在ES5中我们在声明时只有一种方法,就是使用var来进行声明,ES6对声明的进行了扩展,现在可以有三种声明方式。

(1)var:它是variable的简写,可以理解成变量的意思。
(2)let:它在英文中是“让”的意思,也可以理解为一种声明的意思。
(3)const:它在英文中也是常量的意思,在ES6也是用来声明常量的,常量你可以简单理解为不变的量。
1.var声明
var在ES6里是用来升级全局变量的,也就是说,在ES6中使用var是用来声明全局变量的。
var a=2; { var a=3; } console.log(a);
这时打印出来的值是多少那?对,应该是3,因为var是全局声明的。
2.let局部声明
与var向对应的是let,它是局部变量声明。还是上面的例子,我们试着在区块里用let声明。
var a=2; { let a=3; } console.log(a);
这时候控制台打印出来的值就是2了。如果我们只在区块里声明,不再外部声明,我们打印a时就会报错,显示找不到变量。
{ let a=3; } console.log(a);// a is not defined
上述说明了let是局部变量声明,let声明只在区块内起作用,外部是不可以调用的。
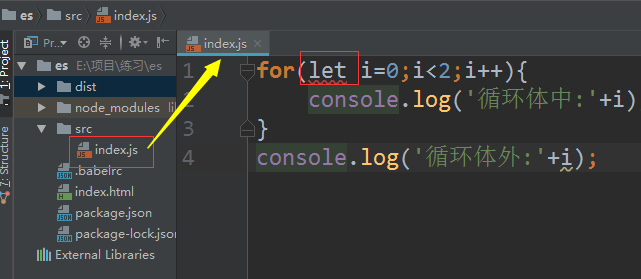
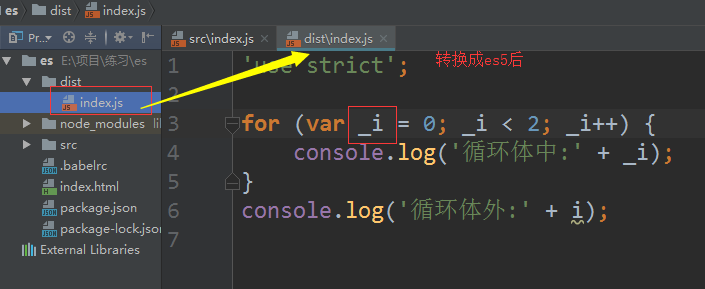
2.1 用let声明的循环


你执行时会发现控制台报错了,找不到循环体外的i变量。通过两种声明的比较,可以明白let在防止程序数据污染上还是很有用处的。我们要努力去习惯用let声明,减少var声明去污染全局空间。
3.const声明常量
从声明开始,这个变量始终不变,就需要用const进行声明。
比如下面的代码:
const a="我是常量"; var a='我还可变'; console.log(a);
在编译这段代码的过程中,你就会发现已经报错,无法编译了,原因就是我们const声明的变量是不可以改变的。