1、如何创建数组:
var arr = []; //效率更高 var arr1 = new Array(); var arr2 = new Array(5); //数组的长度为5,当参数为一个时,将会认为指定的是数组的长度 var arr3 = new Array("Saab","Volvo","BMW");
//数组里可以存储字符串、数字、数组、对象等
2、字符串关于数组的方法:
2.1、把字符串分割成数组(split)
stringObject.split(separator, len) //separator:必需,字符串或正则表达式 len:可选,该参数可指定返回的数组的最大长度
该方法根据第一个参数指定的字符而将字符串分割开,第二个参数是返回的数组长度。该方法不会改变原有字符串。
var str="How are you doing today?"; var arr=str.split(" "); //How,are,you,doing,today?
split() 方法用于把一个字符串分割成字符串数组。
3、数组本身的方法
参考:http://www.runoob.com/jsref/jsref-obj-array.html
3.1、判断是否为数组(isArray)
isArray() 方法用于判断一个对象是否为数组。
如果对象是数组返回 true,否则返回 false。
function myFunction() { var fruits = ["Banana", "Orange", "Apple", "Mango"]; var x = document.getElementById("demo"); x.innerHTML = Array.isArray(fruits); }
3.2、查找元素(indexOf)
indexOf() 方法可返回数组中某个指定的元素位置,开始位置的索引为 0 ,如果在数组中没找到指定元素则返回 -1。
var fruits = ["Banana", "Orange", "Apple", "Mango"]; var a = fruits.indexOf("Apple"); //output 2
3.3、将数组转换成字符串(join、toString)
join方法可以指定分隔符,toString方法无法指定分隔符
arrayObject.join(separator) //separator:可选,指定字符串所使用的分隔符,默认是逗号
var names = ["David", "Cynthia", "Raymond", "Clayton", "Mike", "Jennifer"]; var namestr = names.join(); print(namestr); // David,Cynthia,Raymond,Clayton,Mike,Jennifer
namestr = names.toString(); print(namestr); // David,Cynthia,Raymond,Clayton,Mike,Jennifer
//事实上,当直接对一个数组使用 print() 函数时,系统会自动调用那个数组的 toString() 方法
//print(names); // David,Cynthia,Raymond,Clayton,Mike,Jennifer
3.4、合并数组(concat)
concat() 方法用于连接两个或多个数组。该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
var hege = ["Cecilie", "Lone"]; var stale = ["Emil", "Tobias", "Linus"]; var kai = ["Robin"]; var children = hege.concat(stale,kai);//Cecilie,Lone,Emil,Tobias,Linus,Robin
3.5、分割数组(slice)
slice() 方法返回一个新的数组,包含从 start 到 end (不包括该元素)的元素,该方法不会改变原始数组。
var fruits = ["Banana", "Orange", "Lemon", "Apple", "Mango"]; var citrus = fruits.slice(1,3); //Orange,Lemon
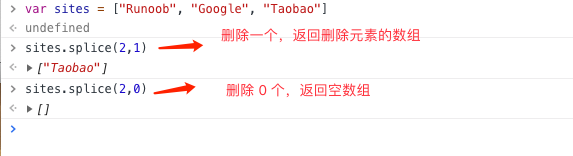
3.6、删除添加元素(splice)
var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.splice(2,0,"Lemon","Kiwi"); //Banana,Orange,Lemon,Kiwi,Apple,Mango
array.splice(index,howMany,item1,.....,itemX) //index 必需。规定从何处添加/删除元素 //howMany 必需。规定应该删除多少元素 //item1, ..., itemX 可选。要添加到数组的新元素
splice() 方法返回的是只包含被删除的元素的新数组,而且会改变原始数组
注意:这种方法会改变原始数组。

3.7、删除添加一个元素(pop、push、shift、unshift)
pop() 方法用于删除数组的最后一个元素并返回被删除的元素。
var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.pop(); //fruits: Banana,Orange,Apple
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.push("Kiwi") //fruits: Banana,Orange,Apple,Mango,Kiwi
shift() 方法用于把数组的第一个元素从其中删除,并返回被删除的第一个元素的值。
var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.shift() //fruits: Orange,Apple,Mango
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。
var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.unshift("Lemon","Pineapple"); //fruits: Lemon,Pineapple,Banana,Orange,Apple,Mango
3.8、数组排序 (reverse、sort)
reverse() 方法用于颠倒数组中元素的顺序,返回值是颠倒顺序后的数组
var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.reverse(); //Mango,Apple,Orange,Banana
sort()方法用于排序:如果元素是字符串类型,那么数组的排序方法 sort() 就非常好使;但是如果数组元素是数字类型,sort() 方法的排序结果就不能让人满意了:
var names = ["David","Mike","Cynthia","Clayton","Bryan","Raymond"]; names.sort(); print(names); // Bryan,Clayton,Cynthia,David,Mike,Raymond
sort() 方法是按照字典顺序对元素进行排序的,因此它假定元素都是字符串类型,即使元素是数字类型,也被认为是字符串类型。
var nums = [3,1,2,100,4,200]; nums.sort(); print(nums); // 1,100,2,200,3,4
为了让 sort() 方法也能排序数字类型的元素,可以在调用方法时传入一个大小比较函数,排序时,sort() 方法将会根据该函数比较数组中两个元素的大小,从而决定整个数组的顺序。
function compare(num1, num2) { return num1 - num2; } var nums = [3,1,2,100,4,200]; nums.sort(compare); print(nums); // 1,2,3,4,100,200
此时sort() 函数使用了 compare() 函数对数组按照数字大小进行排序,而不是按照字典顺序
3.9、数组迭代器方法(forEach、every、some、reduce、reduceRight、map、filter)
(1)、不生成新数组的迭代器方法(forEach、every、some、reduce、reduceRight):
forEach()方法接受一个函数作为参数,对数组中的每个元素使用该函数。
function square(num) { print(num, num * num); } var nums = [1,2,3,4,5,6,7,8,9,10]; nums.forEach(square);
//output: 1 1 2 4 3 9 4 16 5 25 6 36 7 49 8 64 9 81 10 100
every()方法接受一个返回值为布尔类型的函数,对数组中的每个元素使用该函数。
如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测;
如果所有元素都满足条件,则返回 true。
function isEven(num) { return num % 2 == 0; } var nums = [2,4,6,8,10]; var even = nums.every(isEven);//true
some() 方法也接受一个返回值为布尔类型的函数,只要有一个元素使得该函数返回 true, 该方法就返回 true。
function isEven(num) { return num % 2 == 0; } var nums = [1,2,3,4,5,6,7,8,9,10]; var someEven = nums.some(isEven); //true
reduce() 方法接受一个函数,返回一个值。该方法会从一个累加值开始,不断对累加值和数组中的后续元素调用该函数,直到数组中的最后一个元素,最后返回得到的累加值。
function add(runningTotal, currentValue) { return runningTotal + currentValue; } var nums = [1,2,3,4,5,6,7,8,9,10]; var sum = nums.reduce(add); print(sum); // 显示 55
reduceRight() 方法,和 reduce() 方法不同,它是从右到左执行
function concat(accumulatedString, item) { return accumulatedString + item; } var words = ["the ", "quick ","brown ", "fox "]; var sentence = words.reduceRight(concat); print(sentence); // 显示 "fox brown quick the"
(2)、生成新数组的迭代器方法(map、filter):
map() 对数组中的每个元素使用某个函数,返回一个新的数组,该数组的元素是对原有元素应用这个函数得到的结果。map 方法不改变原数组。
array.map(function(currentValue,index,arr){}, thisValue)
function curve(grade) { return grade += 5; } var grades = [77, 65, 81, 92, 83]; var newgrades = grades.map(curve); print(newgrades); // 82, 70, 86, 97, 88
filter() 方法检测数组元素,并返回一个符合条件的所有元素的新数组。该方法的参数即回调函数的返回值是布尔值。
function isEven(num) { return num % 2 == 0; } var nums = []; for (var i = 0; i < 20; ++i) { nums[i] = i+1; } var evens = nums.filter(isEven); print(evens); //2,4,6,8,10,12,14,16,18,20
4、数组中的其他方法
4.1、arr.find() 查找某个符合条件的元素
arr.find() 方法用于从数组中找到符合条件的第一个数组元素值,若找到则返回满足条件的第一个元素,否则返回 undefined。
该方法有两个参数,第一个参数是一个回调函数,第二个参数指定回调函数的 this 指针,第二个参数是可选的。
let arr = [{name: 'aaa',age: 12},{name: 'bbb',age: 22} ]
let obj = arr.find((item) => {
return item.name == 'bbb'
})
console.log(obj); //输出 {name: "bbb", age: 22}