main文件为主文件,实现蓝图的引入与注册
from flask import Flask
from add_Flask import add
from del_Flask import dele
from select_Flask import select
from update_Flask import update
def flask_app():
app=Flask(__name__)
app.register_blueprint(add.add) #对蓝图进行注册
app.register_blueprint(dele.dele)
app.register_blueprint(select.select)
app.register_blueprint(update.update)
return app
#以函数方式返回app对象
flask_app().run(debug=True)
data文件存放列表数据:
STUDENT = [
{'id': 1, 'name': '王小璐', 'age': 18, 'gender': '女'},
{'id': 2, 'name': '李晓芬', 'age': 21, 'gender': '女'},
{'id': 3, 'name': '陈志鹏', 'age': 24, 'gender': '男'},
{'id': 4, 'name': '胡歌', 'age': 35, 'gender': '男'},
{'id': 5, 'name': '赵安琪', 'age': 28, 'gender': '女'},
]
添加数据蓝图:

from flask import Blueprint,request,redirect,render_template
from blueview.flask_Data import STUDENT
add=Blueprint('add',__name__,template_folder="temp",static_folder='static')
@add.route('/add',methods=['GET','POST'])
def add_view():
if request.method=='POST':
stu_dic={
'id':request.form.get('id'),
'name':request.form.get('name'),
'age':request.form.get('age'),
'gender':request.form.get('gender')
}
STUDENT.append(stu_dic)
return redirect('/select')
return render_template('add.html')

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
<title>添加学生</title>
</head>
<body>
<script src="/static/jquery-3.3.1.min.js"></script>
<script src="/static/bootstrap/js/bootstrap.min.js"></script>
<form method="post" class="form-horizontal" style="margin-top: 50px">
<div class="form-group">
<label for="inputID" class="col-sm-2 control-label">编号:</label>
<div class="col-sm-4">
<input type="text" class="form-control" name="id" placeholder="">
</div>
</div>
<div class="form-group">
<label for="inputNAME" class="col-sm-2 control-label">姓名:</label>
<div class="col-sm-4">
<input type="text" class="form-control" name="name" placeholder="">
</div>
</div>
<div class="form-group">
<label for="inputAGE" class="col-sm-2 control-label">年龄:</label>
<div class="col-sm-4">
<input type="text" class="form-control" name="age" placeholder="">
</div>
</div>
<div class="form-group">
<label for="inputGENDER" class="col-sm-2 control-label">性别:</label>
<div class="col-sm-4">
<input type="text" class="form-control" name="gender" placeholder="">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label"></label>
<div class="col-sm-4">
<input class="btn btn-success" type="submit" value="添加学生">
</div>
</div>
</form>
</body>
</html>
删除数据蓝图:

from flask import Blueprint,render_template
from blueview.flask_Data import STUDENT
dele=Blueprint('dele',__name__,template_folder="temp",static_folder='static')
@dele.route('/dele/<int:nid>',methods=['GET','POST'])
def del_view(nid):
# print(nid)
ST=[]
for stu in STUDENT:
if stu["id"]==nid:
pass
else:
ST.append(stu)
return render_template('select.html',student=ST)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
<title>学生信息</title>
</head>
<body>
<script src="/static/jquery-3.3.1.min.js"></script>
<script src="/static/bootstrap/js/bootstrap.min.js"></script>
<table class="table table-bordered">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th colspan="2" rowspan="1" style='text-align: center;'>编辑</th>
</tr>
</thead>
<tbody>
{% for st in student %}
<tr>
<td>{{ st.id }}</td>
<td>{{ st.name }}</td>
<td>{{ st.age }}</td>
<td>{{ st.gender }}</td>
<td><a href="/update/{{ st.id }}" class="btn btn-primary">修改</a> </td>
<td><a href="/dele/{{ st.id }}" class="btn btn-danger">删除</a></td>
</tr>
{% endfor %}
</tbody>
</table>
<a href="/add" class="btn btn-success">添加学生</a>
</body>
</html>
更新数据蓝图:

from flask import Blueprint,request,redirect,render_template
from blueview.flask_Data import STUDENT
update=Blueprint('update',__name__,template_folder='temp',static_folder='static')
@update.route('/update/<int:nid>',methods=['GET','POST'])
def update_view(nid):
print(nid)
if request.method=='POST':
stu_dic={
'id':request.form.get('id'),
'name': request.form.get('name'),
'age': request.form.get('age'),
'gender': request.form.get('gender')
}
for index,stu in enumerate(STUDENT):
if stu['id']==int(stu_dic['id']):
STUDENT[index]=stu_dic
return redirect('/select')
for stu in STUDENT:
if stu['id']==int(nid):
return render_template('update.html',student=stu)
return render_template("update.html", student="")

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学生列表</title>
</head>
<body>
<form method="post">
<input type="text" name="id" hidden value="{{ student.id }}"><br>
姓名:<input type="text" name="name" value="{{ student.name }}"><br>
年龄:<input type="text" name="age" value="{{ student.age }}"><br>
性别:<input type="text" name="gender" value="{{ student.gender }}"><br>
<input type="submit" value="修改信息">
</form>
</body>
</html>
查询数据蓝图:

from flask import Blueprint,render_template
from blueview.flask_Data import STUDENT
select=Blueprint('select',__name__,template_folder="temp",static_folder="static")
@select.route('/select')
def select_view():
return render_template('select.html',student=STUDENT)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
<title>学生信息</title>
</head>
<body>
<script src="/static/jquery-3.3.1.min.js"></script>
<script src="/static/bootstrap/js/bootstrap.min.js"></script>
<table class="table table-bordered">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th colspan="2" rowspan="1" style='text-align: center;'>编辑</th>
</tr>
</thead>
<tbody>
{% for st in student %}
<tr>
<td>{{ st.id }}</td>
<td>{{ st.name }}</td>
<td>{{ st.age }}</td>
<td>{{ st.gender }}</td>
<td><a href="/update/{{ st.id }}" class="btn btn-primary">修改</a> </td>
<td><a href="/dele/{{ st.id }}" class="btn btn-danger">删除</a></td>
</tr>
{% endfor %}
</tbody>
</table>
<a href="/add" class="btn btn-success">添加学生</a>
</body>
</html>
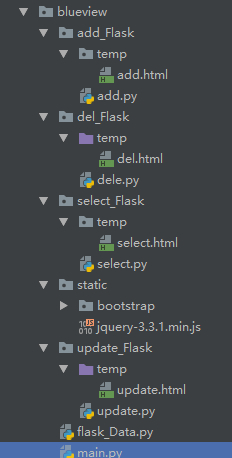
项目的完整文件结构为:

其中static为静态资源文件夹
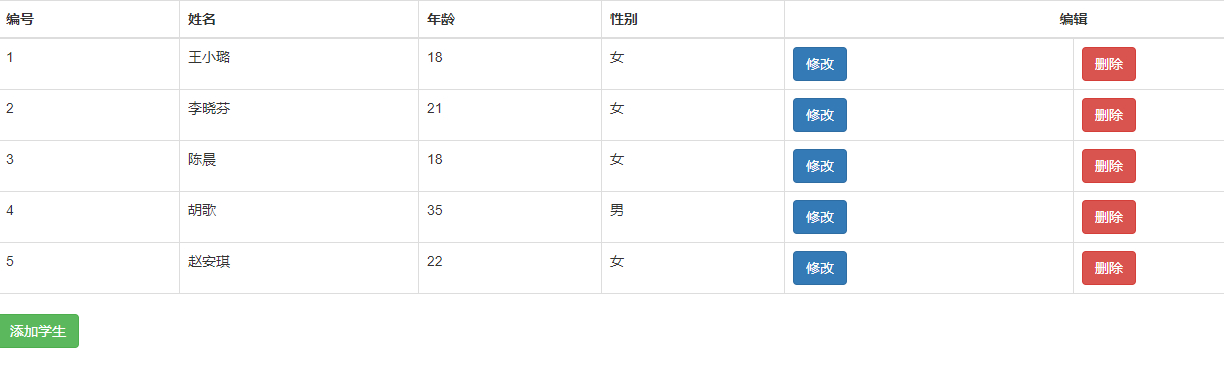
实现的效果图如下: