
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Vue1</title> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <!--<link rel="stylesheet" type="text/css" href="main.css"/>--> 8 <script src="vue.js"></script> 9 </head> 10 <body> 11 <div id="test"> 12 <h1>text1:{{text1}}</h1> 13 <h1>text2:{{text2}}</h1> 14 <!--{{}}用于输出对象属性和函数返回值--> 15 <h1>{{getText()}}</h1> 16 </div> 17 18 <script> 19 var data = { 20 text1: 'today is 9th in May', 21 text2: 'sunny' 22 }; 23 24 //如果使用了Object.freeze(),那么响应系统无法追踪变化 25 // Object.freeze(data); 26 <!--每个vue应用(组件)都需要实例化Vue来实现--> 27 var vm = new Vue({ 28 29 //el参数是DOM中的id,即我们的改动只会影响到<div id="test">...</div>这个块中 30 el: '#test', 31 32 //data定义属性 33 data: data, 34 //methods定义函数 35 methods: { 36 // getText:function (){ 37 // return this.text1+','+this.text2 38 // } 39 40 //这是es6对象中函数方法的写法,与上面等价 41 getText() { 42 return this.text1 + ',,,,' + this.text2 43 } 44 }, 45 beforeCreate:function(){ 46 //undefined undefined 47 console.log('---',this.$data,this.$el) 48 }, 49 created(){ 50 //{__ob__: Observer} undefined 51 console.log('---',this.$data,this.$el) 52 }, 53 beforeMount(){ 54 //{__ob__: Observer} <div id="test">...</div> 55 console.log('---',this.$data,this.$el) 56 } 57 58 59 }) 60 61 //当一个Vue实例被创建时,它向Vue的响应式系统中加入了其data对象能找到的所有属性 62 //即源数据上的值、实例上的值能够相互影响,即响应式 63 document.write(vm.text1 === data.text1); 64 65 //改变data对象原先就有的属性,响应式变化 66 document.write('<br>'); 67 vm.text1 = 'hello text1'; 68 document.write(data.text1) 69 document.write('<br>'); 70 data.text2 = 'hello text2'; 71 document.write(vm.text2); 72 73 //注意:原先data对象没有的属性,不会响应式变化 74 // 如果你需要设置某个属性,那么你开始时可以设置一些初始值(比如0或'') 75 document.write('<br>'); 76 vm.text3 = 'hello text3'; 77 document.write(data.text3) 78 document.write('<br>'); 79 data.text4 = 'hello text4'; 80 document.write(vm.text4); 81 82 //vue实例有一些属性和方法,它们都有前缀$ 83 document.write('<br>'); 84 document.write(vm.$data===data);//true 85 document.write('<br>'); 86 document.write(vm.$data===vm.data);//false 87 console.log(vm) 88 console.log(vm.$el) 89 console.log(vm.$el===document.getElementById('test')) 90 91 // 每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如, 92 // 需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等 93 // 这个时期会运行一些钩子函数,这样我们就可以在不同阶段添加自己的代码 94 95 96 // beforeCreate: 组件实例刚被创建, 组件属性计算之前, 即data属性暂时无法获取 97 // created: 组件实例创建完成, 属性已绑定, 但DOM还未生成, $el 属性还不存在 98 // beforeMount: 模版编译/挂载之前 99 // mounted: 模版编译/挂载之后(不保证组件已在document中) 100 // beforeUpdate: 组件更新之前 101 // updated: 组件更新之后 102 // beforeDestory: 组件销毁前调用 103 // destory: 组件销毁后调用 104 105 </script> 106 </body> 107 </html>
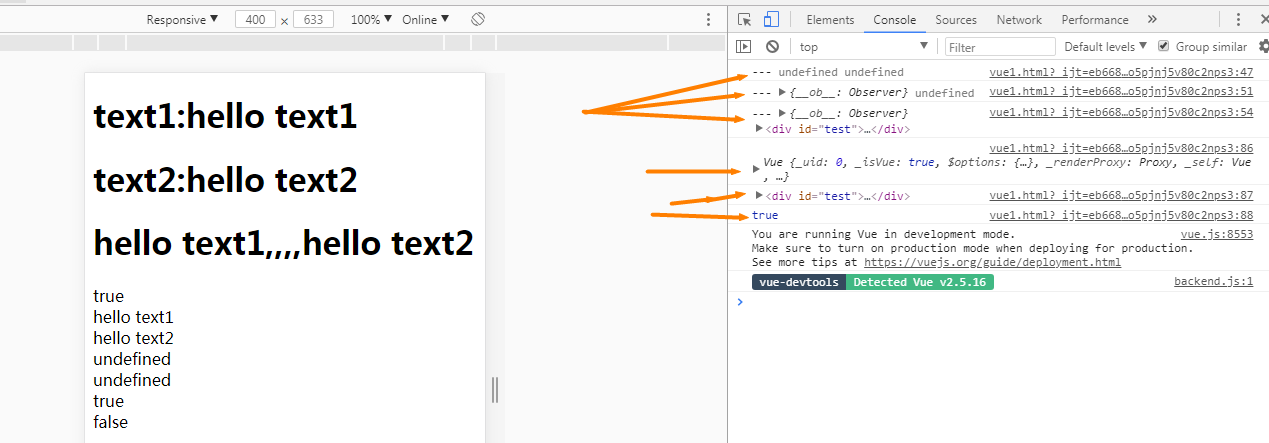
运行结果截图:


参考:vue官网,https://www.jianshu.com/p/733cc3a041ee,http://www.runoob.com/vue2/vue-start.html
