一、使用cookie进行登录验证
由于http是无状态的协议,因此每次发起一个请求http请求的时候,服务器都不知道你之前是否发过请求,举个简单的例子。这样对于需要登录认证的请求而言,每次请求的时候都需要重新输入认证信息,这样显然让用户很不爽,我们可以使用cookie来解决这个问题,具体原理为:用户第一次登录的时候,会默认在用户的浏览器中设置一个cookie,说白了就是一串随机字符串,当用户下次请求需要验证的页面时,浏览器会默认携带上这个cookie值,而对于服务端来说,只要判断发来的请求是否携带了cookie,如果携带了则说明已经进行了登录认证,否则,需要用户登录。
那么,说了这么一大坨的废话,在django中如何实现呢?在django中的实现可简单了呢。
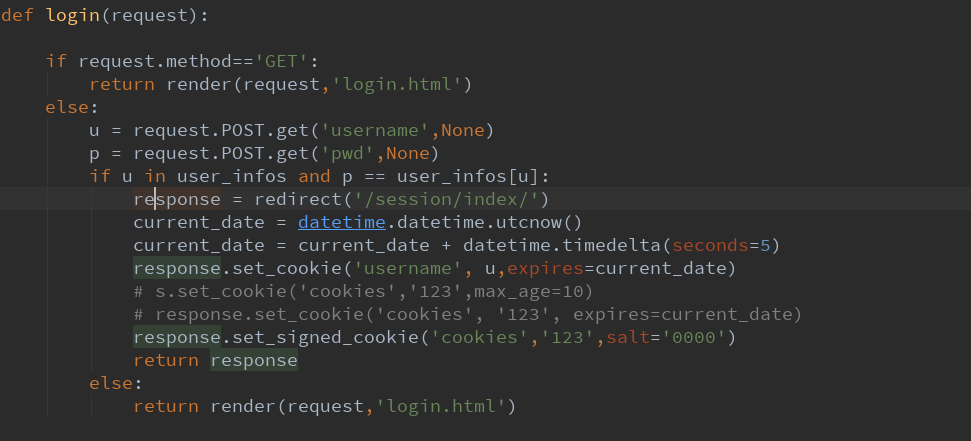
在view中请求的响应函数如下:

使用set_cookie方法即可为浏览器设置cookie,cookie的设置方式为key-value的形式,当然还可以增加附属参数,如超时时间等。设置好cookie之后,在进行需要用户认证的请求的时候,只需要判断请求有没有携带cookie就可以确定用户是否已经登录过。

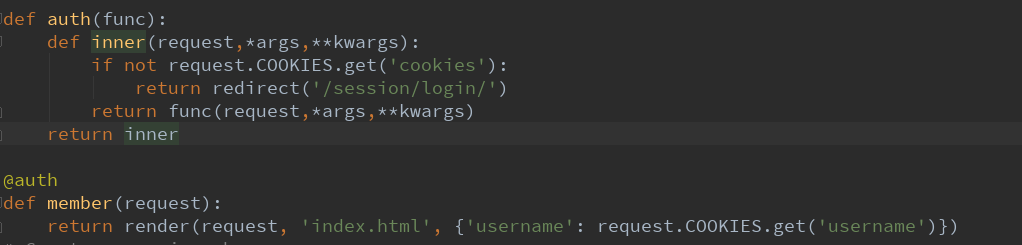
这里我使用了装饰器,因为我们知道认证的页面有很多,这种情况下最好使用装饰器了,装饰器的功能很简单,就是判断用户请求是否携带了cookies,如果有则跳转到用户的请求页面,否则跳转到登录页面。
二、使用session进行登录验证
然鹅,我们经常还会听说session,每错,由于cookie的信息都是存在用户浏览器的,且是可以被修改的,因此是十分不安全的,因此我们通常都会使用session来进行登录验证,使用session进行登录验证的原理为:1、用户第一次认证通过后,服务端随机生成一个seesionid 2、将seesionid存放在用户浏览器中的cookie中,3、将seesionid保存服务端,4,同时seesion中可以存放用户数据,5,下次浏览器进行登录验证的时候,携带这cookie的值,服务端拿着这个值去服务端的seesionid的集合中去查找,如果找到则通过认证,否则需要重新认证。
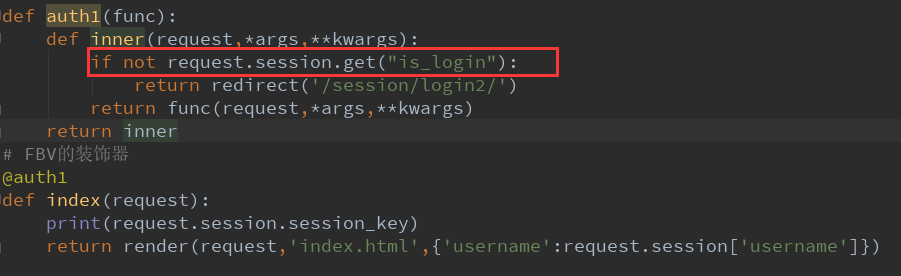
view中的响应函数的处理如下:

request.seesion['username'] = u 这句代码就帮我们实现了所有的步骤,炒鸡简单吧。
那么我们看一下,如果校验:

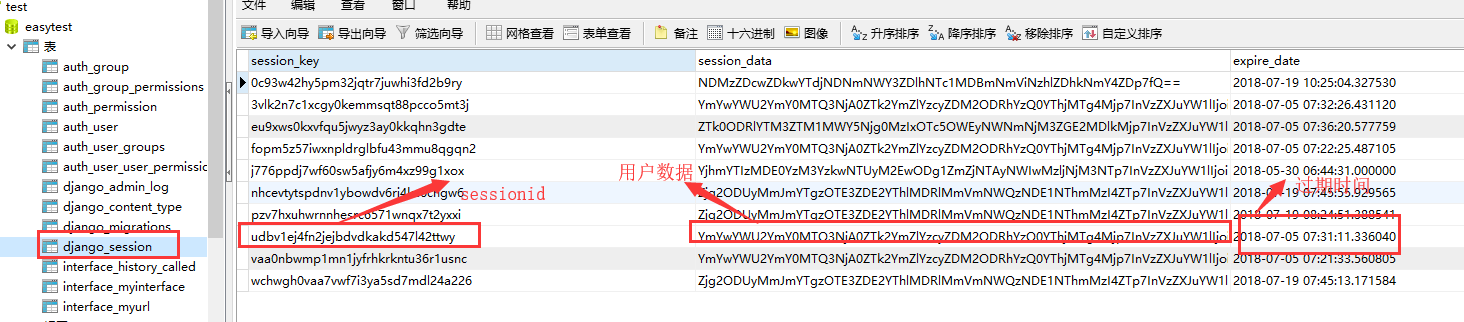
验证,我也使用了装饰器,原理都是一样的。这个seesion的值存在数据库的django_session表中。

到这为止,我们还有一个问题就是超时时间,我们现在使用的网站的超时时间是指用户不操作页面的情况下的过期时间,而对于我们上面的超时时间,则是指登录后不管用户有没有操作的时间,这时候我们只需要做一个小小的设置即可。
在项目的setting文件中增加session的配置。

这样就达到我们想要的效果啦。