之前在业务中遇到服务器负载过高问题,由于没有监控,一直没发现,直到业务方反馈网站打开速度慢,才发现问题。这样显得开发很被动。所以是时候搭建一套监控系统了。
由于是业余时间自己捯饬,所以神马业务层面的监控先不做,先用最简单的方式接入系统层面的监控,例如服务器、数据库等。
调研了一段时间,发现Prometheus+Grafana还是可以的。这里就主要记录一下搭建的过程。
基本概念
Prometheus
时间序列化数据库,我的理解就是将数据打上标签,以时间维度存储。后面有机会在深入研究。
Grafana
Prometheus中存储的数据,通过Grafana很优美的展现出来。
好就讲这么多,多了我也不懂。。
软件安装
Prometheus
官网下载(https://prometheus.io/),支持Linux、Mac、Windows系统,很好很强大。我这里安装过Centos和Mac,这里的实例以Mac为准。
1. Mac下载的发行版为darwin版;
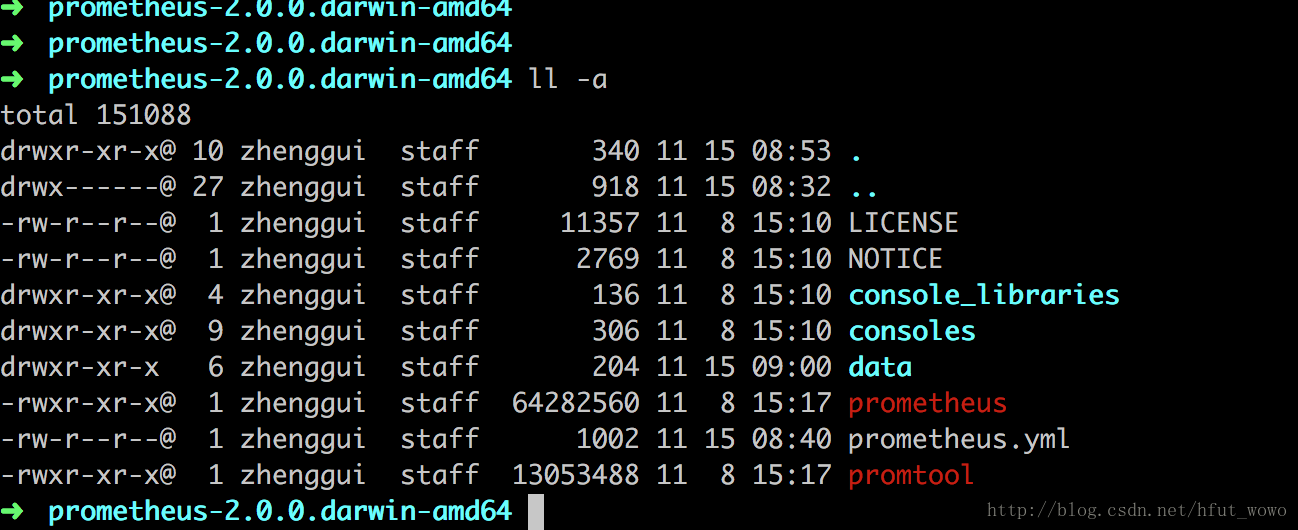
2. 下载下来解压缩就好,我得到的版本(2.0.0)内容如下:
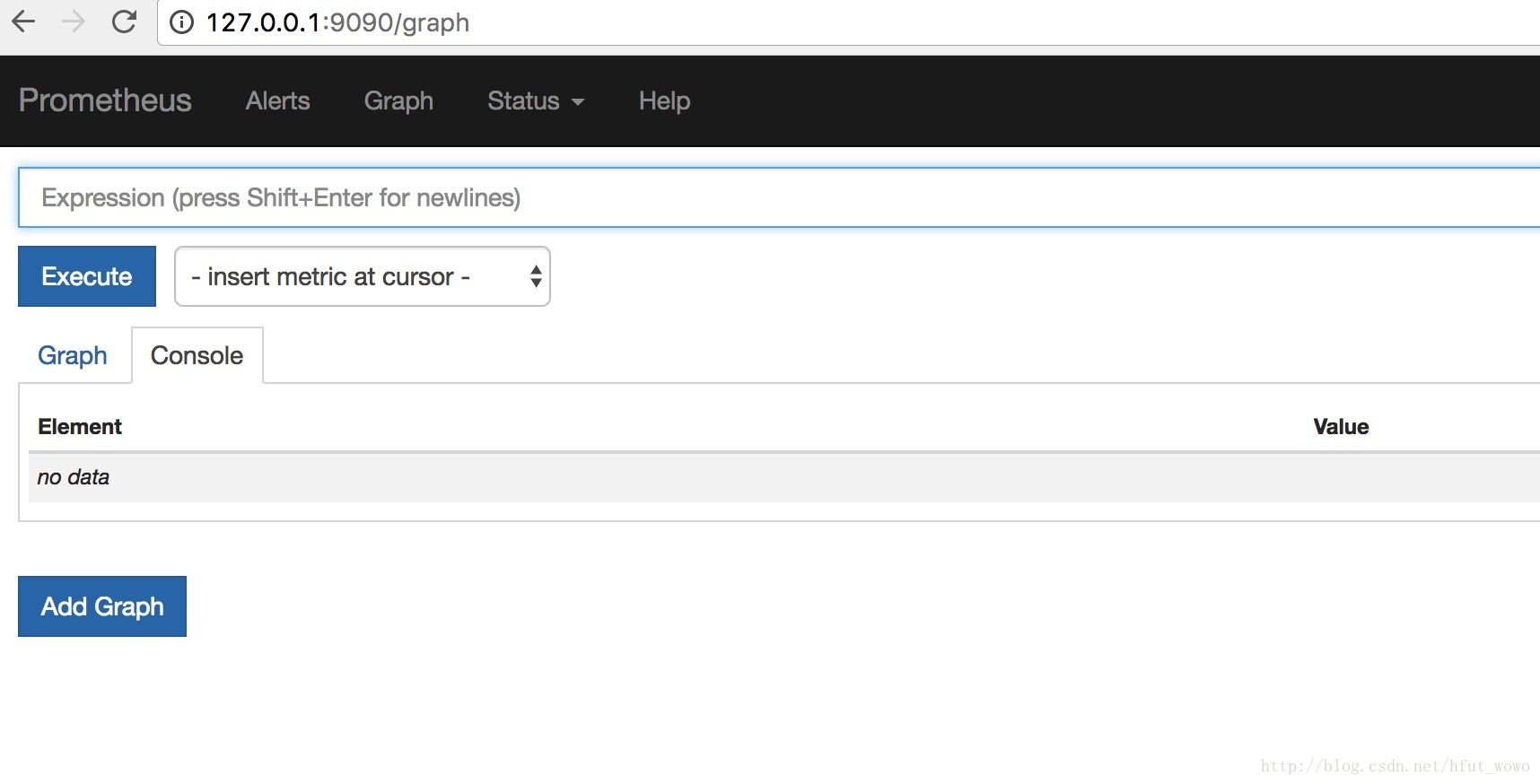
3. 目录下的prometheus可以直接启动,然后通过localhost:9090端口访问,但是由于没有配置exporter来导入数据,暂时是没有数据的。
安装exporter
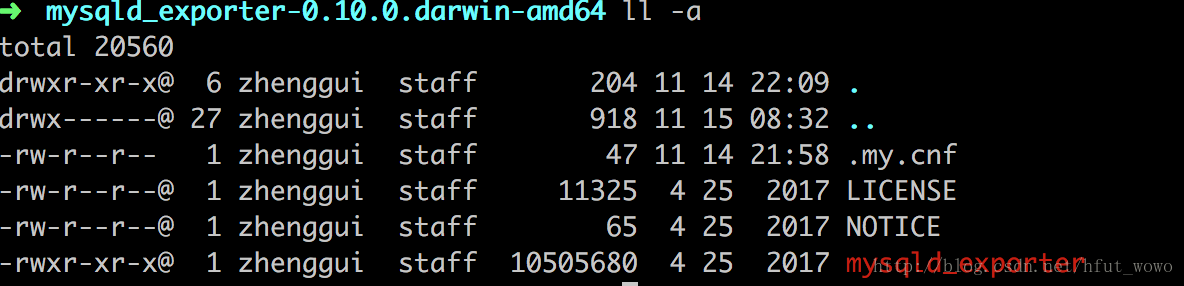
prometheus可以理解为一个数据库+数据抓取工具,工具从各处抓来统一的数据,放入prometheus这一个时间序列数据库中。那如何保证各处的数据格式是统一的呢?就是通过这个exporter。exporter也是用GO写的程序,它开放一个http接口,对外提供格式化的数据。所以在不同的环境下,需要编写不同的exporter。好在已经有很多写好的exporter,我们可以直接使用,(本句是一句废话为了更好的排版显示)(https://github.com/prometheus这里可以找到很多exporter)我们这里直接使用mysqld_exporter(prometheus.io/download/#mysqld_exporter)。当然也要下载对应系统的版本。解压后的内容如下:
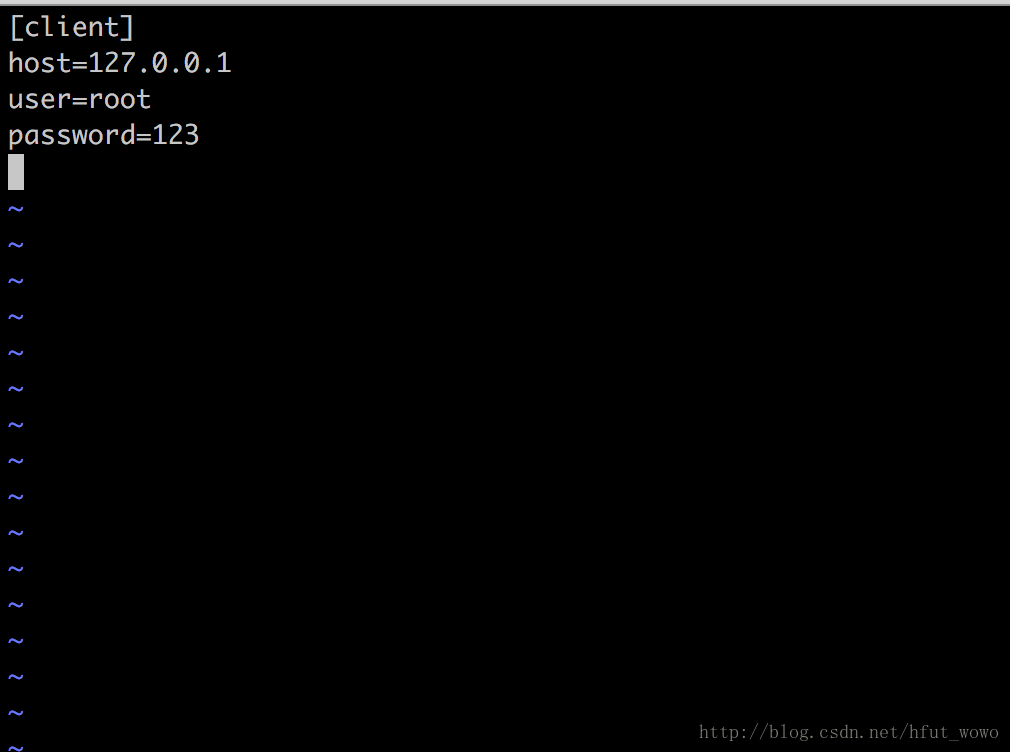
这里的mysqld_exporter是启动文件,.my.cnf是配置文件。想要正确的导出mysql的状态数据,必须在配置文件中正确的配置mysql的连接信息。我的配置如下:
配置好了,就可以启动了。成功如下所示:
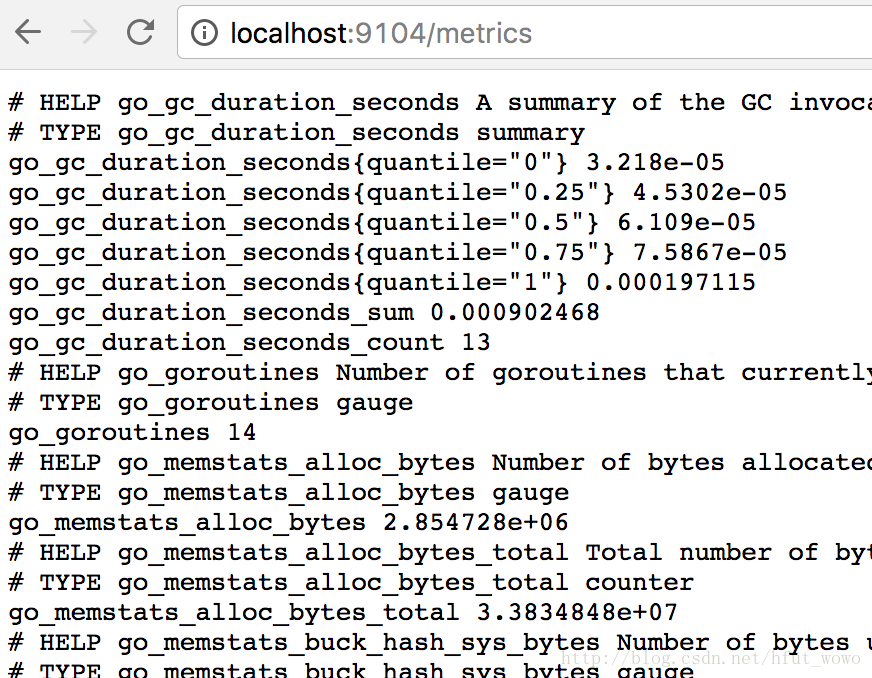
通过localhost:9104,就可以看到exporter导出的数据了:
在Prometheus中配置mysqld_exporter
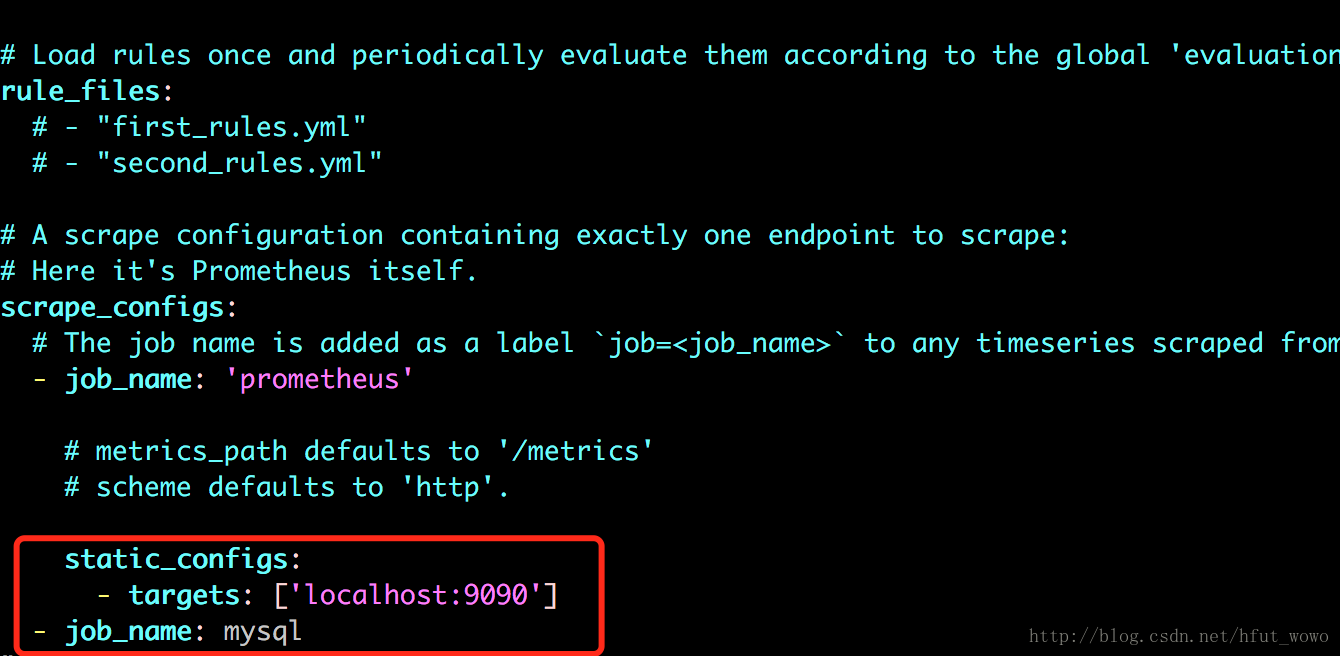
exporter启动了,需要在Prometheus中正确的配置。修改prometheus目录中的prometheus.yml,增加配置如下:
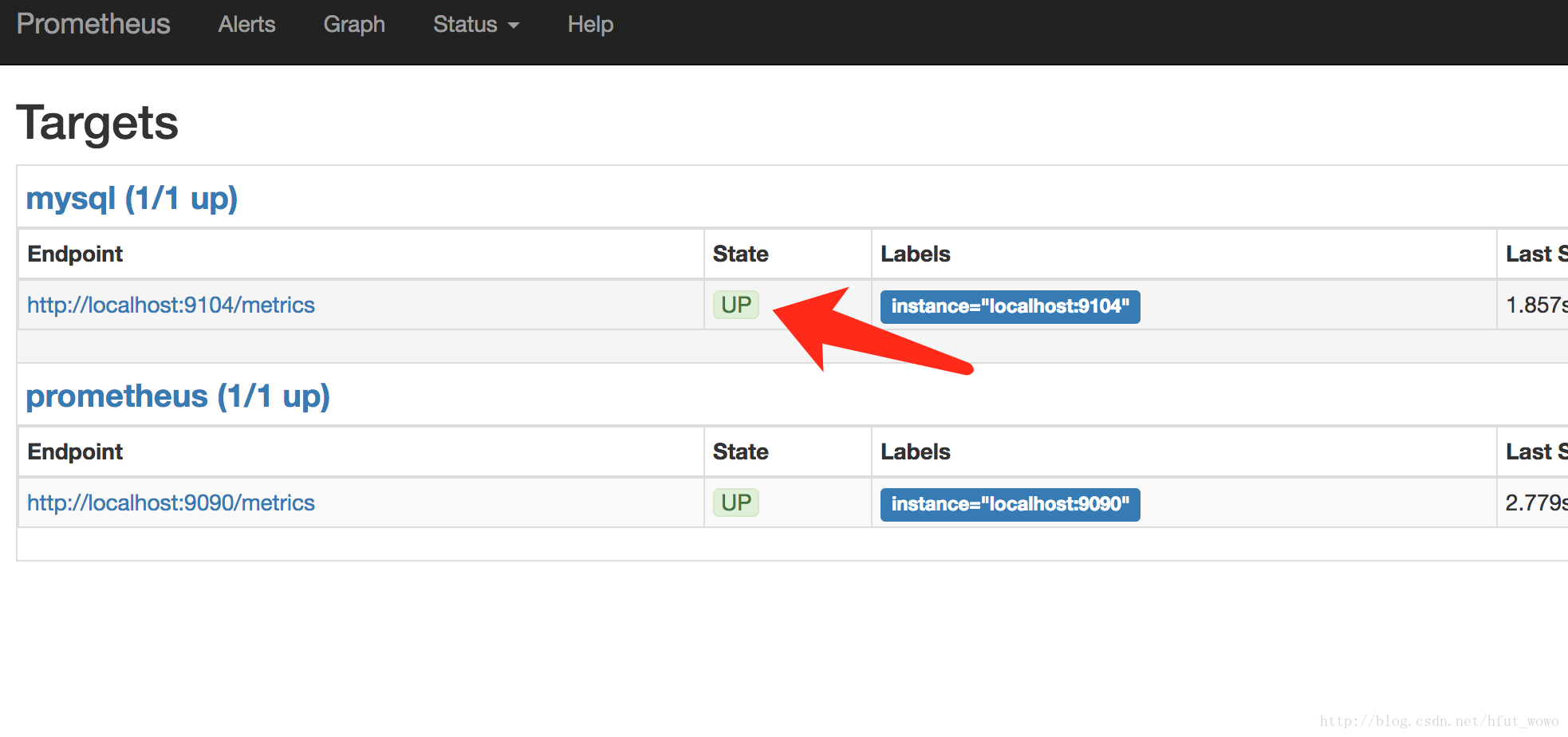
重启prometheus,点击导航栏中的status->targets可以看到,mysql的exporter已经集成进来了。
至此,prometheus这边的搭建基本完成了。
安装Grafana
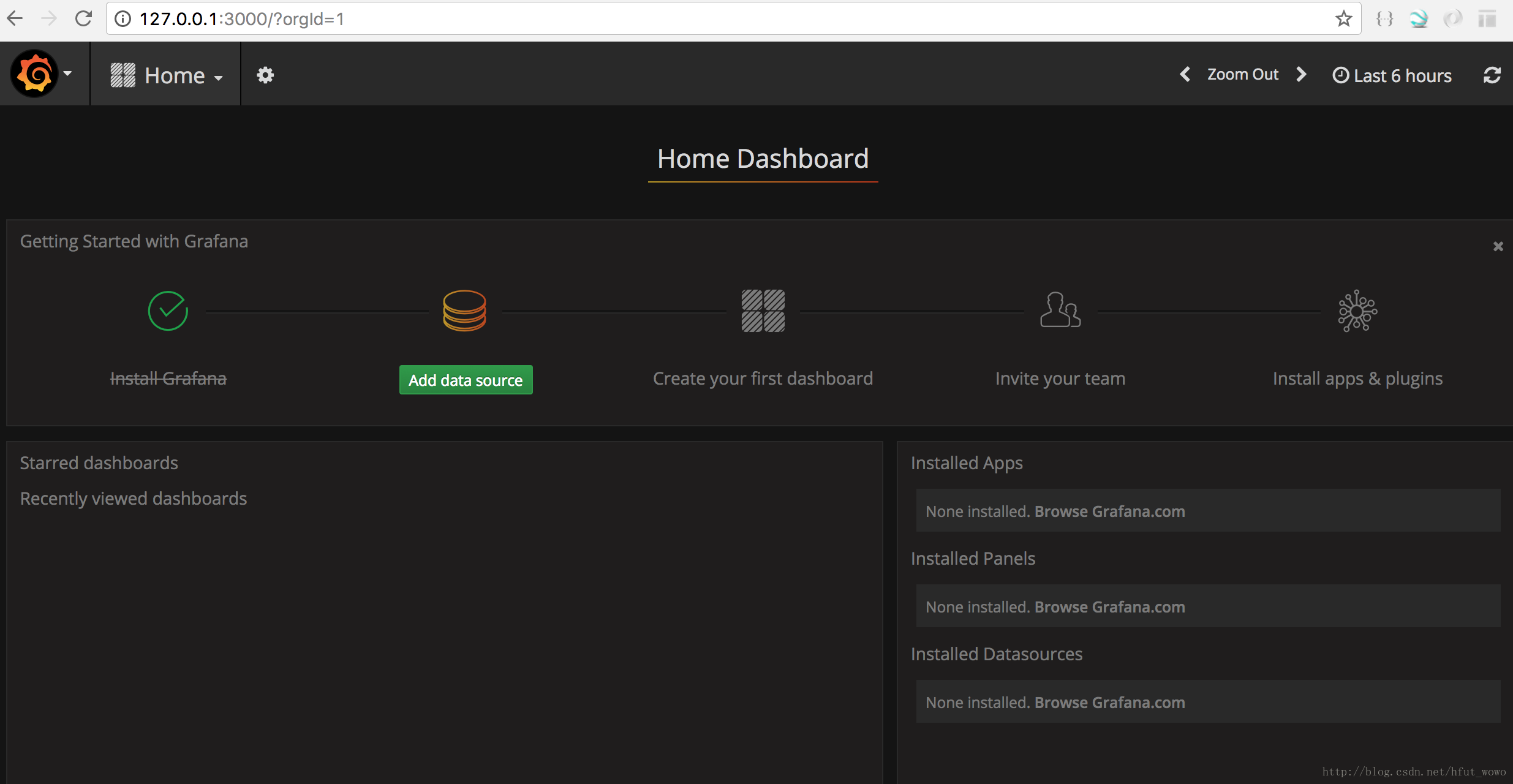
Grafana官网(https://grafana.com/),上面有各个系统安装的步骤,我的mac是直接通过brew安装的(如果你的brew太慢,可以换成国内的源试一下)。安装后用brew services start grafana启动即可。启动后,即可通过http://127.0.0.1:3000/来访问了(默认账号密码是admin/admin)。进来之后应该看到这个页面:
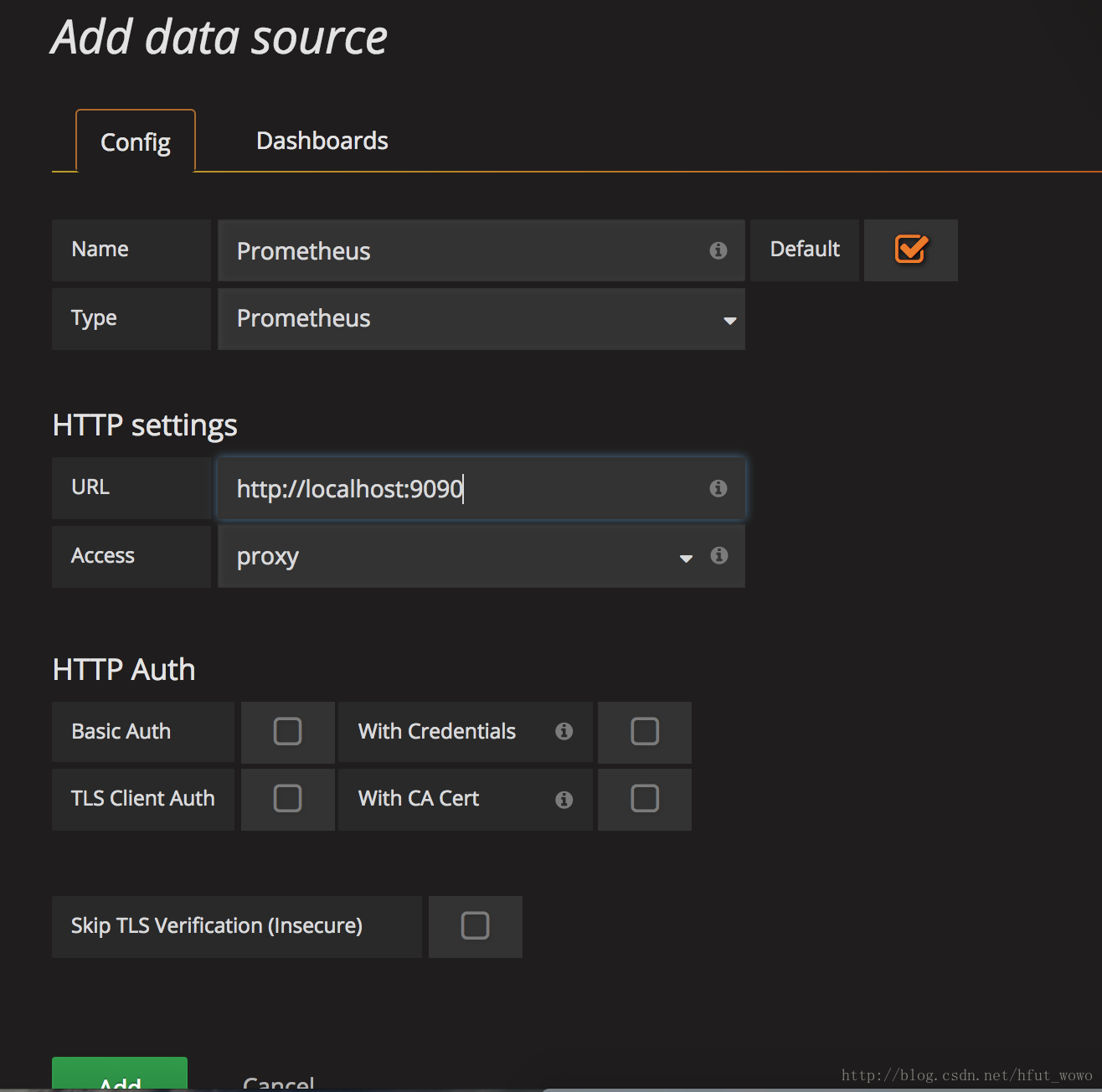
首先,你要添加一个数据源,将Grafana和Prometheus关联起来。点击Add data source,如下填写数据保存即可:
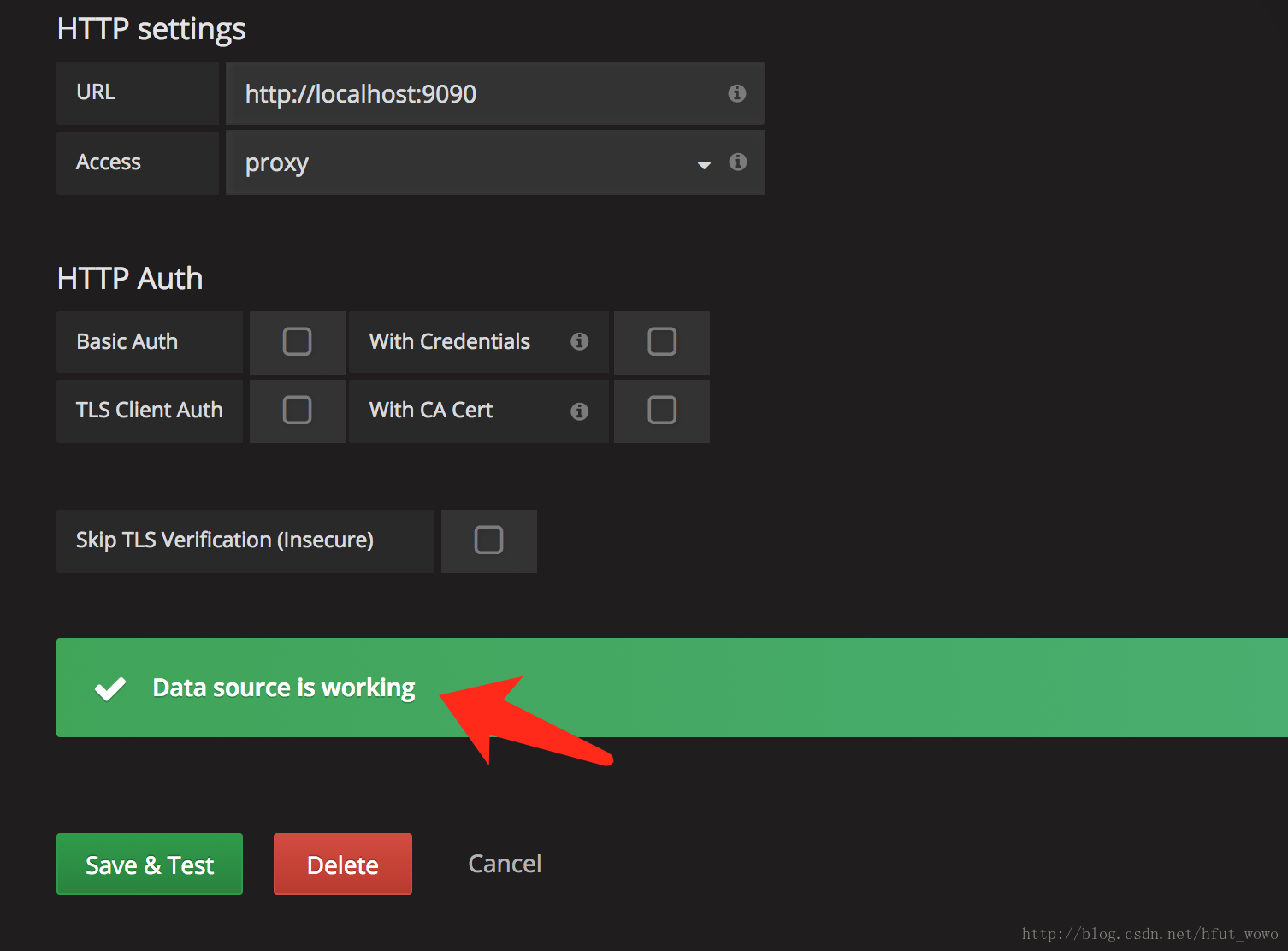
看到如下的提示,说明你的prometheus工作是正常的:
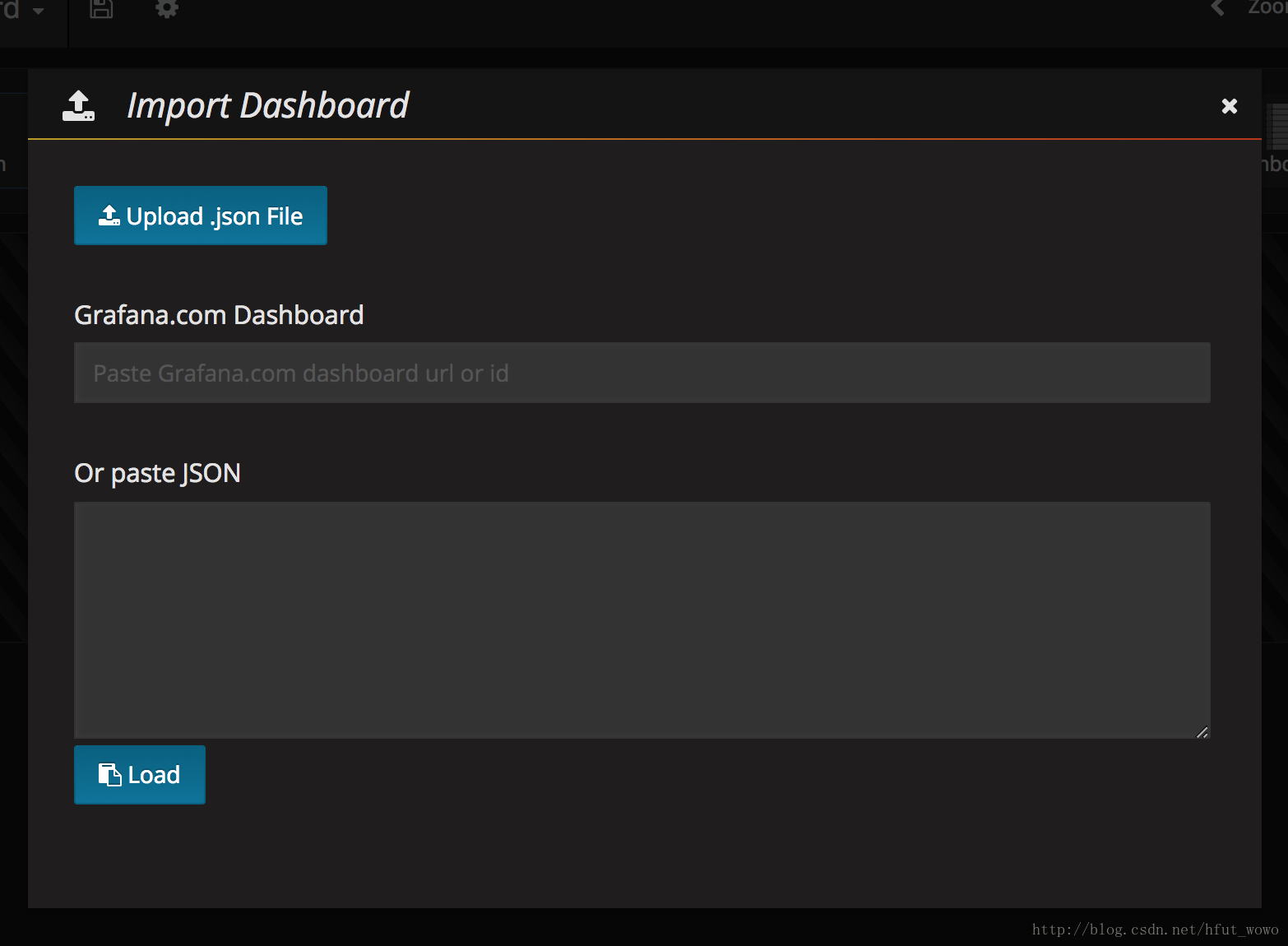
接着回到首页,你需要添加一个dashboard,如下图进入dashboard导入页面:
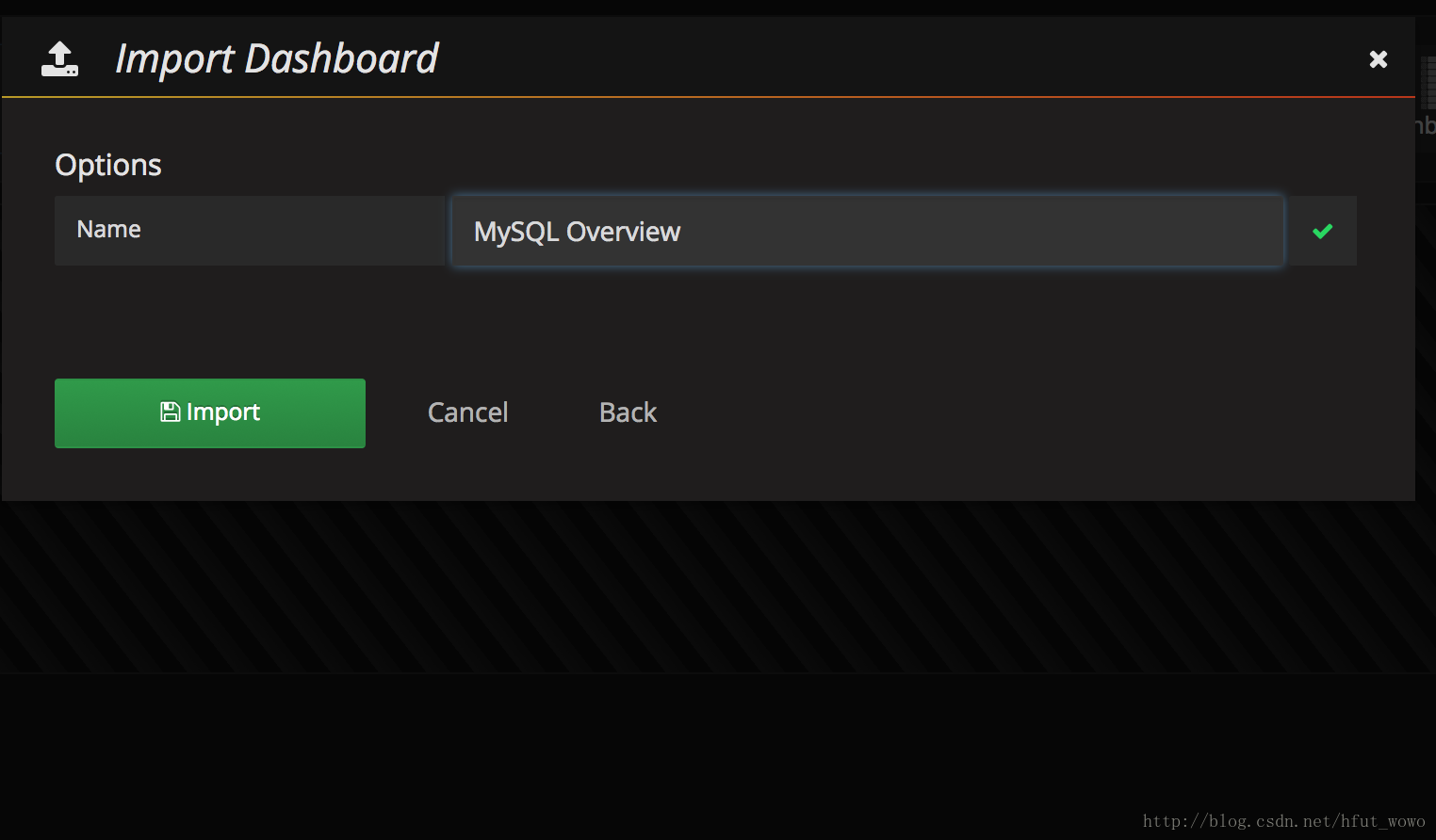
这里你需要从https://github.com/percona/grafana-dashboards项目中的dashboards下载MySQL_Overview.json,然后通过上面页面的Upload .json File按钮上传上去,导入即可。
导入成功后,你将看到监控页面,大功告成!!!