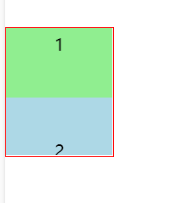
1.滚动栏设置

<!--wxml-->
<scroll-view class="container1" scroll-y> <view>1</view> <view>2</view> <view>3</view> </scroll-view >
/* pages/list/list.wxss */ .container1 view{ width: 100px; height: 100px; text-align: center; line-height: 100px; } .container1 view:nth-child(1){ background-color: lightgreen; } .container1 view:nth-child(2){ background-color: lightblue; } .container1 view:nth-child(3){ background-color: lightcoral; } .container1{ border: 1px solid red; width: 100px; height: 120px; }
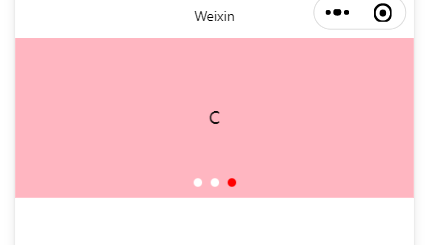
2.轮播图

<!--pages/list/list.wxml--> <!--轮播图的结构--> <swiper class="swiper-container" indicator-dots indicator-color="white" indicator-active-color="red" autoplay interval="3000" circular> <!--第一个轮播图--> <swiper-item> <view class="item">A</view> </swiper-item> <!--第二个轮播图--> <swiper-item> <view class="item">B</view> </swiper-item> <!--第三个轮播图--> <swiper-item> <view class="item">C</view> </swiper-item> </swiper>
/* pages/list/list.wxss */ .swiper-container{ height: 150px; } .item{ height: 100%; line-height: 150px; text-align: center; } swiper-item:nth-child(1) .item{ background-color: lightgreen; } swiper-item:nth-child(2) .item{ background-color: lightblue; } swiper-item:nth-child(3) .item { background-color: lightpink; }

<view> 手机号支持长安转中效果 <text user-select>15930901693</text> </view> <rich-text nodes="<h1 style='color :red;'>标题</h1>"></rich-text>