标
3、自定义样式
默认的a标签也就是超链接,在鼠标悬停的时候会出现一条下划线,把他设置为 text-decoration: none;,并在后边设置为悬停时颜色变浅。
img元素width默认是auto,设置max-width相当于没设置width,max-width是控制溢出宽度、保证宽度不溢出。为avatar下的img元素设置为内联,宽高,边距。
因此对于,博客图片和博客作者头像,是使用不同的图片设置方式。
为列表项,设置内边距,下边框添加样式增加美观度。第一个元素,和最后一个元素区别对待。
博客简介需要设置为块元素,改变样式,字体大小,字重,悬停变色等。
在main.css中自定义样式
a:hover{
text-decoration: none;
}
img{
display: block;
max- 100%;
border-radius: 5px;
}
.avatar img{
display: inline-block;
18px;
height: 18px;
margin-right: 3px;
}
.blog-list-item{
padding-bottom: 15px;
padding-top: 15px;
border-bottom: 1px solid #adadad;
}
.blog-list-item:last-child{
border-bottom: 0;
}
.blog-list-item:first-child{
padding-top: 0;
}
.blog-list-item .title{
display: block;
font-size: 18px;
font-weight: bold;
line-height: 2;
margin-bottom: 15px;
color: black;
}
.blog-list-item .title:hover {
color: #9d9d9d;
}
.blog-list-item .info{
color: #9d9d9d;
}
4、效果示例

八、右侧栏
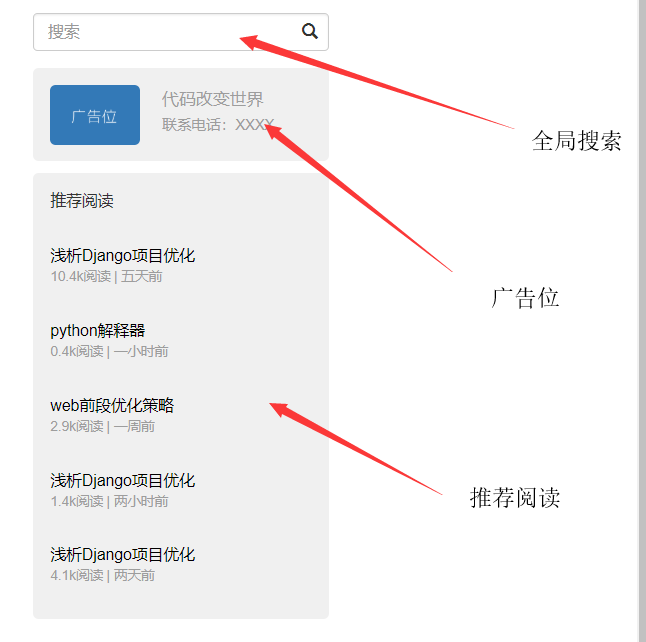
1、效果示例

2、前言
可以看出整个右侧推荐位共分为三部分:
- 全局搜索框
- 广告位
- 推荐栏
3、代码
<div class="col-sm-3">
<div class="search-bar">
<form role="form">
<div class="form-group has-feedback">
<label class="sr-only" for="Search">Search:</label>
<input type="search" class="form-control" placeholder="搜索" id="Search">
<span class="glyphicon glyphicon-search form-control-feedback"></span>
</div>
</form>
</div>
<div class="side-bar-card clearfix">
<div class="col-xs-5">
<img src="image/adver.png">
</div>
<div class="col-xs-7 side-bar-introduction">
<div class="">代码改变世界</div>
<div class="side-bar-phone">联系电话:XXXX</div>
</div>
</div>
<div class="side-bar-card side-bar-recommend clearfix">
<div class="side-bar-title">推荐阅读</div>
<div class="side-bar-body">
<div class="side-bar-list">
<div class="side-bar-item">
<a href="#" class="side-item-title">浅析Django项目优化</a>
<div class="side-item-info">10.4k阅读 | 五天前</div>
</div>
<div class="side-bar-item">
<a href="#" class="side-item-title">python解释器</a>
<div class="side-item-info">0.4k阅读 | 一小时前</div>
</div>
<div class="side-bar-item">
<a href="#" class="side-item-title">web前段优化策略</a>
<div class="side-item-info">2.9k阅读 | 一周前</div>
</div>
<div class="side-bar-item">
<a href="#" class="side-item-title">浅析Django项目优化</a>
<div class="side-item-info">1.4k阅读 | 两小时前</div>
</div>
<div class="side-bar-item">
<a href="#" class="side-item-title">浅析Django项目优化</a>
<div class="side-item-info">4.1k阅读 | 两天前</div>
</div>
</div>
</div>
</div>
</div>
addition:在左侧菜单栏与中间博客列表分别使用栅格结构col-sm-2和col-sm-7,因测12-2-7=3,右侧栏的大小占栅格结构的col-sm-3,整个栅格系统才算完整。
同样的,我们也需要为右侧栏添加clearfix属性,清除浮动。
全局搜索框添加小图标增加美观和指示作用,label的作用:label标签是用来定义表单控制间的关系,当用户选择该标签时,浏览器会自动将焦点转到和标签相关的表单控件上。
虽然label内部没有介绍信息,但是label元素却是不可缺少的,这是因为:如果你没有为每个输入控件设置 label 标签,屏幕阅读器将无法正确识别。对于内联表单,可以通过为label 设置 .sr-only 类将其隐藏,但却不可缺少。
在广告位的位置同样再次使用栅格系统,使得广告照片col-xs-5和广告其他简介信息col-xs-7分开。
更多请参考:Bootstrap中文文档:表单
4、自定义样式
为右侧广告位和推荐阅读增加backgound,修圆角。调整边距位置。
当鼠标悬停推荐列表项时,背景色加深与整体推荐列表形成对比,层次分明,更加美观。
在main.css中自定义样式
.side-bar-card{
background: rgba(0,0,0,.06);
padding: 15px 0;
border-radius: 5px;
}
.side-bar-card .side-bar-introduction{
padding-left: 5px;
line-height: 1.8;
color: #9d9d9d;
font-size: 15px;
}
.side-bar-card .side-bar-phone{
line-height: 1.5;
font-size: 13px;
}
.side-bar-recommend{
margin-top: 10px;
}
.side-bar-card .side-bar-title{
padding-left: 15px;
padding-bottom: 15px;
}
.side-bar-recommend .side-bar-list .side-bar-item{
padding: 15px 15px;
}
.side-bar-recommend .side-bar-list .side-bar-item:hover{
padding: 15px 15px;
background-color: rgba(0,0,0, .09);
}
.side-bar-recommend .side-bar-list .side-item-title{
color: black;
}
.side-bar-recommend .side-bar-list .side-item-title:hover{
color: #9d9d9d;
}
.side-bar-recommend .side-bar-list .side-item-info{
color: #9d9d9d;
font-size: 12px;
}
九、页尾
1、前言
这部分没什么特别的内容,使用 HTML5 的新增标签 <footer> ,使之更“语义化”,也可以使用Bootstrap的页尾类。
2、代码
这部分代码,不像左侧菜单,博客列表以及右侧栏那样需要包含container中
<div class="modal-footer">
<address class="text-center">
<p>关于博客园 | 联系我们 | 广告服务 | ©2004-2018博客</p>
<div href="#">first.last@example.com</div>
</address>
</div>
3、自定义样式
让博客列表的最后一个元素与页尾离得跟远一些,增加一点外边距。
在main.css中自定义样式
.modal-footer{
margin-top: 30px;
}
4、效果示例

十、源码
上述部分如有整理不全请参照源码。
完整源码地址:https://github.com/weilanhanf/weilanhanf.github.io
十一、链接
博客详情页及响应式设计链接:Bootstrap 实战之响应式个人博客 (二)