登陆表单MUI中提供了代码:
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">用户登录</h1>
</header>
<div class="mui-content">
<form class="mui-input-group">
<div class="mui-input-row">
<label>用户名</label>
<input type="text" id="username" class="mui-input-clear" placeholder="请输入用户名">
</div>
<div class="mui-input-row">
<label>密码</label>
<input type="password" id="password" class="mui-input-password" placeholder="请输入密码">
</div>
<div class="mui-button-row">
<button type="button" id="login_btn" class="mui-btn mui-btn-primary">确认</button>
<button type="button" class="mui-action-back mui-btn mui-btn-danger">取消</button>
</div>
</form>
</div>
通过监听确认按钮的点击来发送ajax请求,把用户名和密码封装到字典以post方式发送给flask后台服务器去处理请求。
<script type="text/javascript">
mui.init()
document.getElementById('login_btn').addEventListener('tap',function () {
var user=document.getElementById("username").value;
var pwd=document.getElementById("password").value;
mui.post('http://192.168.1.62:9527/login',{
user:user,
pwd:pwd
},function(data){
mui.toast(data.msg)
},'json'
);
})
</script>
注意APP发送请求给服务器,所以ip为服务器的地址,此次为本地回环ip
后台flask处理post请求,并返回相应结果:
from flask import Flask,request,jsonify
from setting import mongoDB
app=Flask(__name__)
@app.route('/login',methods=["POST"])
def login():
user_info=request.form.to_dict() #将post中的数据json转化为dict类型,便于取值
mdb=mongoDB.user.find_one({"username": user_info["user"], "password":user_info["pwd"]}) #后台数据库查询数据
if mdb:
return jsonify({'status':200,'msg':"欢迎你,{0}!".format(user_info["user"])})
return jsonify({'status':201,'msg':"用户名或者密码错误!"})
if __name__ == '__main__':
app.run("0.0.0.0",9527,debug=True,)
连接MongoDB数据库:
import pymongo
client=pymongo.MongoClient(host="127.0.0.1",port=27017)
mongoDB=client["sc"]
数据以json传递来,以jsonify返回,则前端app能直接解析到数据 ------> mui.toast(data.msg)
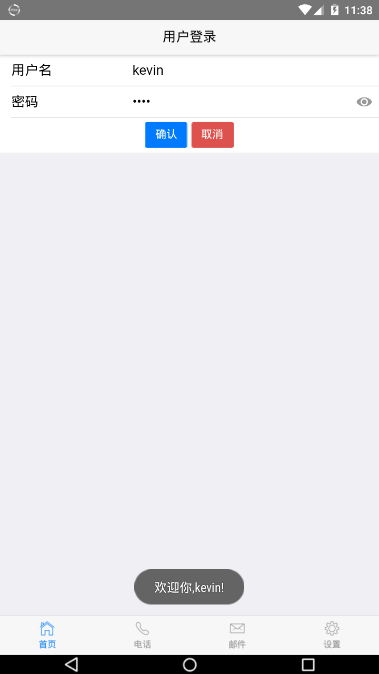
最终实现效果: