在写页面的时候,使用flask 中url带反斜杠前端加载资源文件时会带url中的路径
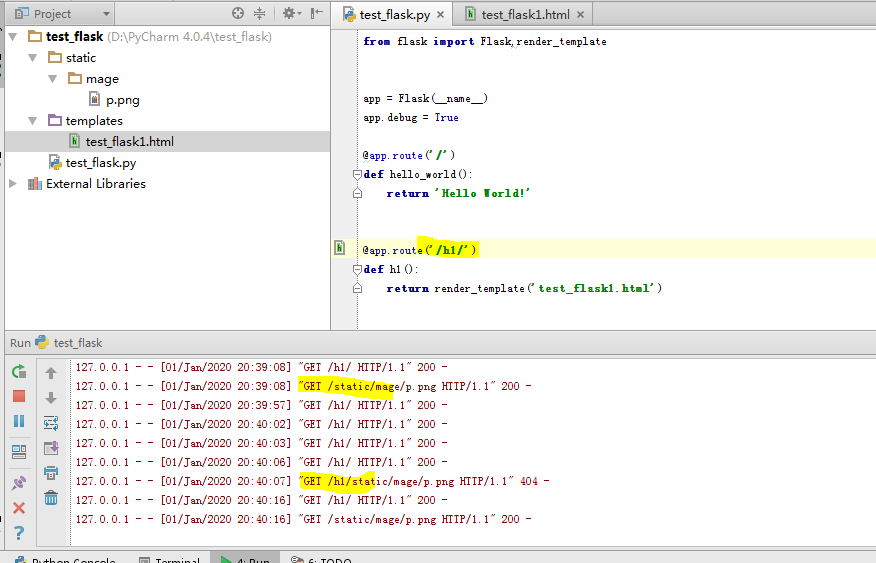
如图:

html:
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <link rel="shortcut icon" href="static/mage/p.png"> 6 <title></title> 7 </head> 8 <body> 9 1111111111111111 10 </body> 11 </html>
如果 url写成 /h1 ,页面加载的 路径是对的 static/mage/p.png
如果 url写成 /h1/(带了反斜杠) ,页面加载的 路径是错的 h1/static/mage/p.png
后来改了下html的路径方式,就不受影响了
1 将 2 3 <link rel="shortcut icon" href="static/mage/p.png"> 4 5 改成 6 7 <link rel="shortcut icon" href="{{ url_for('static',filename='mage/p.png')}}"> 8 9 或: 10 11 <link rel="shortcut icon" href="../mage/p.png">