1、position 属性
position属性指定一个元素(静态的,相对的,绝对或固定)的定位方法,共有4个属性值,分别是 static、fixed、relative、absolute、sticky。
1.1、static 属性值(默认定位,占据空间)
static定位是 HTML 元素的默认值,即没有定位,元素出现在正常的流中。你如果设置了 position 为 static 或者没有设置 position 属性,则该元素就是 static 定位,这种定位就不会受到top,bottom,、left、right的影响,仅仅只是正常出现在流中。
1.2、固定定位 fixed(不在文档流内)
使用 fixed 定位的元素的位置相对于浏览器窗口是固定的,即使窗口是滚动的它也不会滚动,定义了 fixed 定位的元素所设置的 top 或者left 等属性是相对于浏览器的窗口的。fixed 定位使元素的位置与文档流无关,因此不占据空间,它会和其他元素发生重叠。
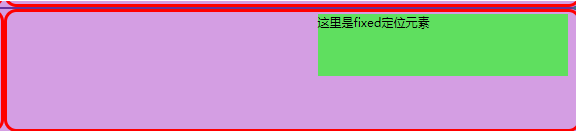
下面绿色的元素使用的是 fixed 定位,top为0px、right为0px,固定在窗口的右上边,刚好贴着窗口。不在文档流内,不会占据空间,其他元素能挤在它的下面。

top为10px、right为10px,固定在窗口的右上边,距离窗口10像素的距离

1.3、绝对定位 absolute(不在文档流内)
绝对定位 absolute 的元素是相对于 static 定位以外的第一个父元素进行定位,如果元素没有已定位的父元素,那么它的位置相对于整个窗口。且 absolute 定位的元素与文档流无关,不占据空间,其他元素能挤在它的下面而发生重叠。
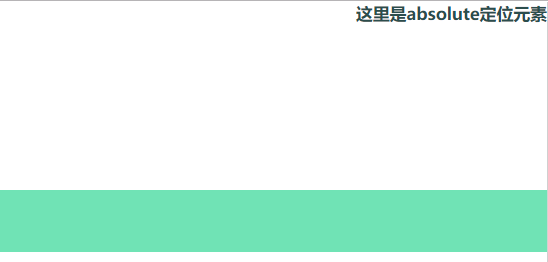
下面对最里面的元素使用了绝对定位,但是它的父元素使用的定位是 static,其他更上层的父元素都是默认定位,此时absolute定位的元素是相对于窗口进行定位的。
<div class="aaa"> <div class="bbb" style="position: static; background-color: #70e3b5; height: 50px"> <h2 class="ccc">这里是absolute定位元素</h2> </div> </div>
.ccc{ position: absolute; top: 0px; right: 0px; color: #2b4d4d; }
跑到了整个窗口的最右上边

给父元素 bbb 定义一个相对定位 relative,此时absolute 定义相对于定义了 relative 定位的父元素进行定位

如果是给父元素 ccc 定义relative定位,而 bbb 是默认定位的话,可以看到,此时 absolute 定义的元素是相对于 ccc 父元素进行定位的。所以 absolute 的元素是相对于 static 定位以外的第一个父元素进行定位

1.4、相对定位 relative(在文档流内,占据空间)
生成相对定位的元素,相对于其本身的正常位置进行定位。使用了相对定位的元素的原本所占的空间不会被挤压。当然,如果你设置的偏移太大,该元素有可能会跑到其他元素的上面而发生重叠
1.5、粘性定位 sticky(当在top值大于与窗口距离时切换为固定定位)
粘性定位,有一些非常奇怪的行为表现。
如果没有其他标签包裹该标签,即放在body标签内,假如设置了 top 属性,当 top 的值大于该标签到浏览器窗口的上边距离时才有效果,或者浏览器滚动使得该标签与浏览器窗口的距离小于 top 值时才有效果,此时相当于是固定定位 fixed。
如果有其他标签包裹该标签,比如你把一个粘性定位的元素放在一个div标签里,此时也是当 top 的值大于该标签到浏览器窗口的上边距离时才有效果,此时他是固定定位,但是他出现的范围只限于在他的父元素之内。
需注意:
(1)元素光设置该属性并不会让元素起任何变化,必须至少指定 top, right, bottom 或 left 四个属性值其中之一才生效。
(2)设定为 position:sticky 元素的任意父节点的 overflow 属性都必须是 visible(默认值),否则 position:sticky 不会生效。
详细参考:https://www.cnblogs.com/moqiutao/p/7341671.html
2、z-index属性(设置元素的堆叠顺序)
z-index 只能在 position 属性值为 relative、absolute、fixed 的元素上有效。当元素使用了一些定位而发生重叠时,可以使用 z-index 属性指定哪个元素在上面,哪个在下面。
元素可以有正数或负数的堆叠顺序,具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。